收藏這份實用又有趣的新手指南,零基礎踏上華為云低代碼開發的奇妙旅程。
第Ⅱ章Astro 輕應用奇遇——用鼠標「拖拽」的開發
不被編程所困,像玩拼圖一樣打造訂購系統!
今天,我們用鼠標拖拽的方式開發訂餐應用。
讀過本章,你可以同理開發出各異的訂購小程序。
繼續 Astro 輕應用旅行吧!
第 1 站:點亮「小提燈」
首先做什么呢?明確一些預期功能,如:菜品列表、供應樓層以及上架情況等。
第 2 站:嗨!智慧百寶箱:華為云 Astro
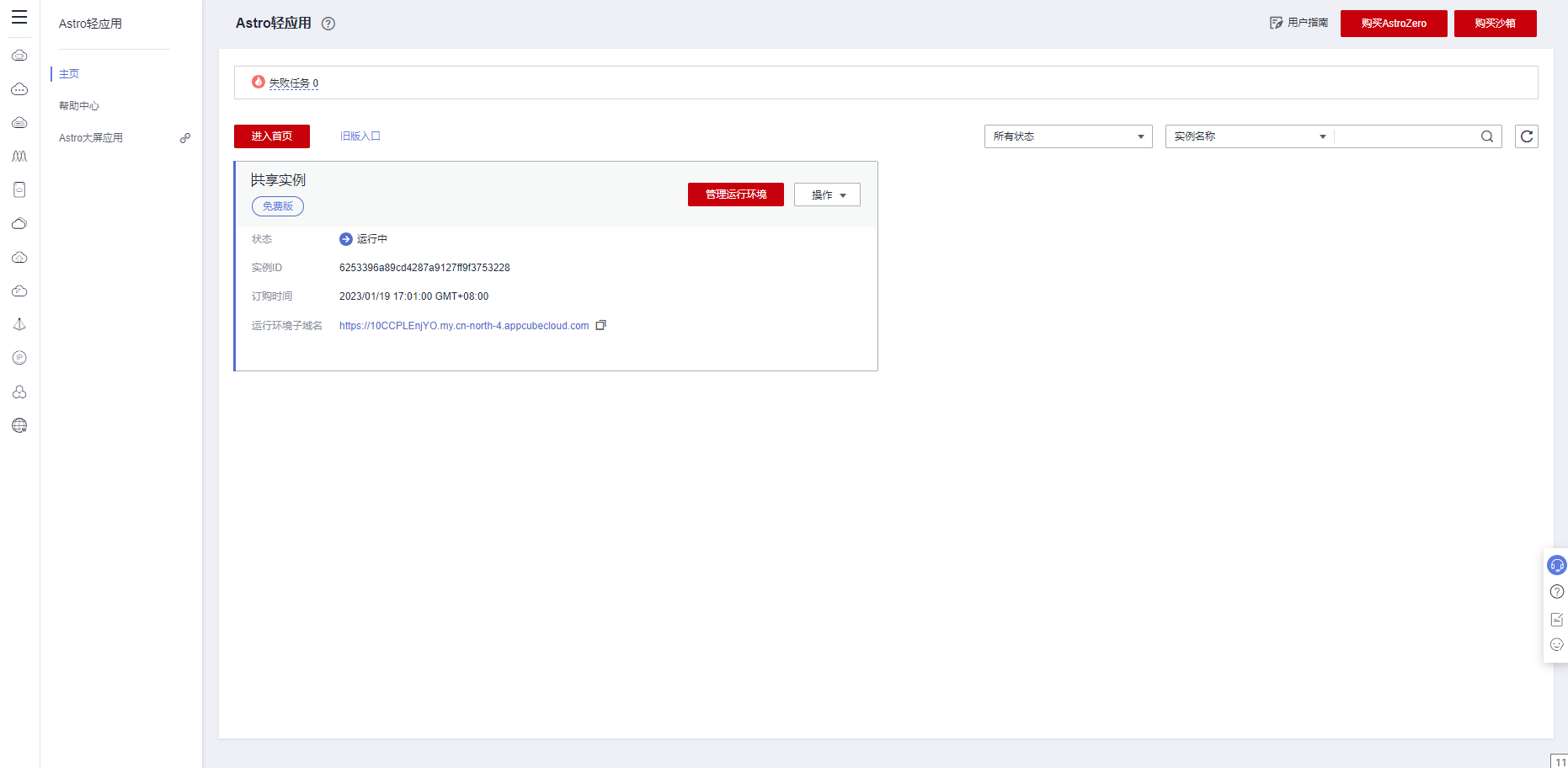
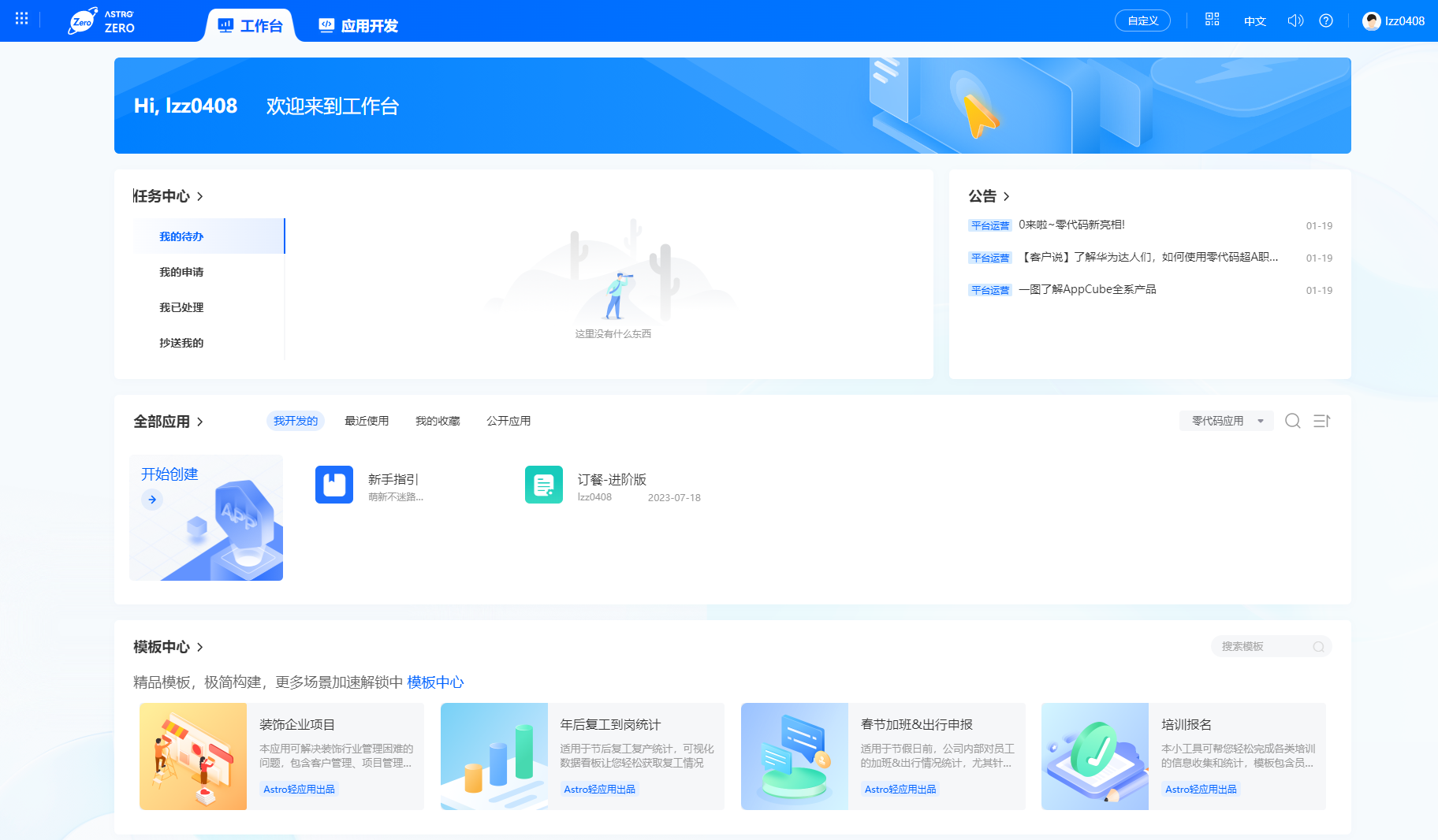
華為 Astro 低代碼是非程序員開發系統的理想工具,你可以調用海量組件玩出設計新花樣。再次登錄,你會發現迎接畫面變了:

