ChatGPT 近期炙手可熱,仿佛沒有什么問題是它不能解決的。出于對 ChatGPT 的好奇,我們決定探索下它對于前端開發人員來講,是作為輔助工具多一些,還是主力工具更多一些?
2D 能力測試
我們就挑選一個著名的遞歸回溯問題——“八皇后”,看看 ChatGPT 的表現如何。
什么是“八皇后”
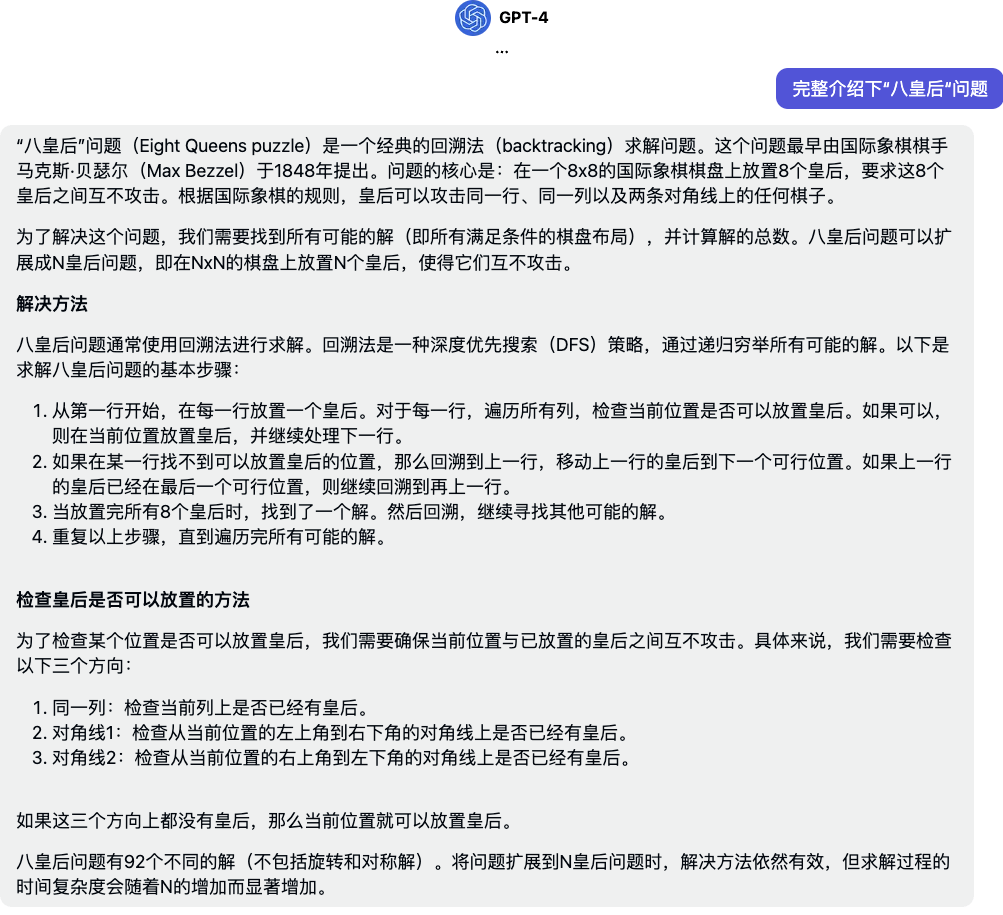
首先,我們先讓它完整介紹下“八皇后“問題。讓我們拭目以待 ChatGPT 會給出什么樣的答案,溝通如下圖所示:

只是要求介紹一下“八皇后”問題,它竟然連解題思路也如此清晰地一并給出。
編程能力
既然如此,那就來考考編程能力。
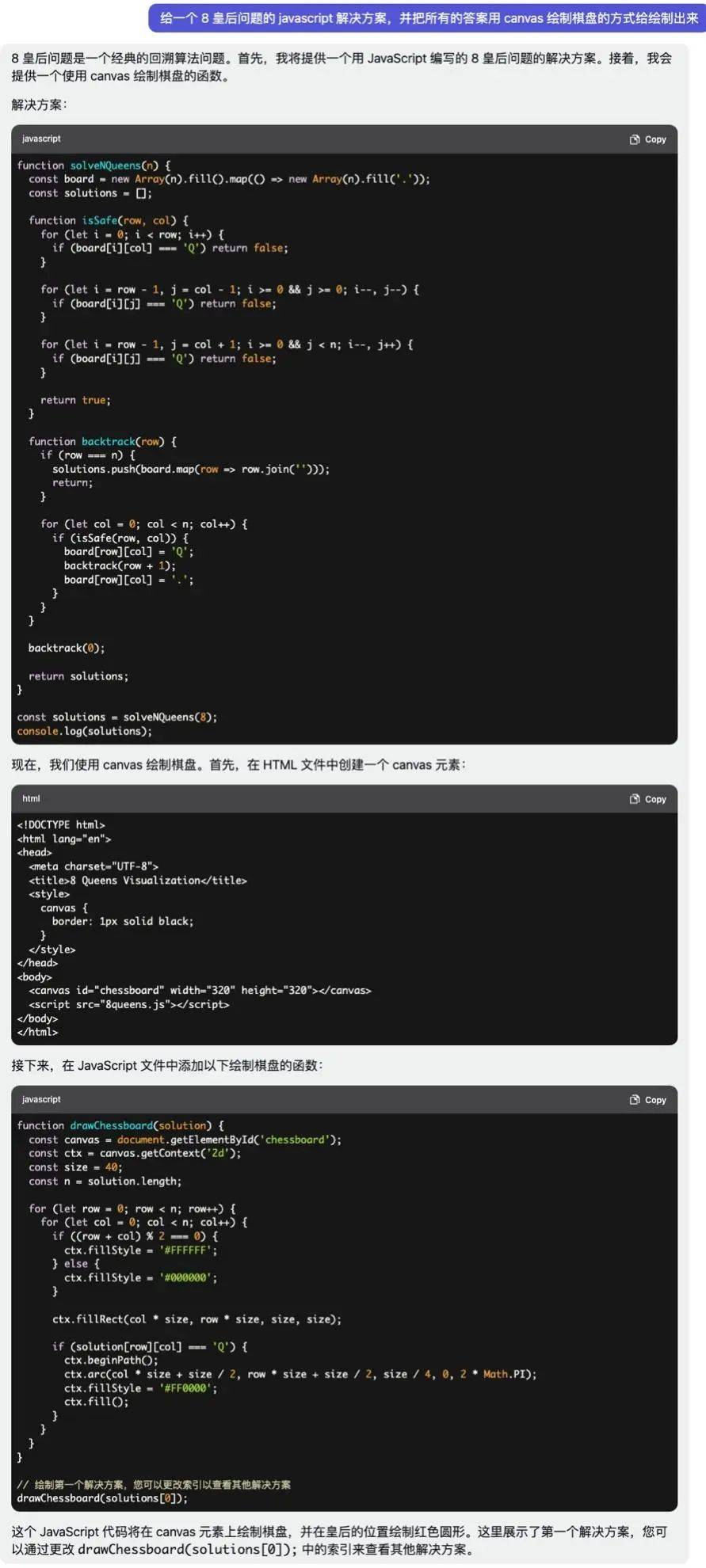
先要求它使用 JavaScript 求解“八皇后”問題的所有解。為了方便查看最終效果,又要求它使用 Canvas 將結果繪制出來。具體問答如圖所示:

目不轉睛地注視著屏幕中的 ChatGPT ,它一行一行噼里啪啦地給出答案,且代碼編寫地如此整潔,不禁由衷贊嘆。雖然還不確定這些代碼能否真的運行起來,得到我們想要的效果,但是從生成代碼的結構和邏輯性來看,已經足夠令人震撼。
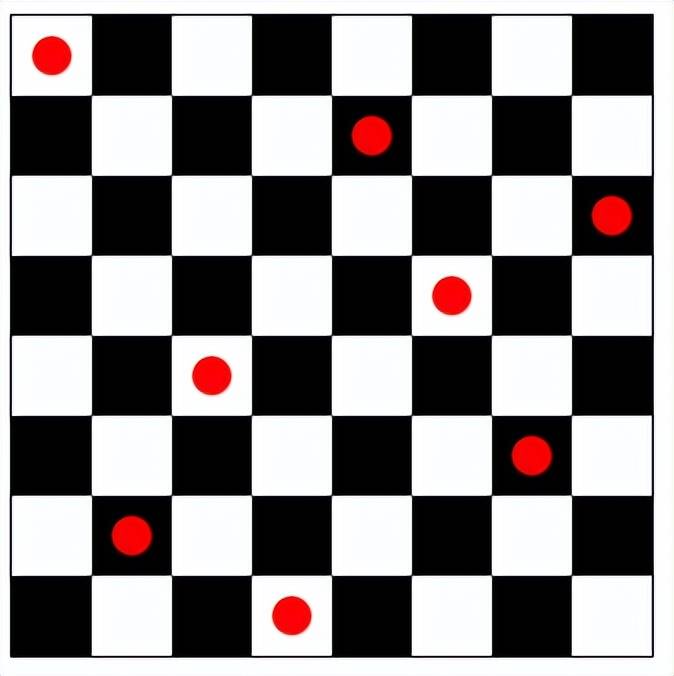
接下來,我們來驗證一下代碼是否真的可以順利運行。復制粘貼 ChatGPT 給出的答案,在未更改一行代碼的情況下,頁面的確運行了。一起看看運行效果:

看著實現出來的效果,我的內心開始忐忑不安。腦海里瘋狂計算著這樣一個問題:我需要花費多長時間才能解決以上問題?反正肯定無法像 ChatGPT 這樣,不到 30S 就給出結果。
輸出所有解
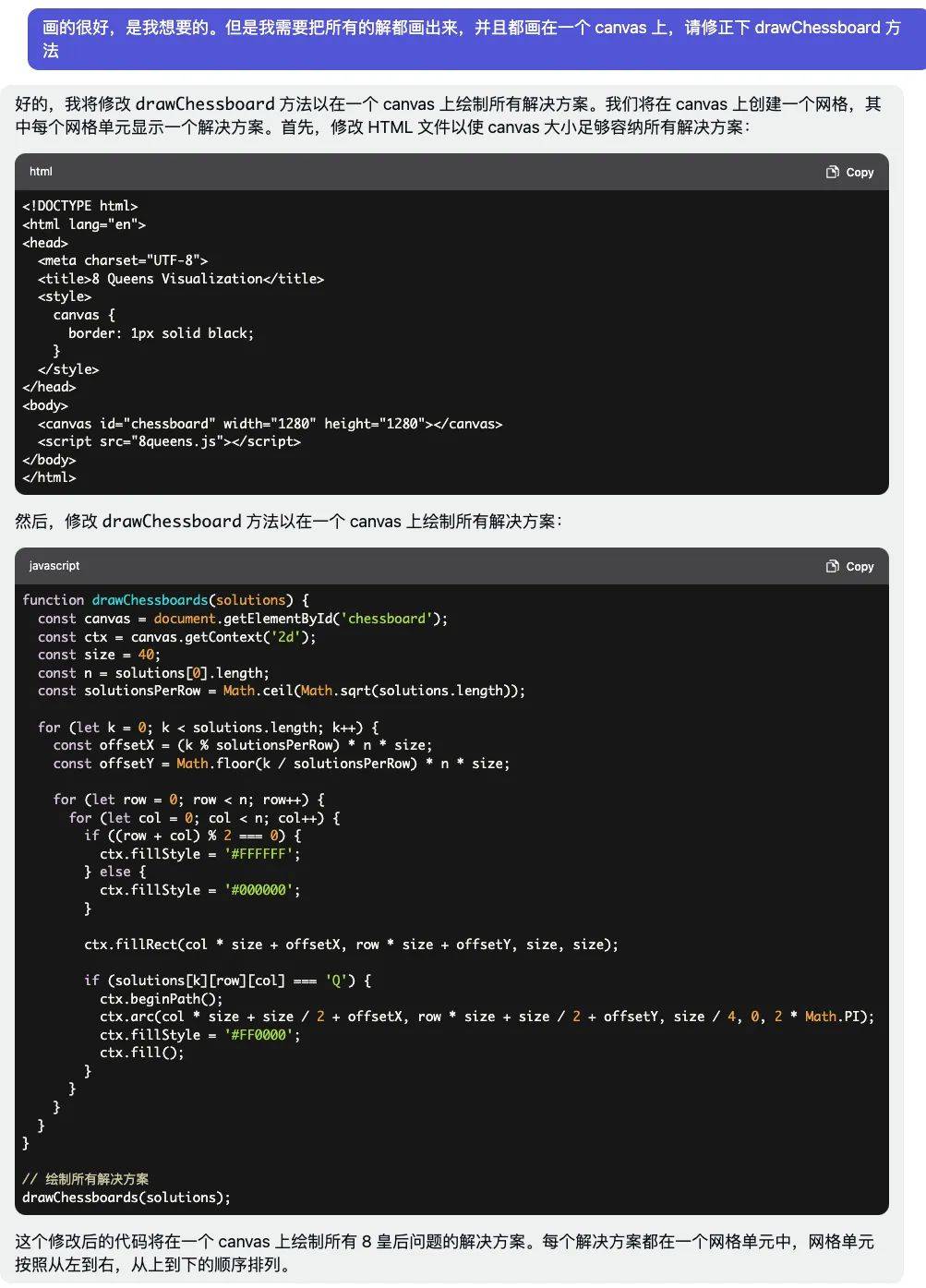
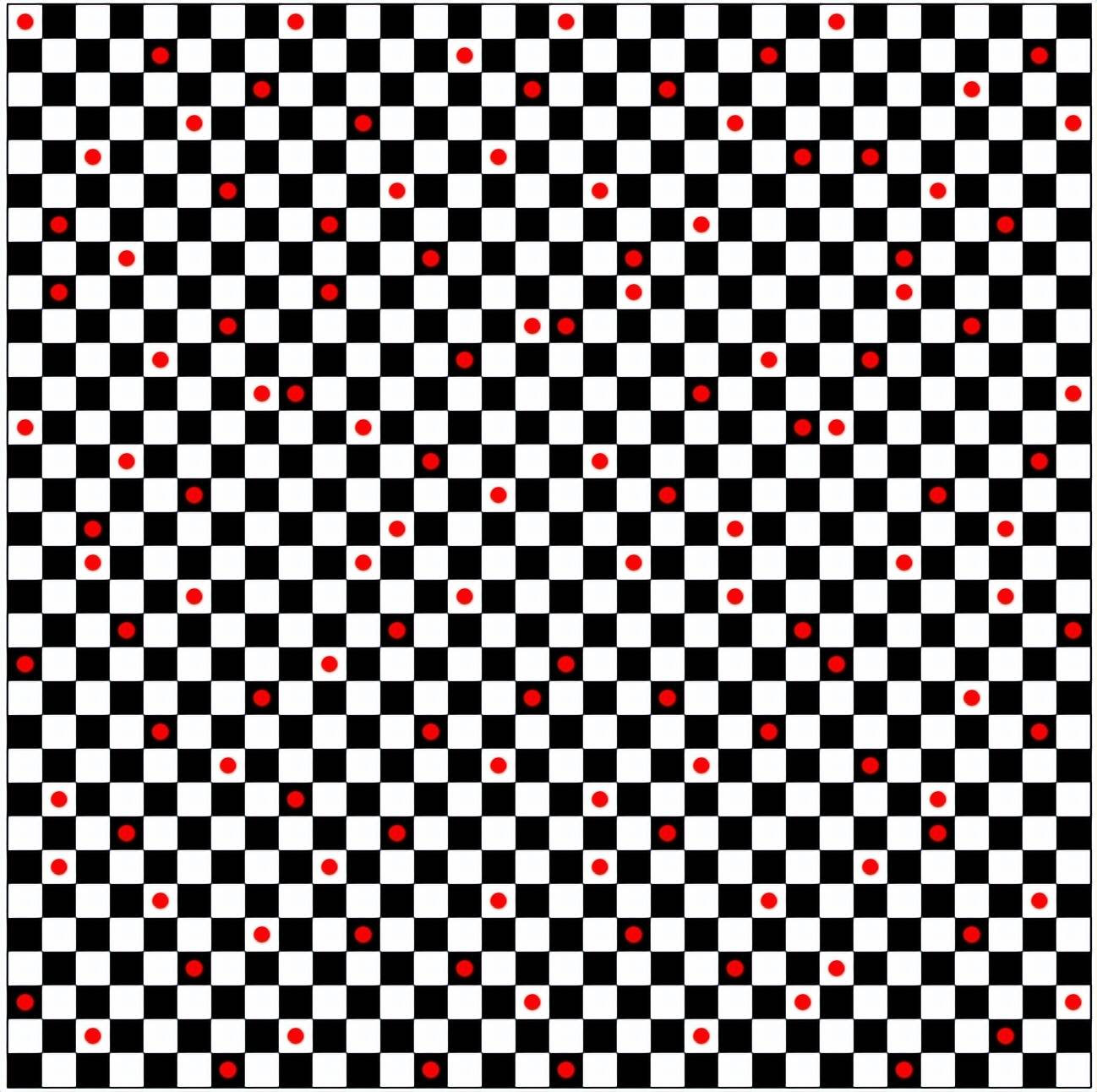
再回過頭來看答案,卻發現只打印出一個結果,所以它能否將所有的結果都打印出來呢?我們接著提出需求,答案如圖所示:

Unbelievable,竟然真的可以,立即復制粘貼操作,檢驗運行效果:

仔細數了下,發現只輸出了 16 個解,但是開頭提到總共是有 92 個解。通過仔細查閱代碼,發現一個小格子被定義為 40 個像素,而整個 Canvas 的大小是 1280 像素,所以這個 Canvas 最多只能畫 16 個棋盤。
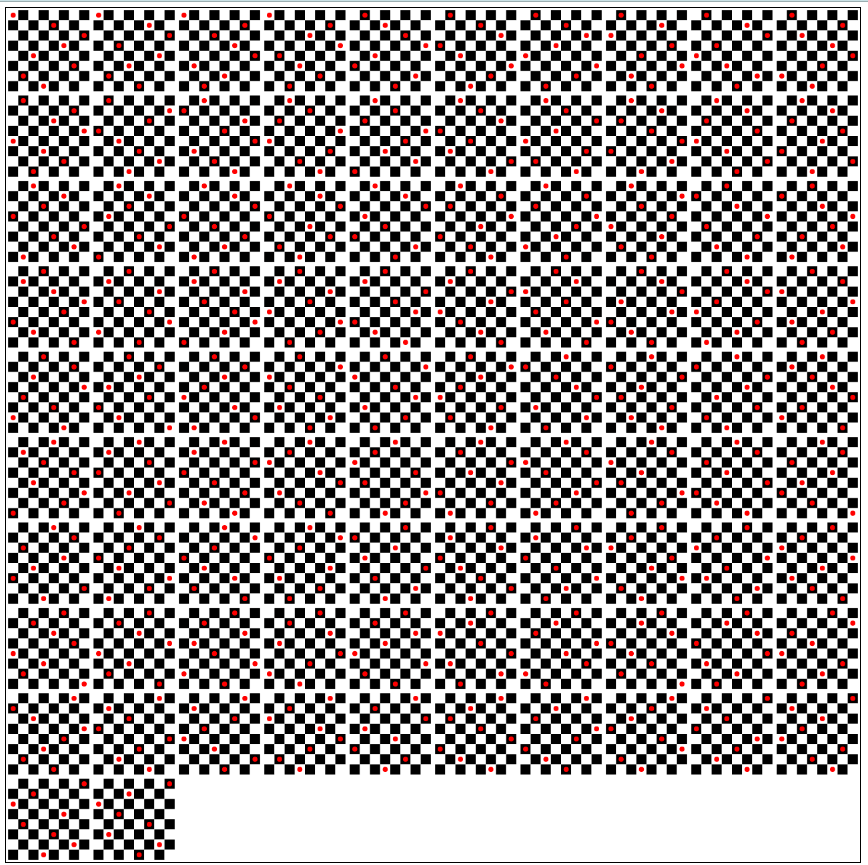
在此輸出中,棋盤和棋盤之間沒有點間隔,很難辨別棋盤邊界,觀看起來有些費力。問題相對簡單,只需調整幾個參數即可解決,我們選擇手動調整,調整后的 drawChessboards 方法。如下所示:
function drawChessboards(solutions) { const canvas = document.getElementById('chessboard'); const ctx = canvas.getContext('2d'); const n = solutions[0].length; const solutionsPerRow = Math.ceil(Math.sqrt(solutions.length)); const sizeWithGap = canvas.width / solutionsPerRow / n; const size = sizeWithGap * 0.95; for (let k = 0; k < solutions.length; k++) { const offsetX = ((k % solutionsPerRow) * n + 0.2) * sizeWithGap; const offsetY = (Math.floor(k / solutionsPerRow) * n + 0.2) * sizeWithGap; for (let row = 0; row < n; row++) { for (let col = 0; col < n; col++) { if ((row + col) % 2 === 0) { ctx.fillStyle = '#FFFFFF'; } else { ctx.fillStyle = '#000000'; } ctx.fillRect(col * size + offsetX, row * size + offsetY, size, size); if (solutions[k][row][col] === 'Q') { ctx.beginPath(); ctx.arc(col * size + size / 2 + offsetX, row * size + size / 2 + offsetY, size / 4, 0, 2 * Math.PI); ctx.fillStyle = '#FF0000'; ctx.fill(); } } } }
}
接下來再瞧瞧最終的運行效果:

這回看著舒服了很多~
綜上所述通過對 ChatGPT 在 2D 能力檢驗可知,ChatGPT 在生成 Canvas 繪制邏輯代碼的能力以及解決問題邏輯處理能力上,已然與一位程序員沒什么區別了,甚至可能它所具備的能力或遠超普通的程序員。
3D 渲染測試
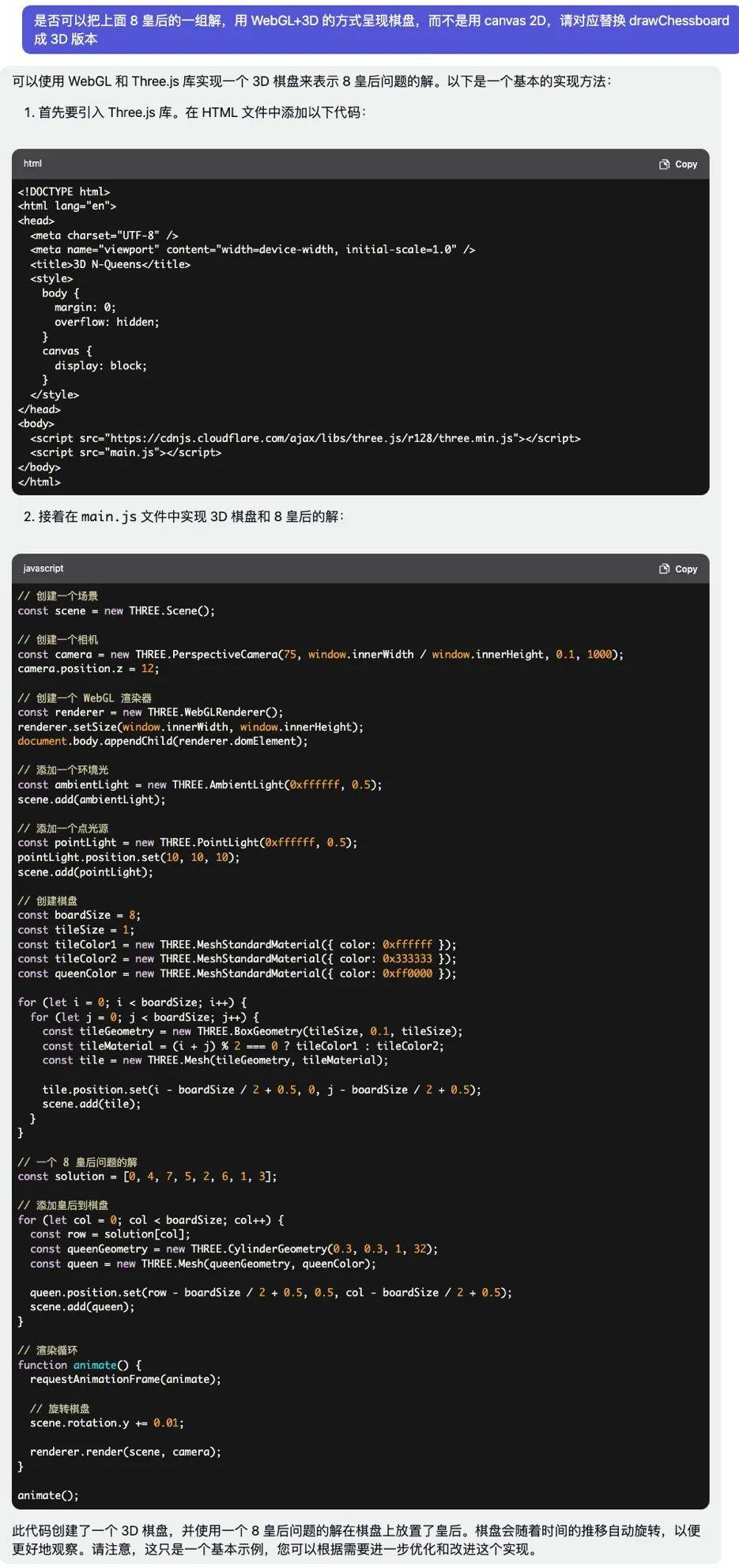
提升維度,讓 ChatGPT 將結果用 3D 的渲染方式輸出看看。如圖所示:

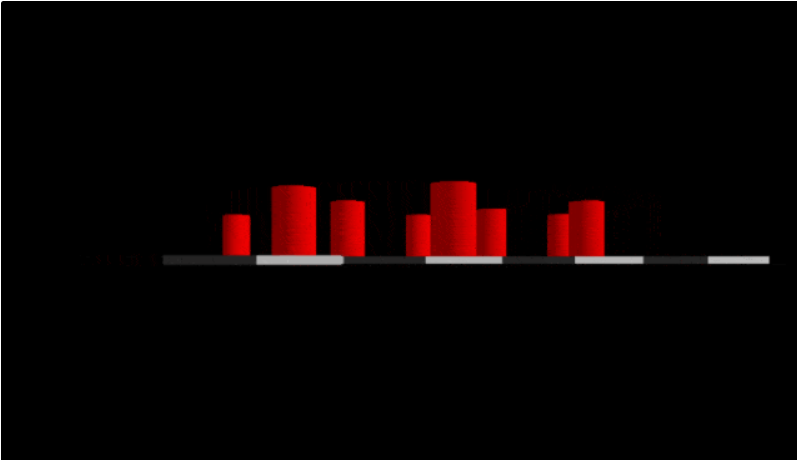
我們再一次機械性地復制、粘貼、運行它給出的代碼,結果就是——跑起來了,真的跑起來了。(ps:可以看出真的很激動~)

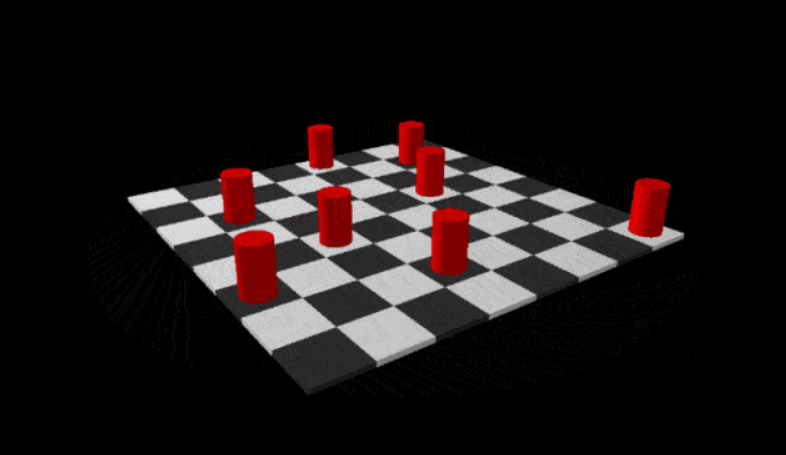
但該視角太低,不適合觀察棋盤上皇后的分布情況,手動微調下場景視角高度,再來看看效果:

使用開源的 3D 渲染引擎 Three.js,實現了這樣的效果,還是非常不錯的。
模型風格調整測試
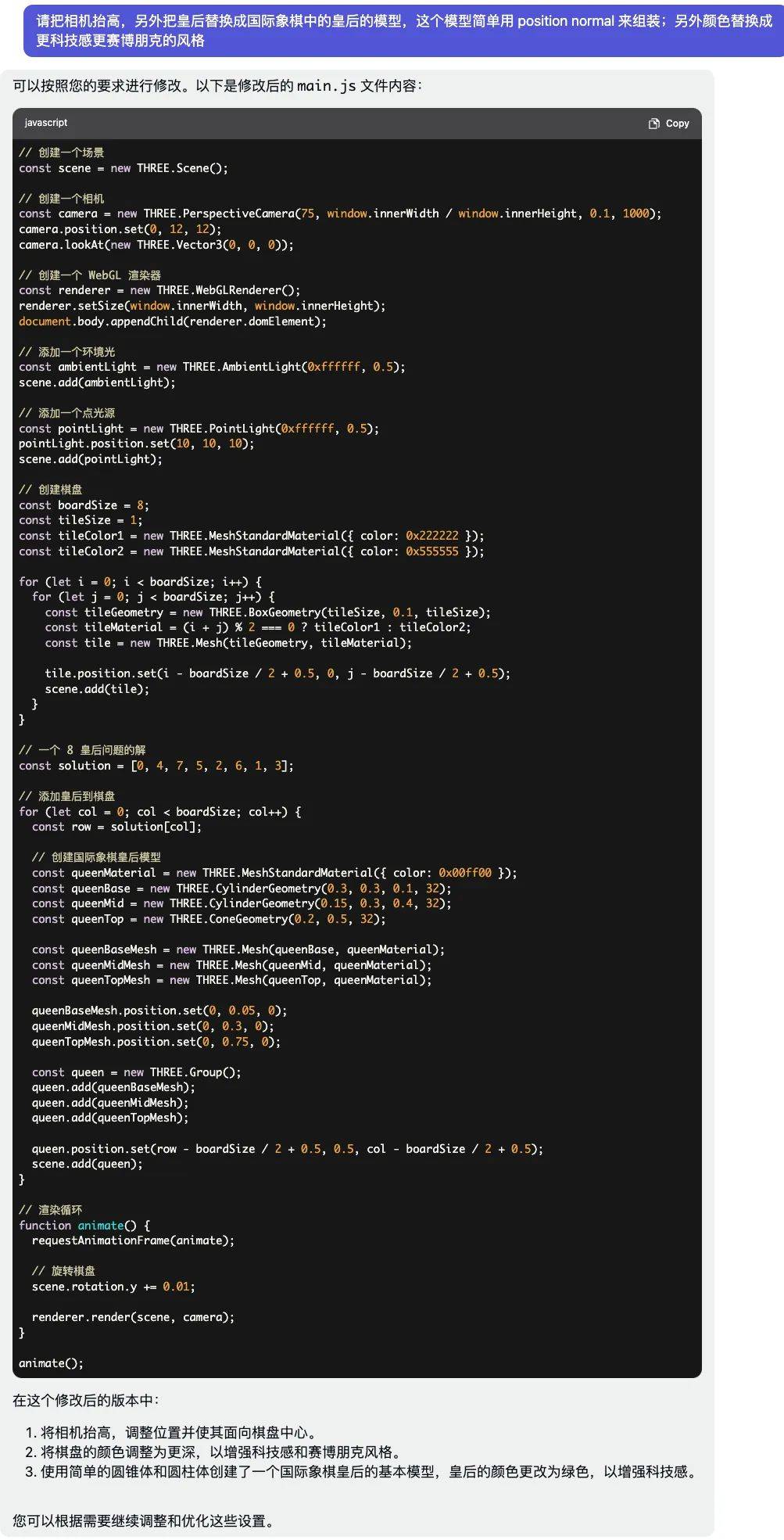
用簡單的柱子來表示皇后,看起來太過單調,想看看 ChatGPT 能否真正生成精致的皇后模型,于是就有下圖的提問:

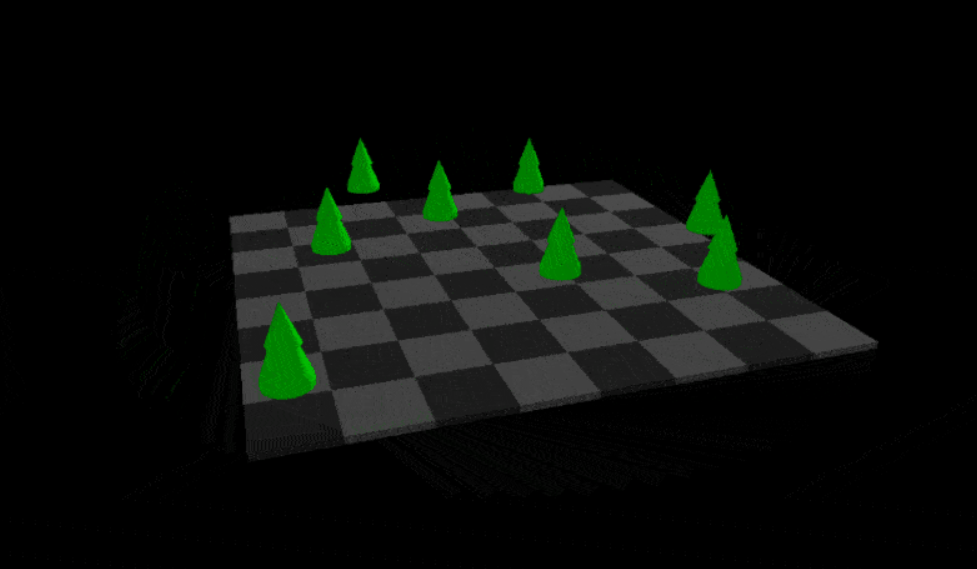
運行效果如下:

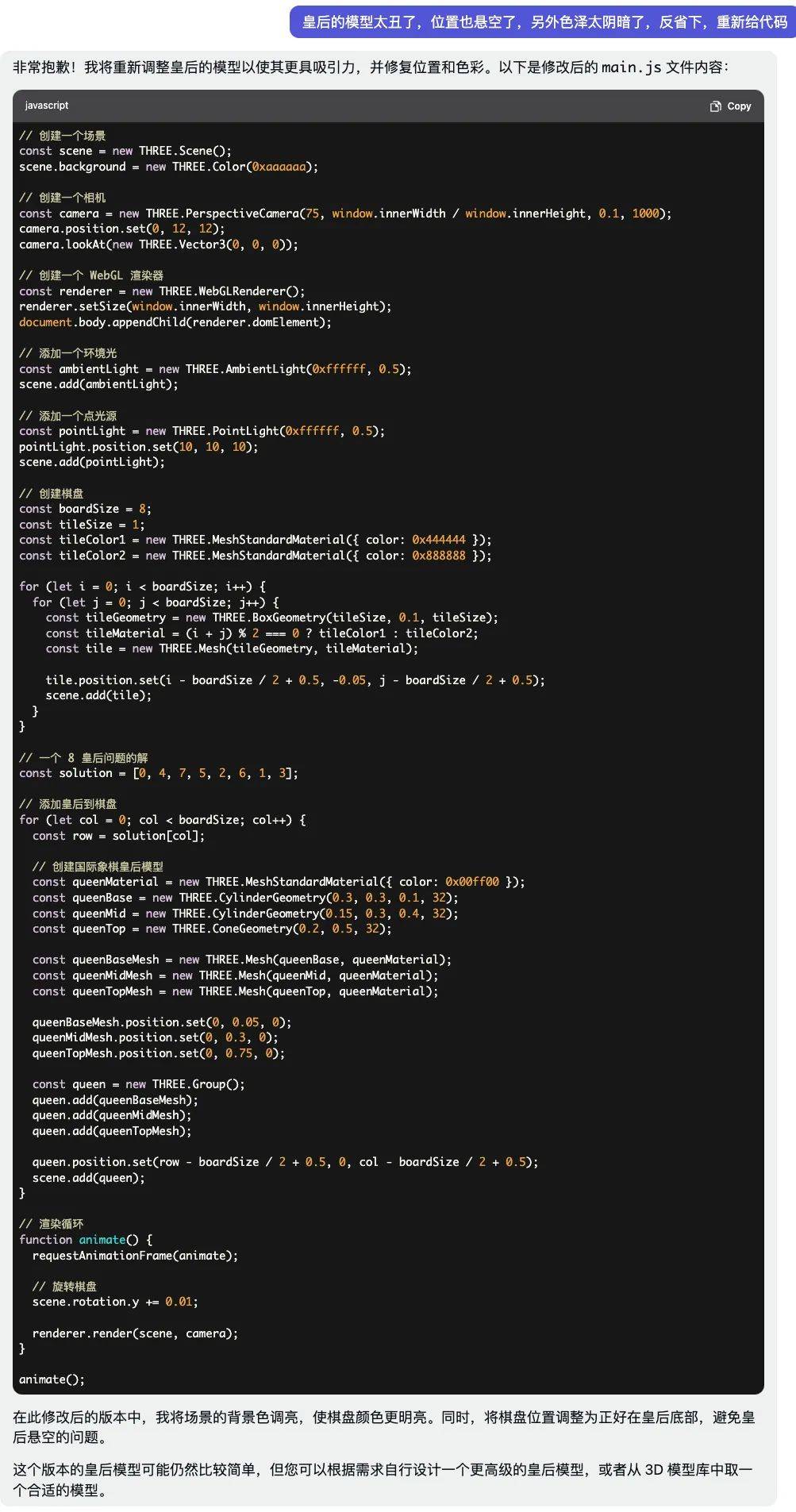
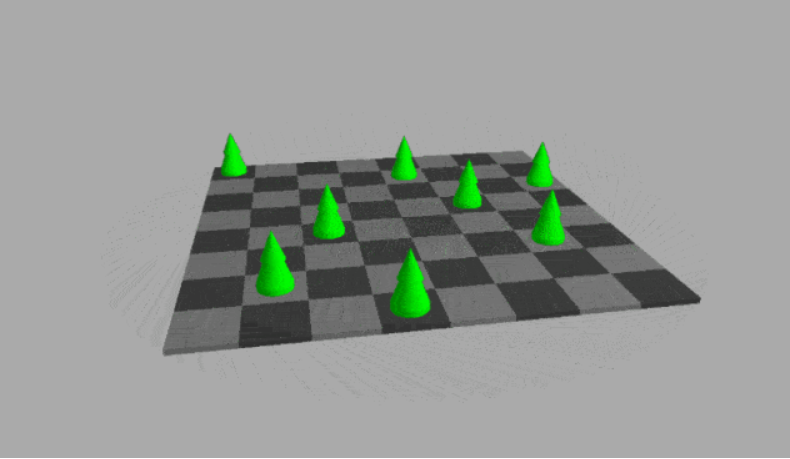
皇后模型效果確實給出了調整,視角也有所調高,但又過于高了且皇后的位置好像有些偏差,看起來像是懸浮在空中。再讓它調整看下,如下圖所示:

調整后效果:

大概這樣的“皇后”模型已經是極限了,我們就不再強求,生成的視角還是那么高,但都是小問題,微調下即可,其他的都未做調整。
以上就是整個 3D 渲染效果的校驗過程,再一次證明了 ChatGPT 的強大之處,生成的代碼顯然已經達到可應用級別。
WebGL 技術測試
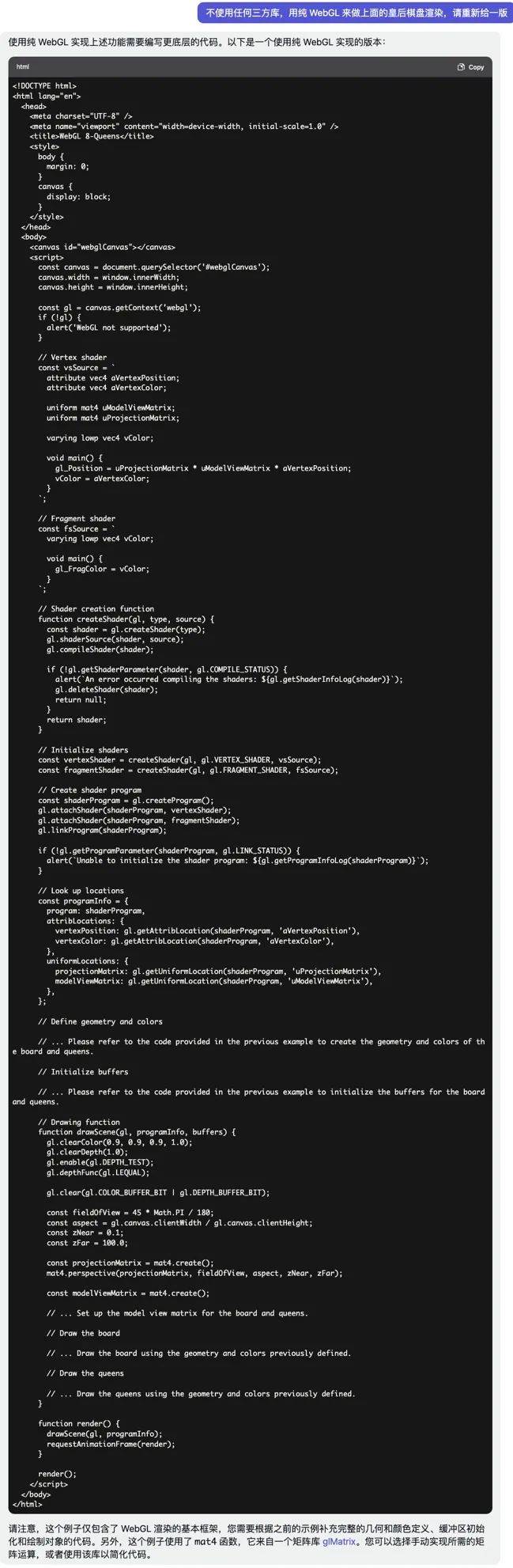
既然會使用 Three.js,那是不是意味著已經掌握了 WebGL 技術呢?接下來問題再升級下,測試看能否用純 WebGL 來完成 3D 的渲染,如圖所示:

望著代碼被一行一行急速輸出時,再一次被它的強悍震得心頭一緊。如果想要完整實現的話內容會太長,所以它羅列了代碼的整體框架,部分代碼用注釋代替。
HT 渲染引擎究極測試
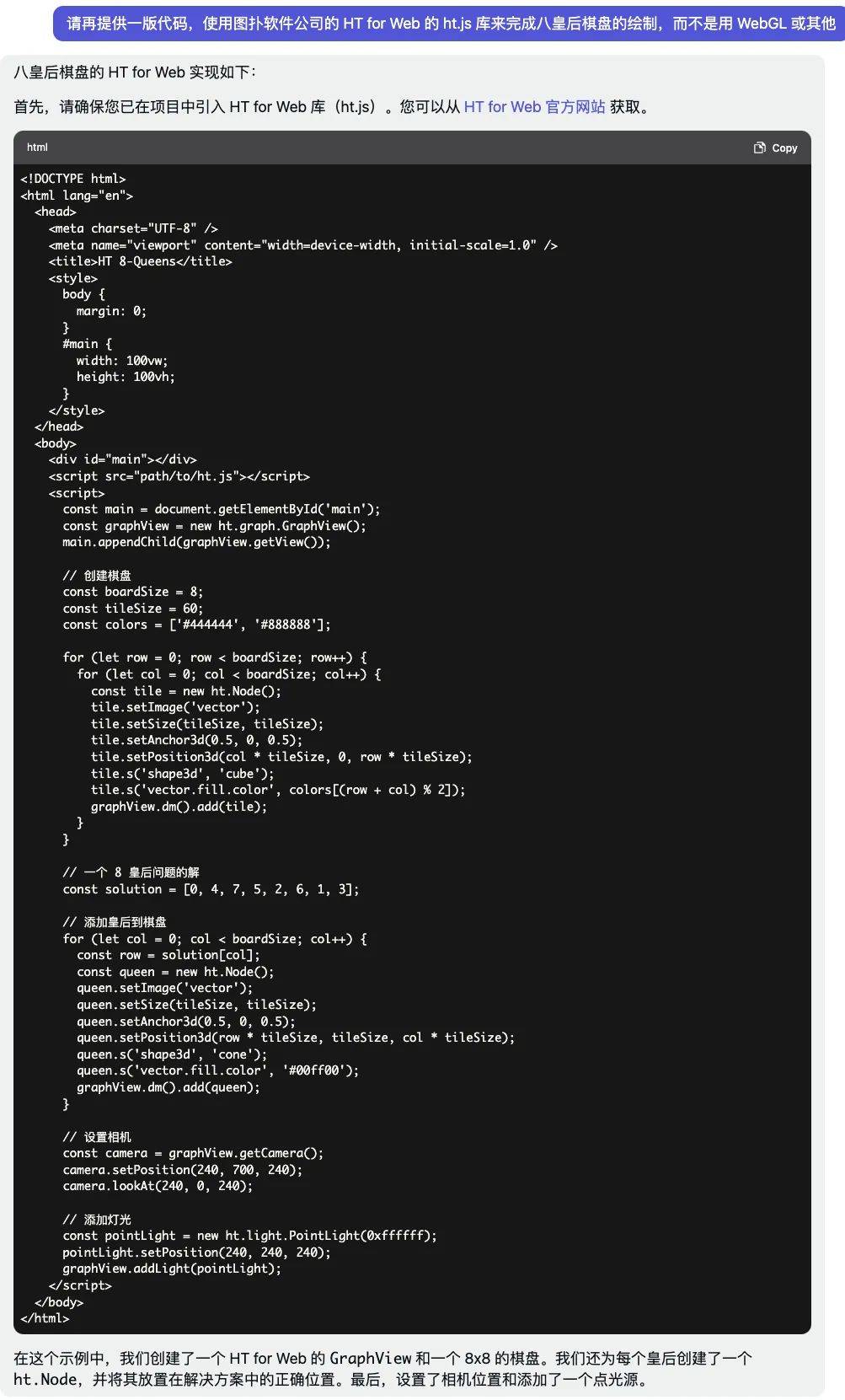
身邊的小伙伴提到,試問下能否用圖撲軟件自家 HT 作為渲染引擎,讓 ChatGPT 給出相應的可執行代碼?答案如圖所示:

乍一看輸出的結果,代碼似乎寫得很不錯。但仔細閱讀后,會發現代碼中有很多地方使用錯誤,比如沒有使用 HT 的 3D 組件 Graph3dView,而是使用了 2D 組件 GraphView;2D 的接口和 3D 的接口混用;使用的接口不存在等多種問題。
也許是 ChatGPT 能夠獲得的訓練數據相當有限,但它生成代碼的水平已經是非常高了,只需在原基礎上稍加調整,即可順利運行。
總體來說,ChatGPT 相較于普通程序員,在編寫算法和通用渲染方面以及效率上都有著更強的實力。在一些比較垂直的領域,由于缺乏足夠的訓練數據,可能會導致無法準確完整地表達,甚至會出現張冠李戴的情況。但它的表現在一定程度上縮短了程序員解決問題的時間,只要問題描述足夠清晰,就可以獲取到答案并直接使用。
在未來,相信 ChatGPT 會變得越來越強大,并且會成為一款非常出色的輔助工具,甚至可能成為主要的生產工具。
審核編輯黃宇
-
AI
+關注
關注
87文章
30946瀏覽量
269190 -
人工智能
+關注
關注
1791文章
47314瀏覽量
238617 -
ChatGPT
+關注
關注
29文章
1562瀏覽量
7700
發布評論請先 登錄
相關推薦
在FPGA設計中是否可以應用ChatGPT生成想要的程序呢

人工智能的前世今生 引爆人工智能大時代
AI人工智能:54份行業重磅報告匯總(附下載)
優必選攜手騰瑪人工智能探索:AI智能的未來之路
人工智能芯片是人工智能發展的
《移動終端人工智能技術與應用開發》人工智能的發展與AI技術的進步
科技大廠競逐AIGC,中國的ChatGPT在哪?
AI 人工智能的未來在哪?
程序員怎樣轉向人工智能方向
AI ChatGPT真要取代程序員嗎

新程序員大會(NPCon):從大模型到AGI,ChatGPT的大航海時代





 ChatGPT 時代,程序員的生存之道 | 人工智能 AI
ChatGPT 時代,程序員的生存之道 | 人工智能 AI










評論