過去一周,AI 界又發生了天翻地覆的變化,其中,最廣為人知的,應該是 OpenAI 正式上線 ChatGPT iOS 客戶端,讓所有人都可以更方便的在手機上與 ChatGPT 聊天。
此外,Stable Diffusion 母公司 Stability AI 也在 GitHub 開源了一款 AI 圖像生成平臺 StableStudio,未來將陸續接入多個圖像生成大模型,讓大家均可免費部署一個類似 Midjourney 的 AI 繪畫平臺。
最近幾天時間,GitHub 上也有不少新項目涌出,除了在前面給大家推文介紹過的開源項目,近日也有一些不錯的工具與解決方案出現。
下面,我將給大家分享 3 個近日在 GitHub 上較為活躍的,具備商業應用潛質且異常實用的開源項目。
話不多說,下面開始進入正題。
1. 開源版 ChatGPT 代碼解釋器插件
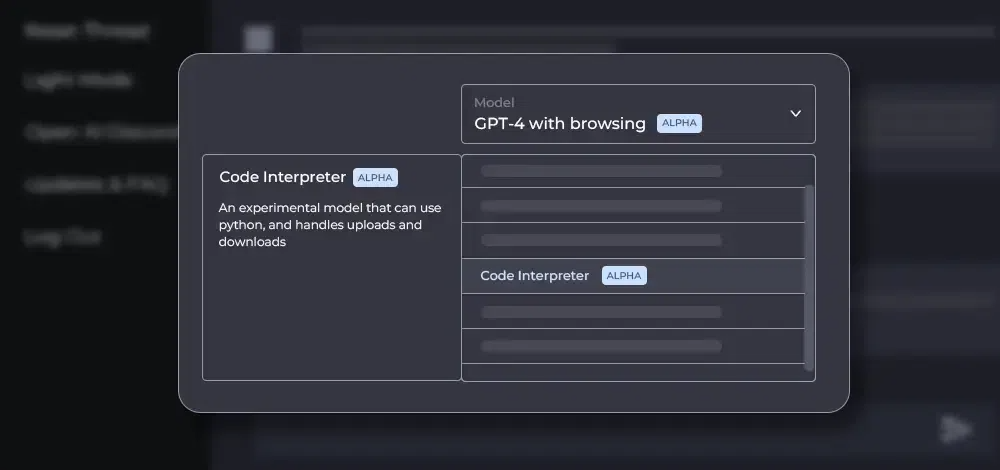
在 ChatGPT 插件系統正式發布那天,除了 Web Browsing 之外,還有一款功能頗為強大的插件常常被人所忽略。
那就是 Code interpreter(代碼解釋器)插件。
你可以通過與 ChatGPT 對話,讓該插件為你生成各類數據可視化圖表、自動分析圖表數據,并且可以用指令在線編輯圖片大小、色調。