點擊「管理運行環境」,這里自動保存了開發過的項目

在「全部應用」版塊,點擊上次創建的「訂餐-進階版」

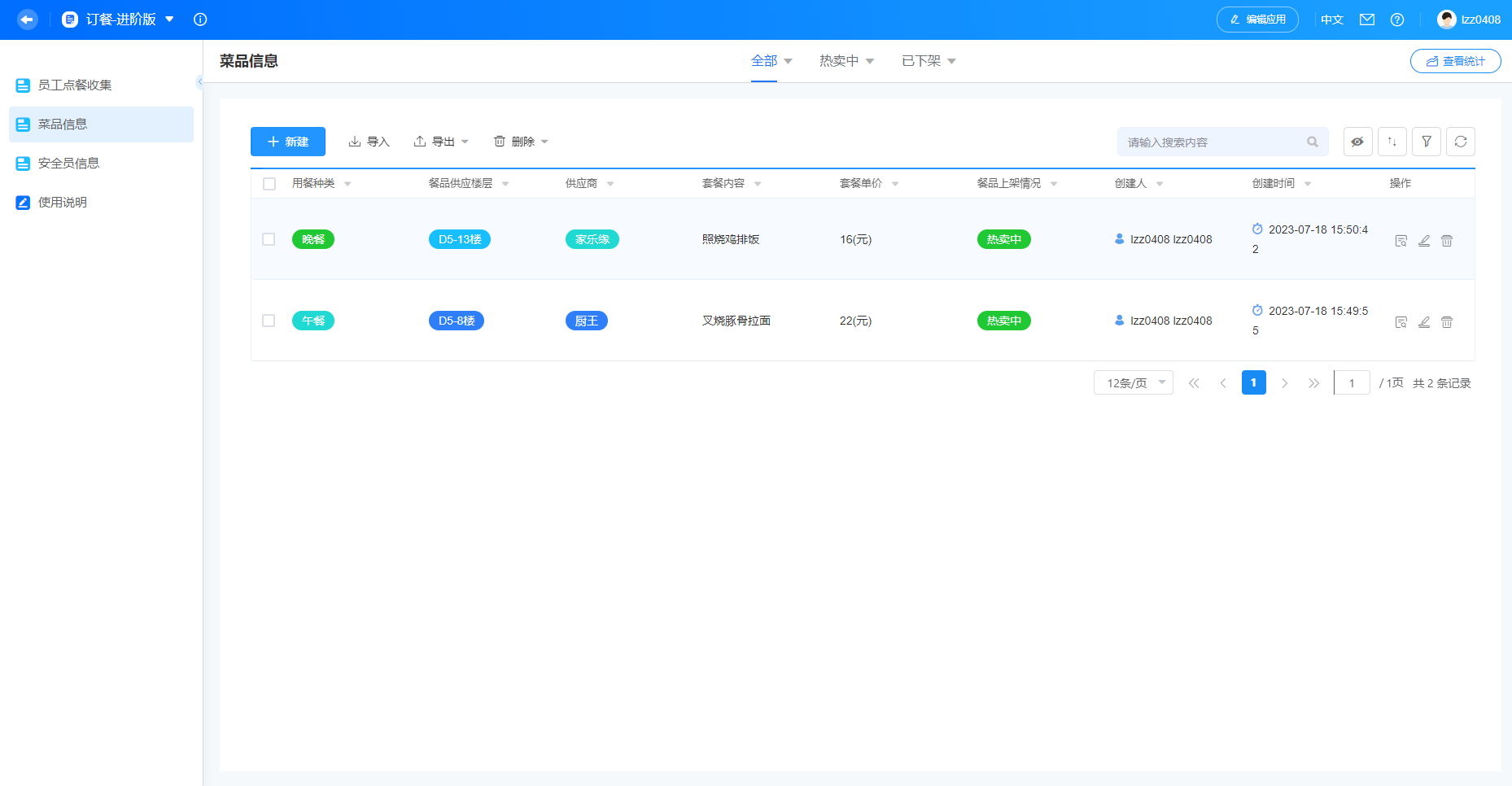