不過可惜的是,雖然 ChatGPT 已為所有 Plus 用戶開放各種插件使用權限,但是這款插件,目前依舊只有少部分用戶可用。
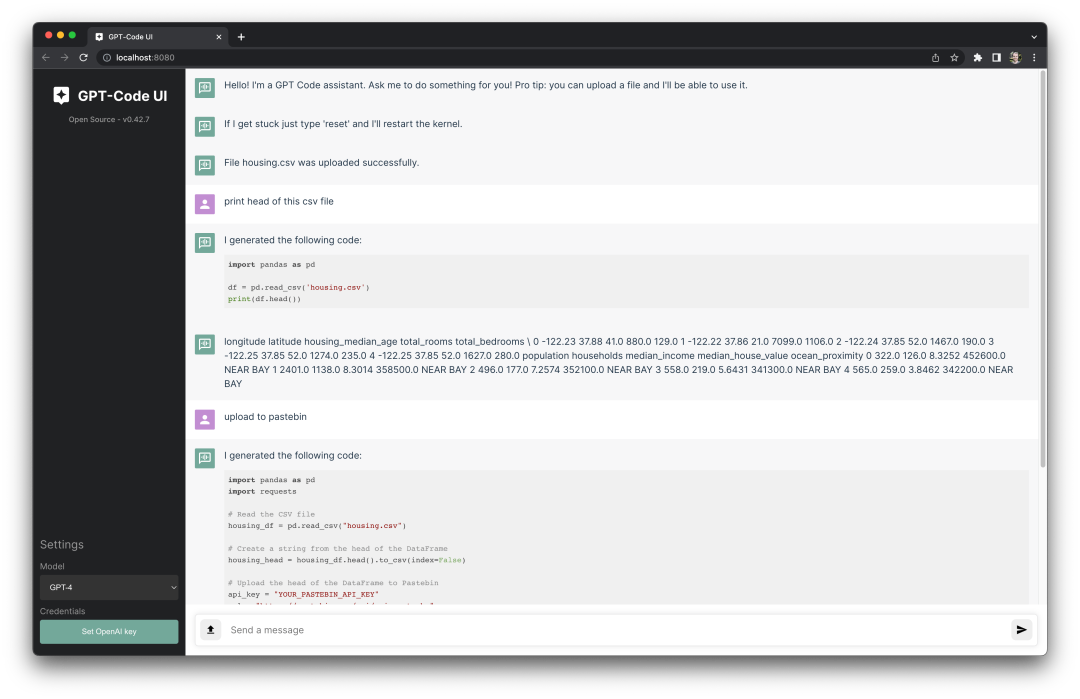
國外一位開發者多次申請該插件權限,苦等無果,憋不住動手做了一個簡化版解決方案:GPT Code UI。
該項目可利用大語言模型能力,自動生成與執行代碼。另外還支持文件上傳、下載,上下文理解,可選 GPT-3.5 和 GPT-4 模型。