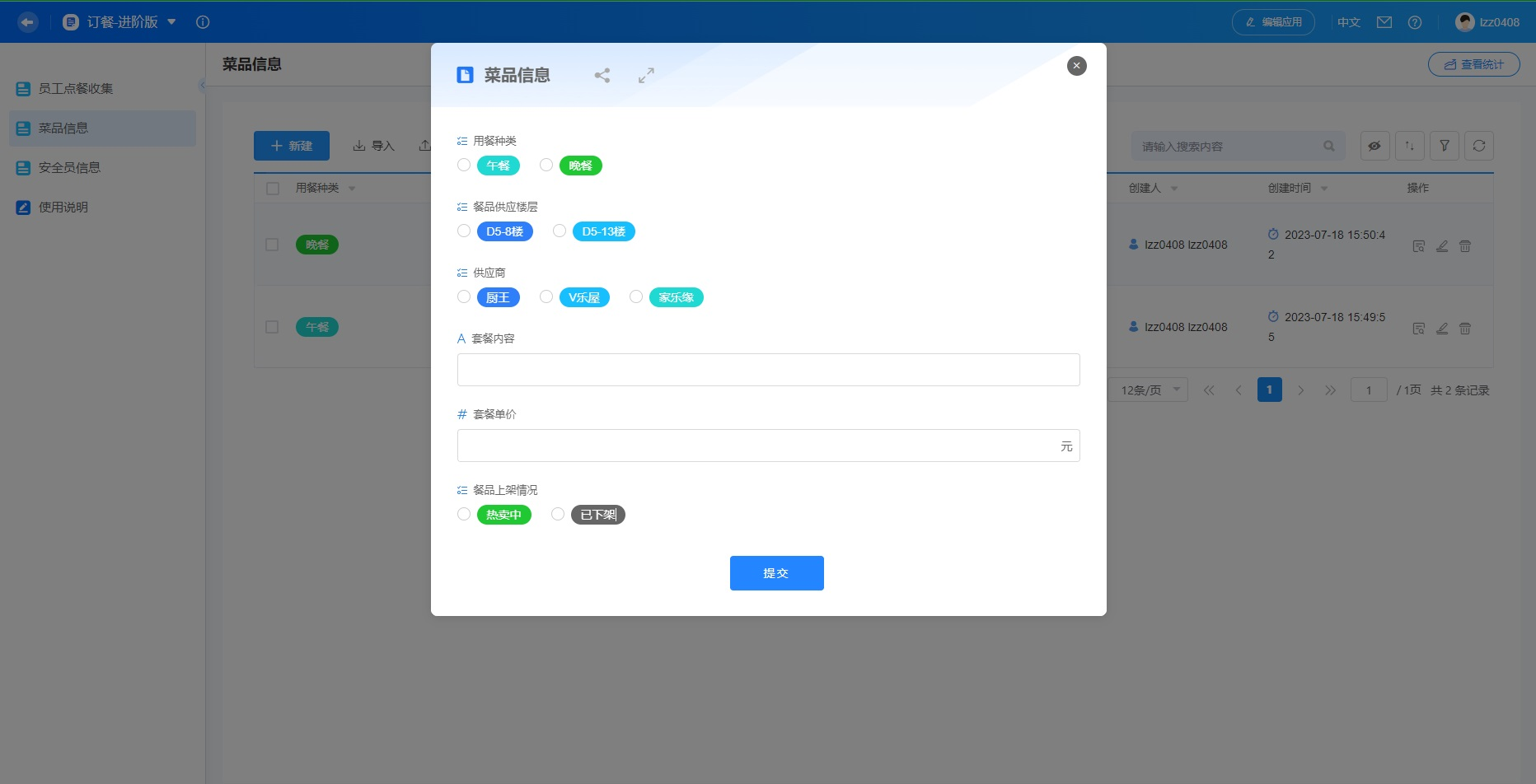
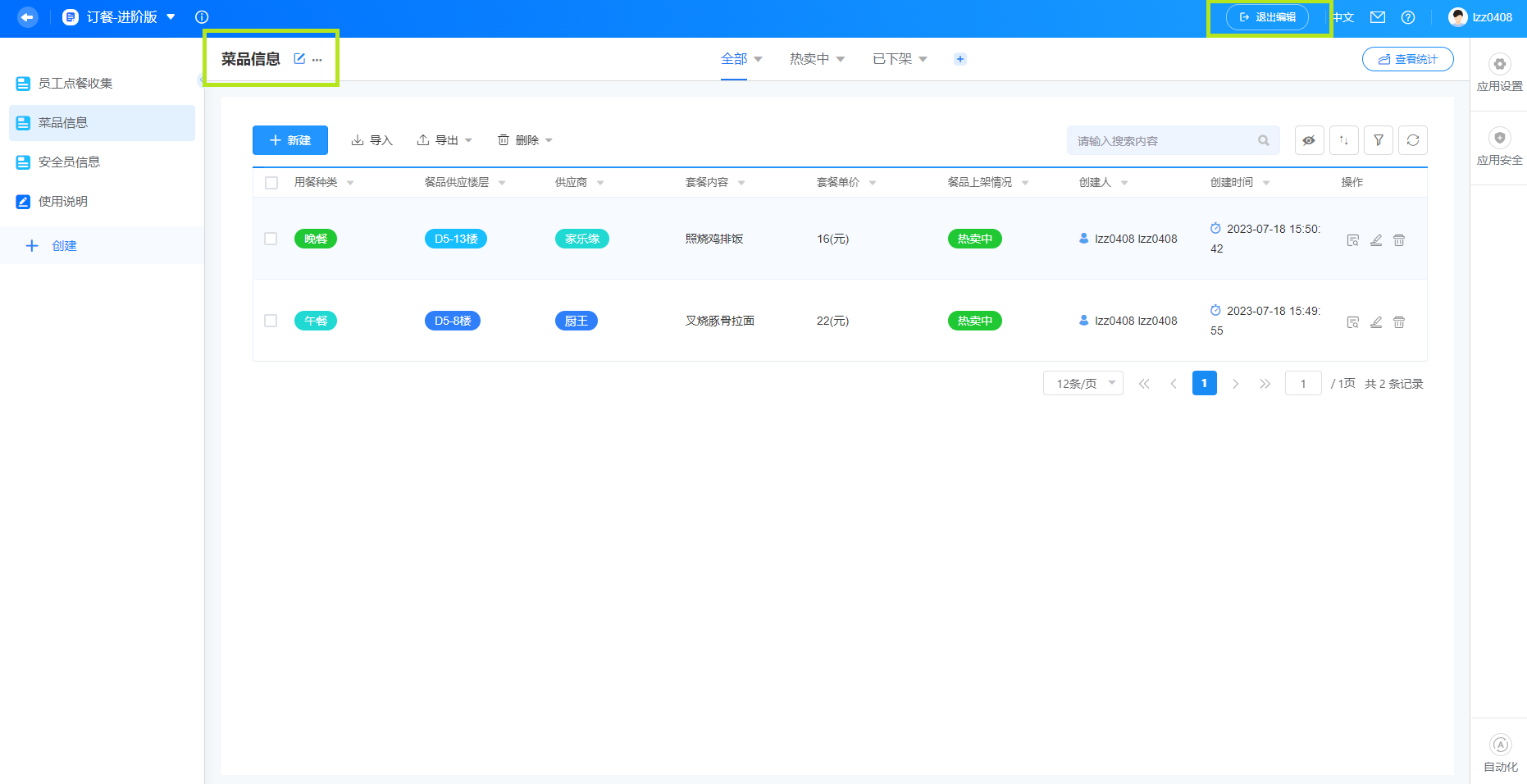
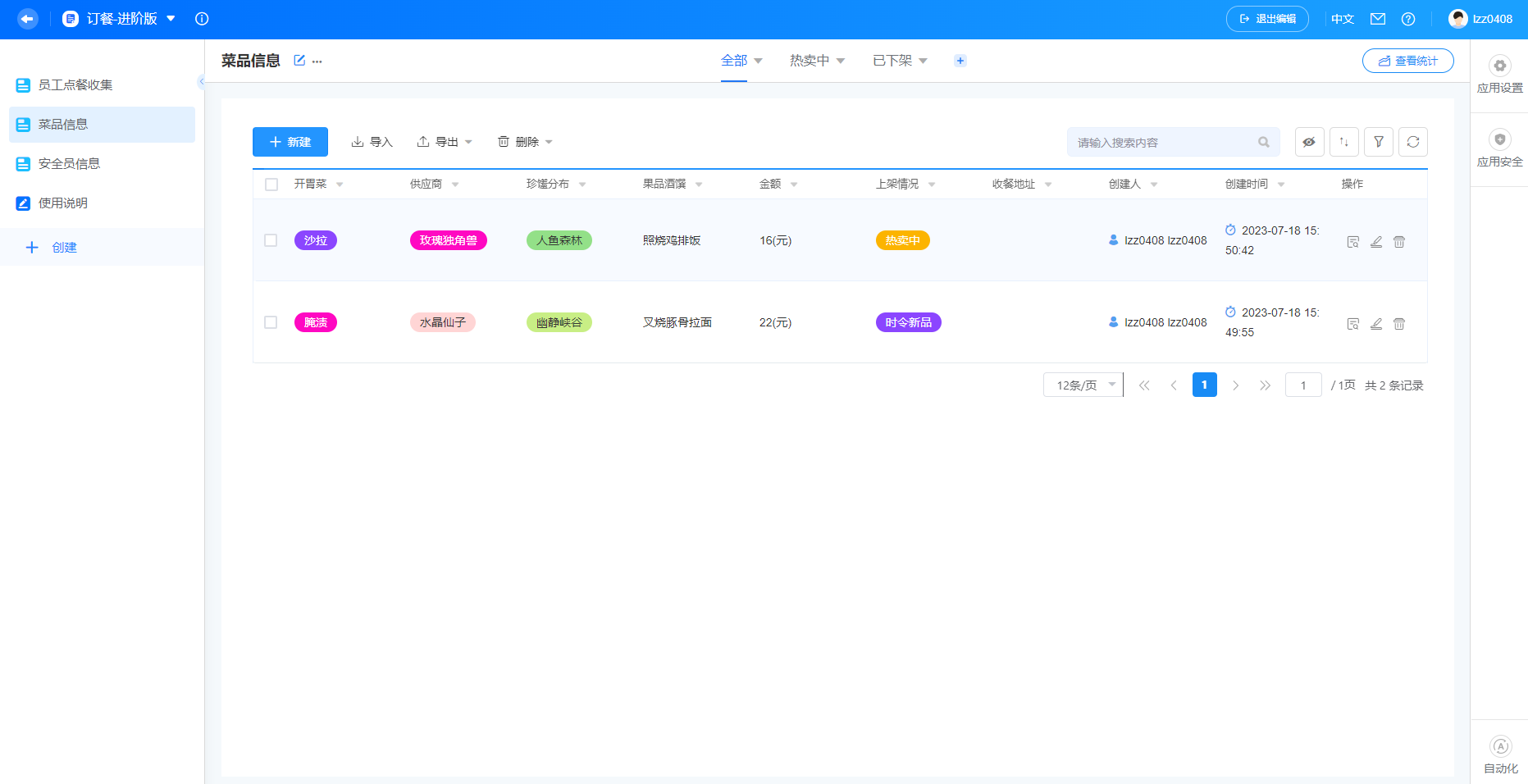
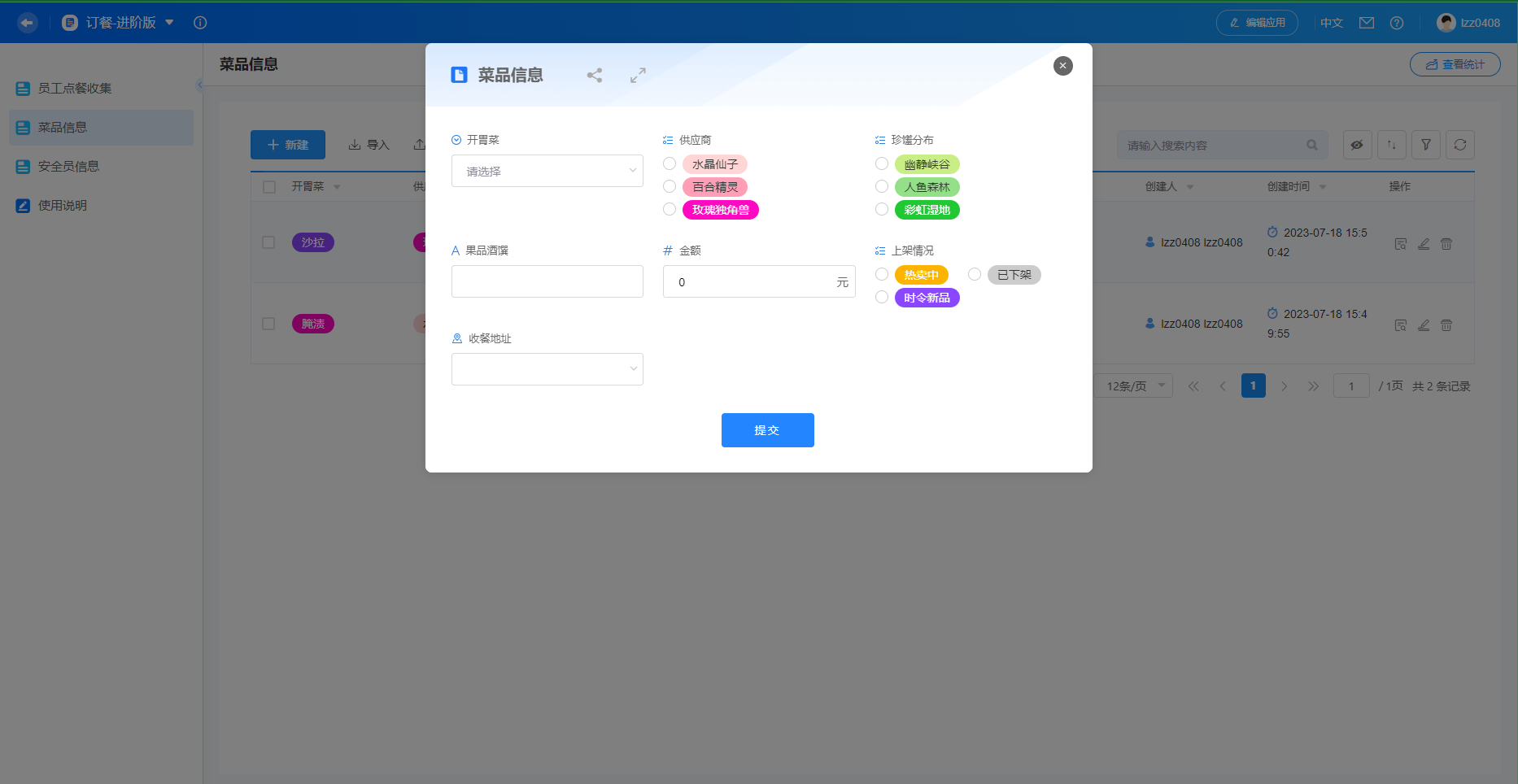
選擇「菜品信息」面板,點擊「新建」