GitHub:https://github.com/ricklamers/gpt-code-ui/
你可以使用 Python 的 pip 安裝包工具,快速將其安裝到本地:
$ pip install gpt-code-ui
$ gptcode
你可以直接上傳一個 CSV 數據表文件,并通過與 ChatGPT 對話,讓它自動對文件進行增刪改查,自動保存后,輸出一個文件下載鏈接。
或者也可以丟給它一個 txt 文本文件,讓它對文件內容進行掃描,并結合具體數據,為你生成一個分析報告。
2. 用 AI 打造你的第二大腦
在 ChatGPT 出現之后,其強悍的文檔總結與檢索能力,總是能讓人感到無比震撼。
你可以通過喂給 ChatGPT 一個文檔、企業知識庫、教程,讓 ChatGPT 學習進化,轉變成企業智能客服、培訓導師、金融顧問等等。
今天給大家推薦一個開源的 AI 知識庫解決方案:Quivr。
該項目支持將文本、圖像、視頻、代碼片段、PPT、Excel 數據表等內容直接上傳云端數據庫,并通過 GPT-4 等大語言模型,快速實現信息檢索、問答。
GitHub:https://github.com/StanGirard/quivr
項目支持 GPT-3.5、GPT-4、Claude 等大語言模型,可自行部署,保障隱私安全。
AI 出現之后,我們需要改變以往的學習與思考方式。既然 ChatGPT 的能力那么強,那我們應該充分利用,把一些比較消耗時間的任務交給它來處理。
把 AI 訓練為你的第二大腦,讓它幫你完成各類信息智能檢索與問答工作,進一步提升生產力。
3. 一步到位的 AI 聊天機器人
不得不說,今年 OpenAI 憑其一己之力,將大語言模型的技術浪潮推至頂點。
自 GPT-4 誕生以后,多個大語言如雨后春筍般層出不窮,著實讓人看得眼花繚亂。
為了讓用戶能更充分感受各個大語言模型的能力,快速實現模型切換操作。
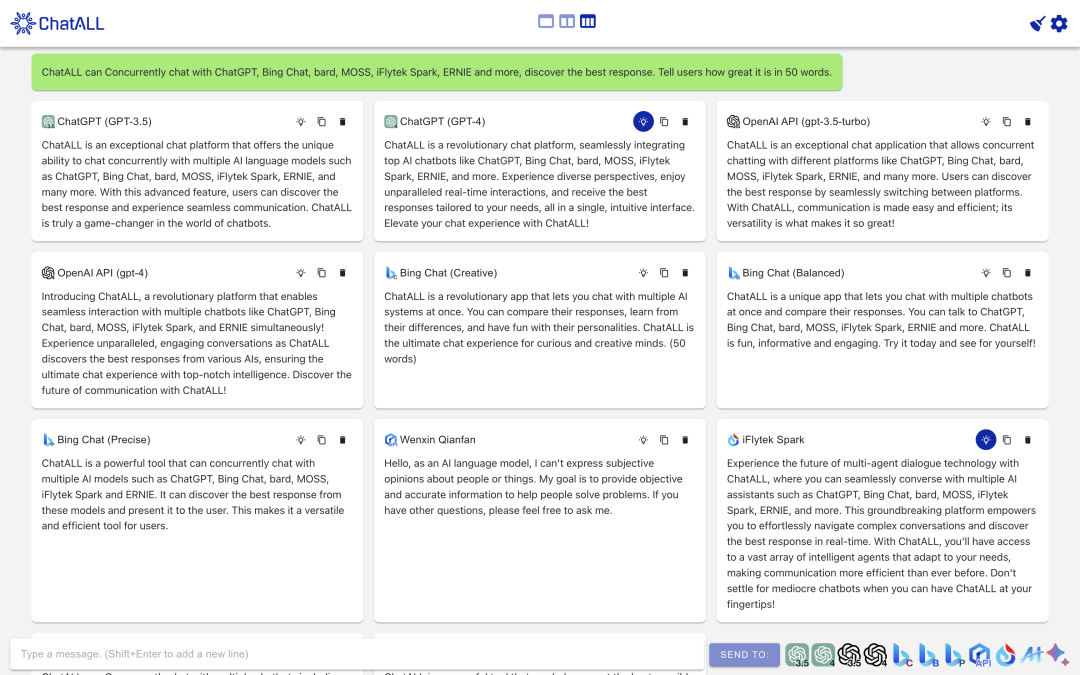
國內一位開發者在 GitHub 正式開源了名為ChatAll(齊叨)的跨平臺客戶端。
讓你可以同時與多個 AI 機器人進行對話,搖身一變,成為 AI 界海王

GitHub:https://github.com/sunner/ChatALL/
該工具擁有以下特性:
快速提示模式:可連續發送多次 Prompt;
本地存儲聊天記錄;
自動高亮回復內容;
保持 ChatGPT 不掉線;
禁用/啟用任意機器人;
多語言支持、多視圖切換。
支持 ChatGPT、Bing、Bard、Claude、ChatGLM 等十幾個主流 AI 聊天機器人。
由于 ChatAll 是一款跨平臺聊天客戶端,因此你可以該 GitHub 項目的 releases 頁面,快速下載其對應的 Windows、macOS、Linux 應用。
好了,以上就是本次給大家推薦的 ChatGPT 開源項目。
審核編輯 :李倩
-
開源
+關注
關注
3文章
3398瀏覽量
42681 -
聊天機器人
+關注
關注
0文章
342瀏覽量
12357 -
ChatGPT
+關注
關注
29文章
1566瀏覽量
8006
原文標題:3 個令人驚艷的 ChatGPT 項目,開源了!
文章出處:【微信號:玩轉VS Code,微信公眾號:玩轉VS Code】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
開放原子開源基金會與三個開源項目舉行捐贈簽約儀式
ChatGPT日均消息量破10億,周活躍用戶超3億
凌蒙派OpenHarmony開源項目榮獲本期Gitee官方推薦





 3 個令人驚艷的ChatGPT項目,開源了!
3 個令人驚艷的ChatGPT項目,開源了!











評論