當默認選項有限時,如:想添加「早餐」,但用餐種類僅有「午餐」、「晚餐」,怎么辦呢?
第 3 站:豐富默認預設給「菜品」加點料

關閉「新建」,點擊右上角的「編輯應用」
上方的「菜品信息」邊,多了一個紙筆樣的圖標,點擊它

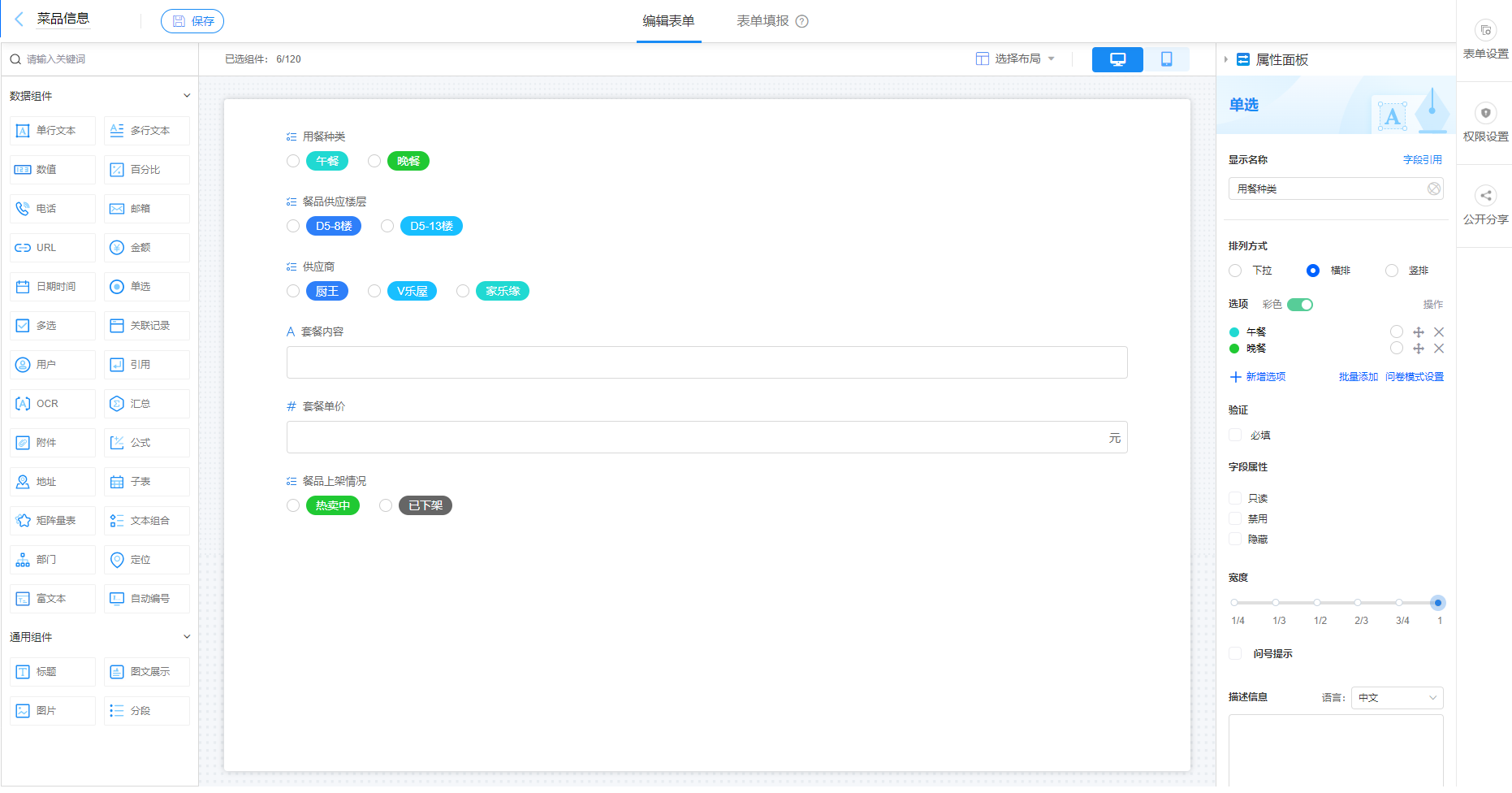
左側:組件——點擊(或拖拽)即可增加新功能
右側:編輯——修改對應的功能
中間:畫布——拖拽即可改變布局。簡單伐!

在畫布上,鼠標單擊第一行,右側出現編輯選項
在編輯欄「顯示名稱」,修改原先的「用餐種類」為「開胃菜」(或任何開胃的稱呼)
「排列方式」即該區域的呈現方式
「選項」可自定義:
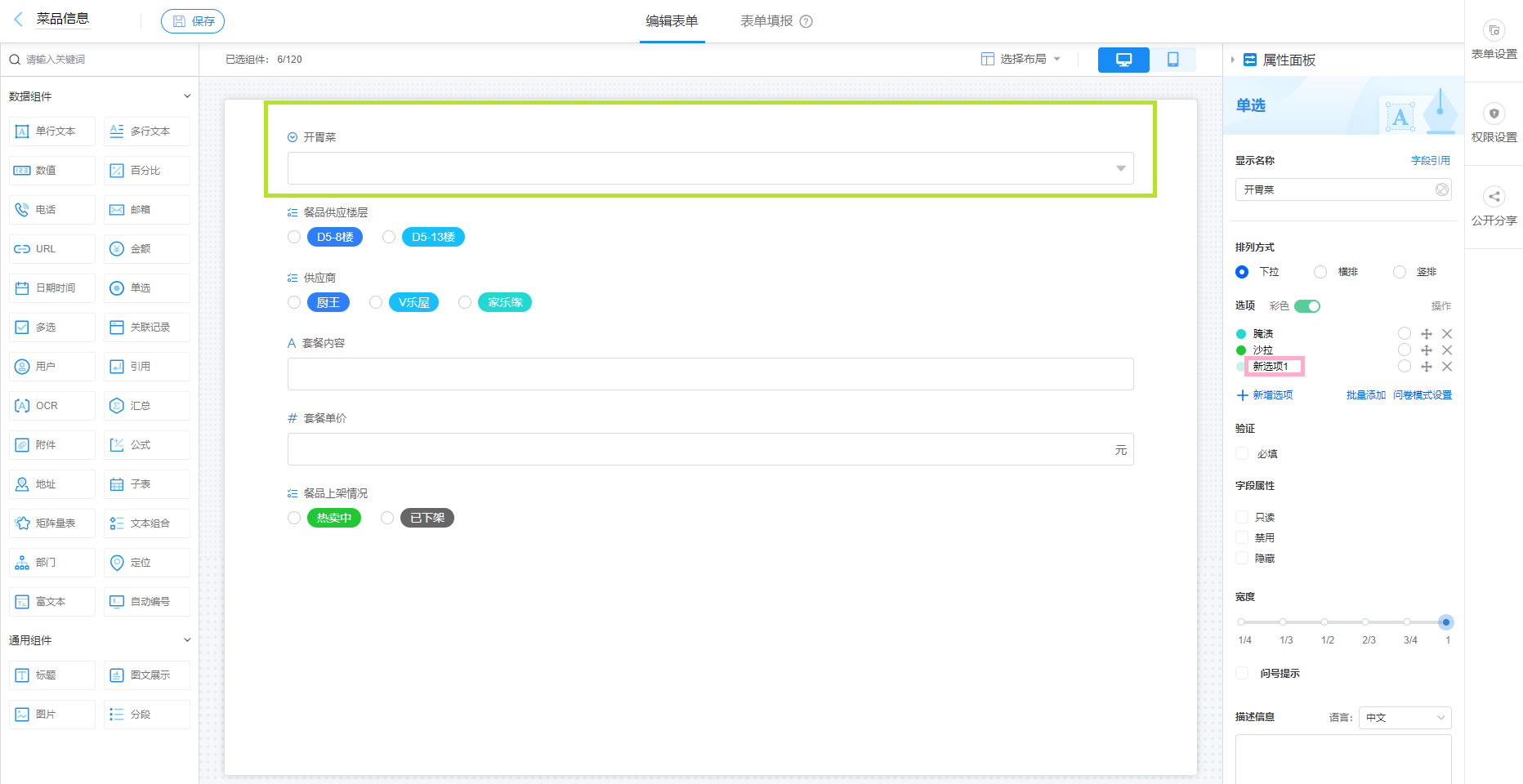
名稱(如上截圖中粉框位置,點擊即修改)
選項卡的色彩(單擊選項名稱左邊的彩點,即可修改)
增刪選項
關聯其他組件(后續會細致講解)
「驗證」、「字段屬性」、該區域「寬度」,按需調整即可

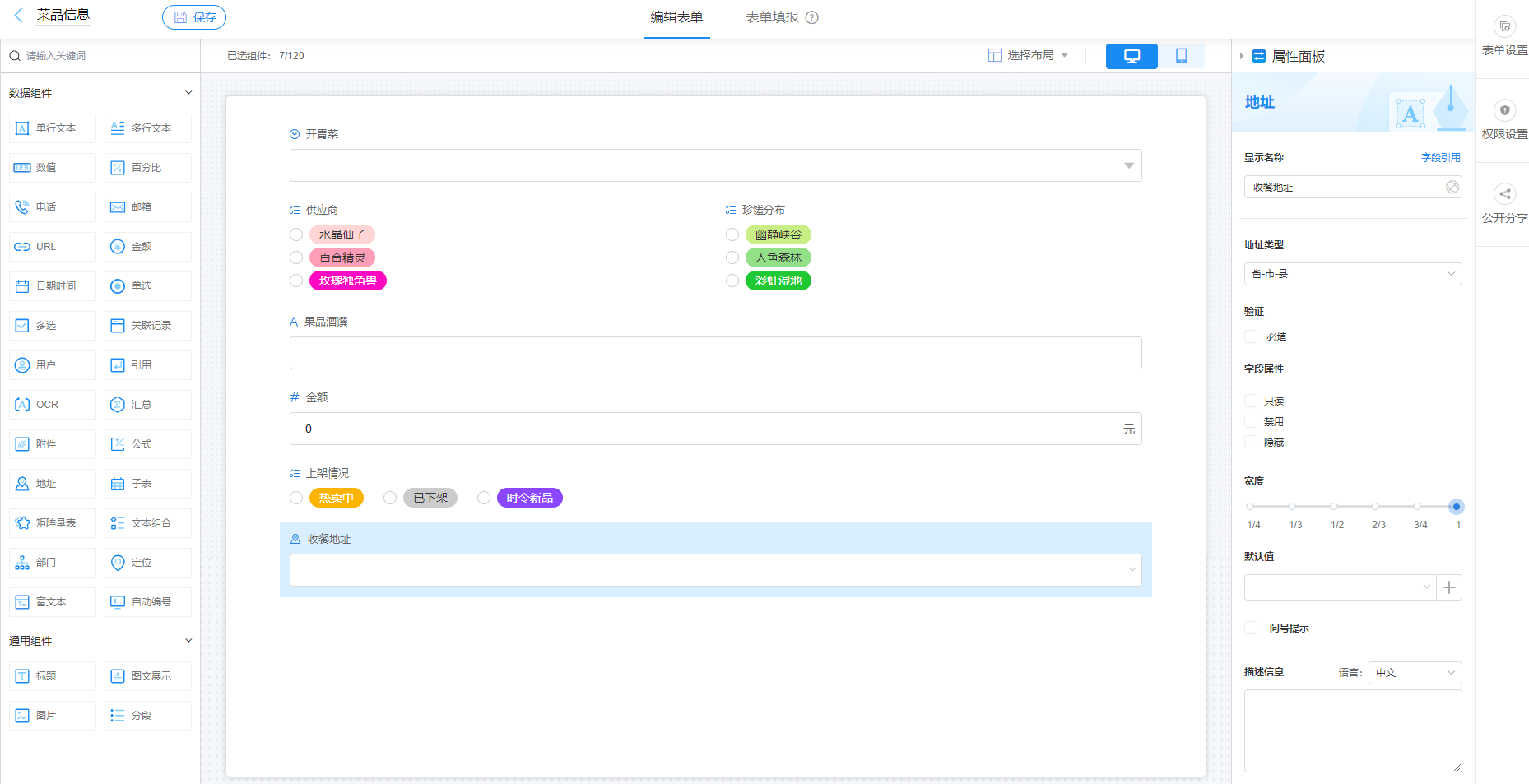
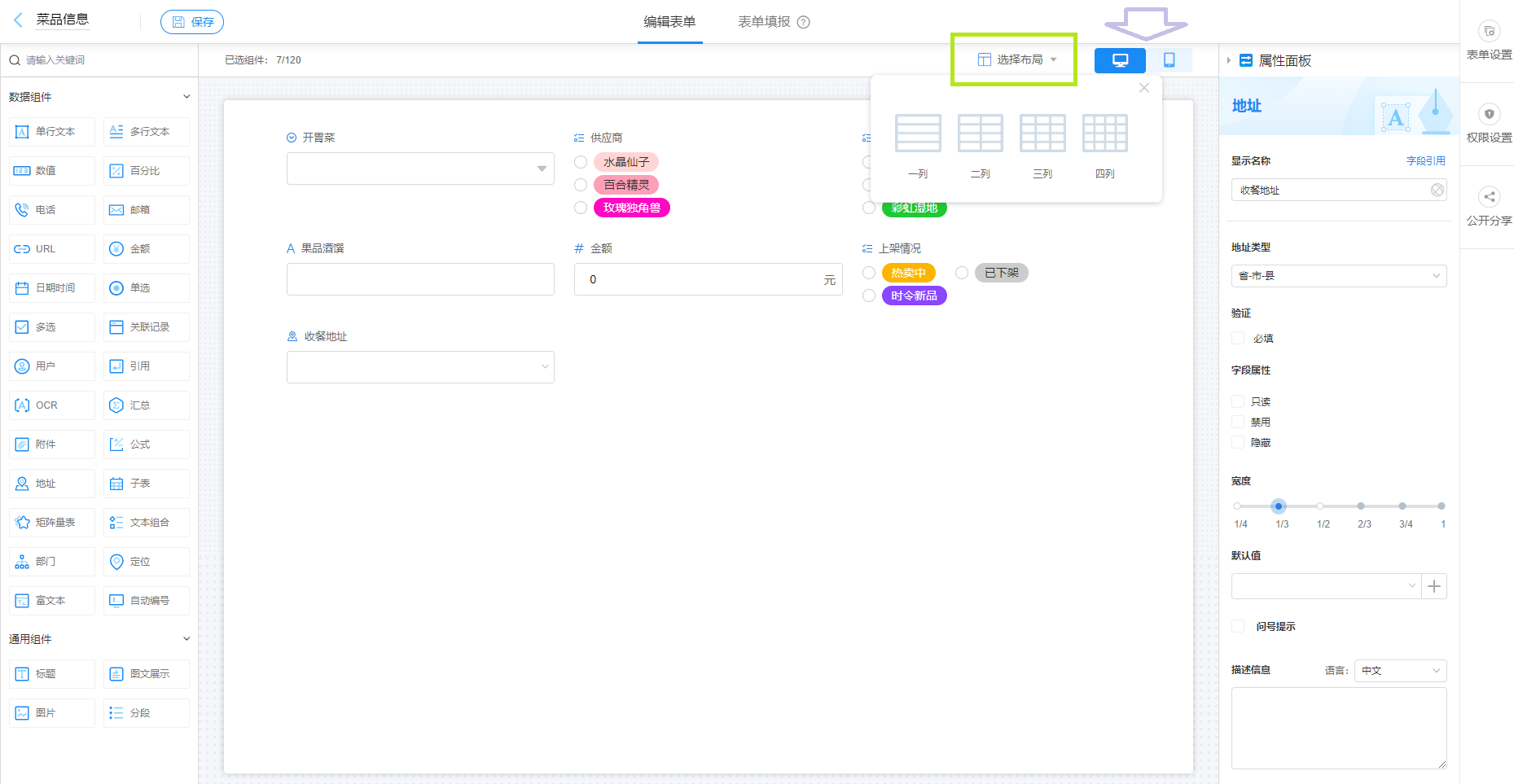
從左側拖拽了「地址」組件,經過一番修改,變成了上面的樣子

「選擇布局」可進一步修改樣式

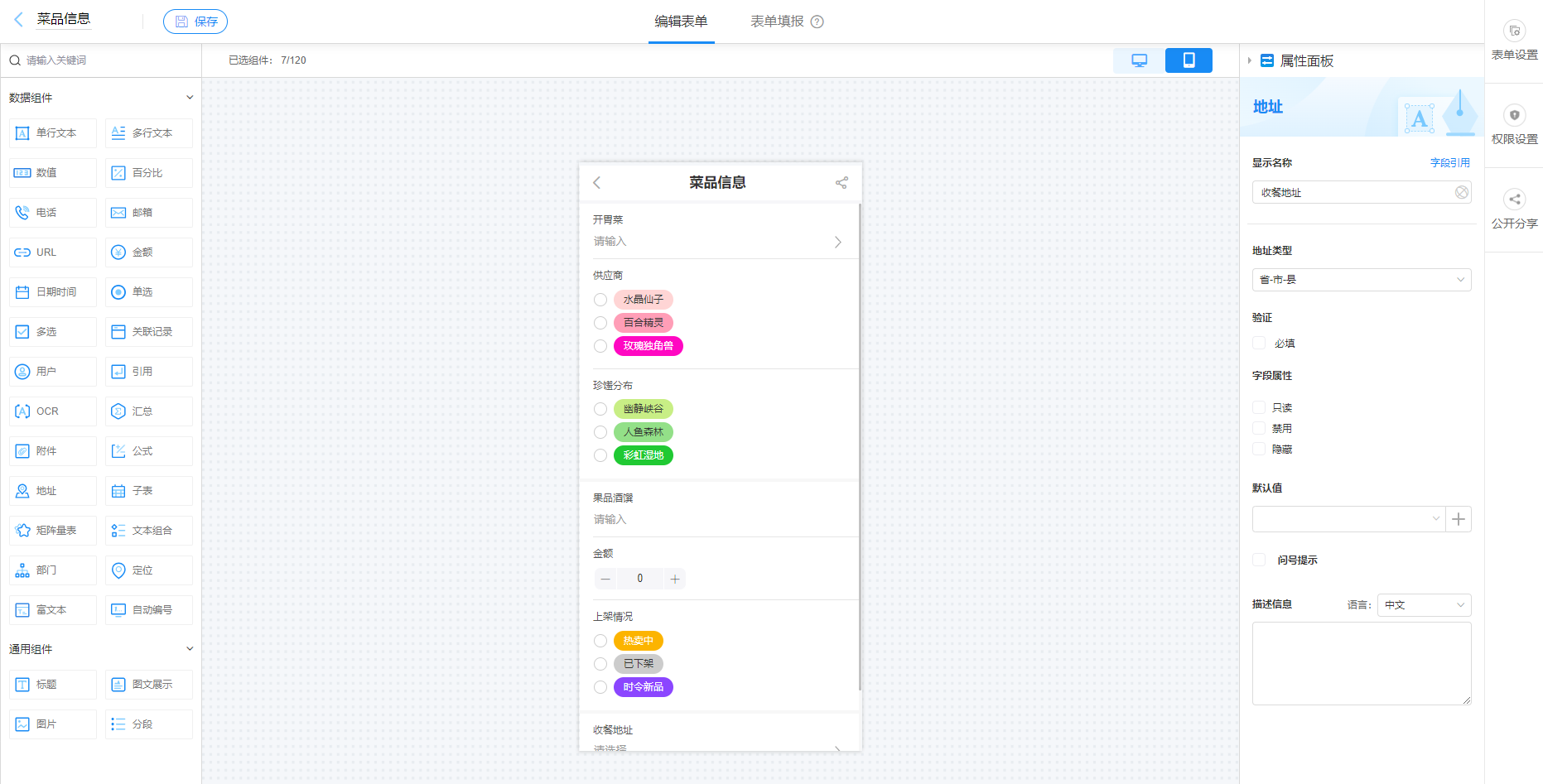
單擊「選擇布局」右邊的手機圖標,可預覽手機端界面
點擊左上方的「保存」
點擊左上頁眉的「菜品信息」返回基礎模板

菜單變漂亮了!點擊右上方「退出編輯」

再次「新建」,功能也增加了!
下一站,我們進一步完善它!直到符合你心目中理想的效果。在華為云 Astro 享受快樂開發,將「天馬行空」落實成應用!
審核編輯 黃宇
-
華為云
+關注
關注
3文章
2446瀏覽量
17411
發布評論請先 登錄
相關推薦
華為舉辦首屆鴻蒙生態大會
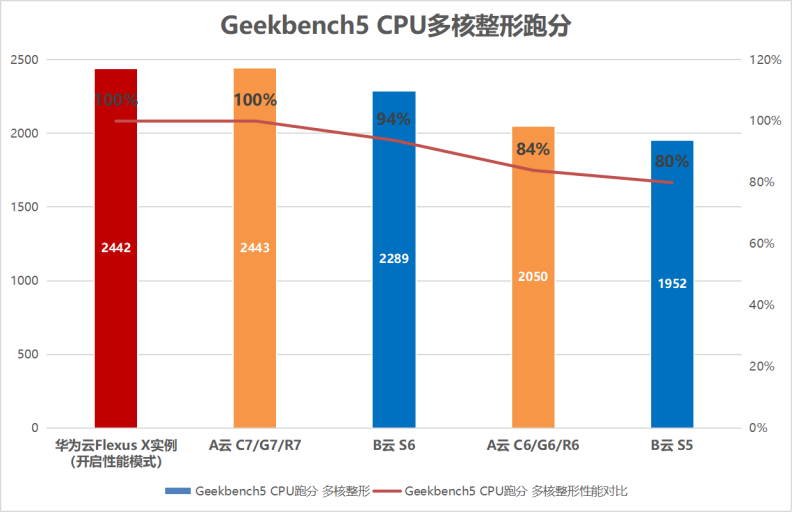
柔性算力、行業首創!雙十一華為云 Flexus 云服務器 X 實例革新輕量云體驗

海外輕量云服務器是什么意思?如何使用
睿呈時代基于華為云 Astro 發布“數字孿生平臺 + 政企智慧應用”全方案

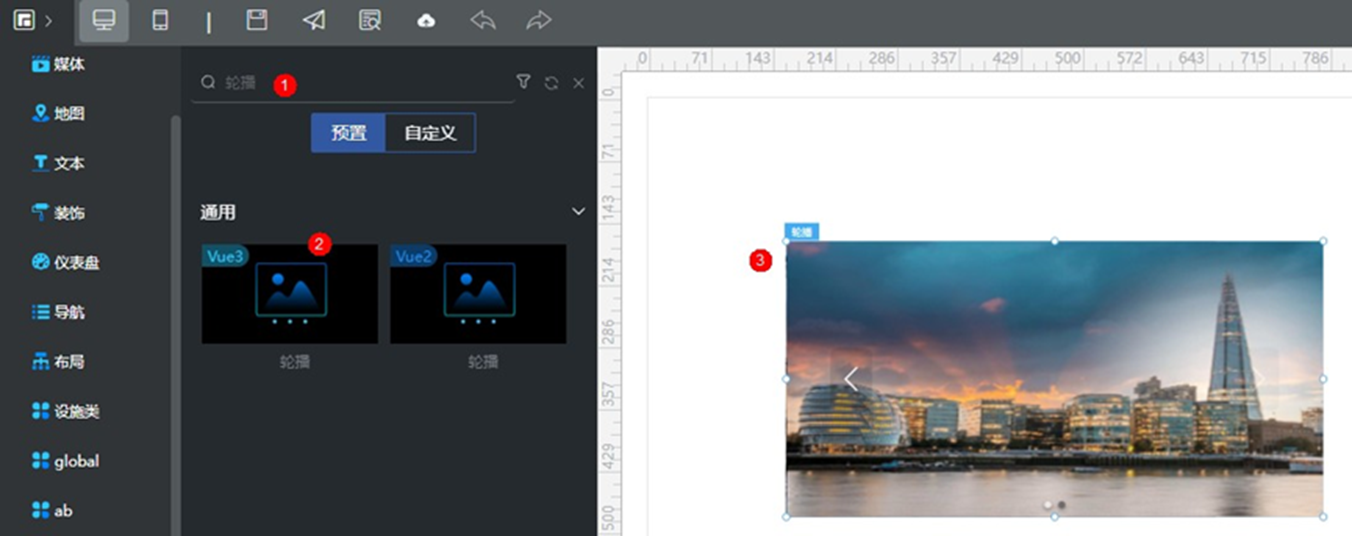
華為云低代碼 AstroZero 技巧教學 2:輪播組件的魅力 玩轉視覺營銷

美國輕量云服務器是什么?和云服務器有哪些區別
華納云:了解美國輕量云服務器的成本效益優勢
請問ESP是否支持LiteOS+華為云IOT+AT的方式?
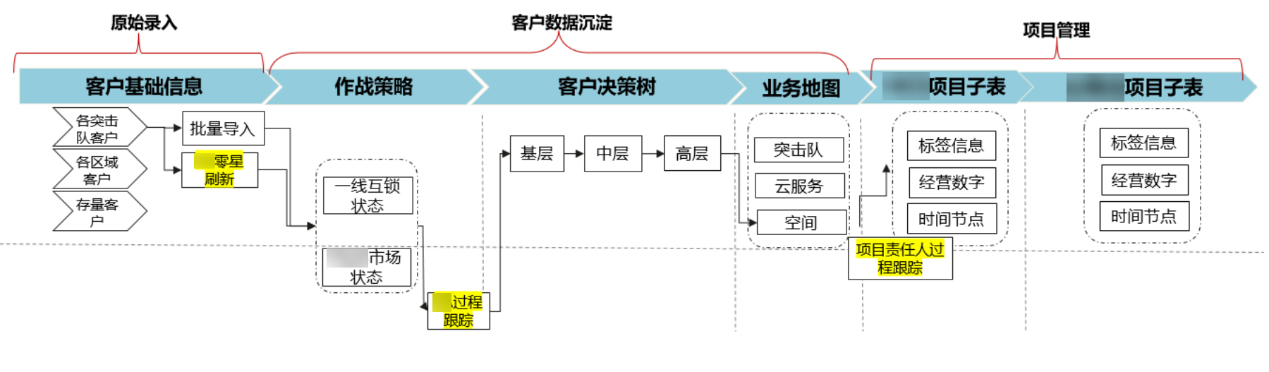
華為云 Astro Zero 低代碼平臺案例:小、輕、快、準助力銷售作戰數字化經營

華為云 Astro 低代碼平臺開啟 AI 敏捷組裝時代,探索低代碼創新無限可能





 繪出「星辰大海」:華為云 Astro 輕應用新手指南Ⅱ
繪出「星辰大海」:華為云 Astro 輕應用新手指南Ⅱ










評論