構(gòu)建屬于自己的博客網(wǎng)站從未如此輕松!本期為大家分享 13 款開源靜態(tài)站點(diǎn)生成器:
1、Bridgetown 漸進(jìn)式站點(diǎn)生成器和全棧框架
Bridgetown 是下一代漸進(jìn)式站點(diǎn)生成器和全棧框架,由 Ruby 提供支持。Bridgetown 先獲取站點(diǎn)內(nèi)容、API 數(shù)據(jù)和前端資產(chǎn);然后以 Markdown、Liquid、ERB 和許多其他格式呈現(xiàn)模板;并導(dǎo)出一個(gè)完整的網(wǎng)站,最后由快速 CDN(如 Render)或傳統(tǒng) Web 服務(wù)器(如 Caddy 或 Nginx)分發(fā),提供瀏覽服務(wù)。

項(xiàng)目地址:https://www.oschina.net/p/bridgetown
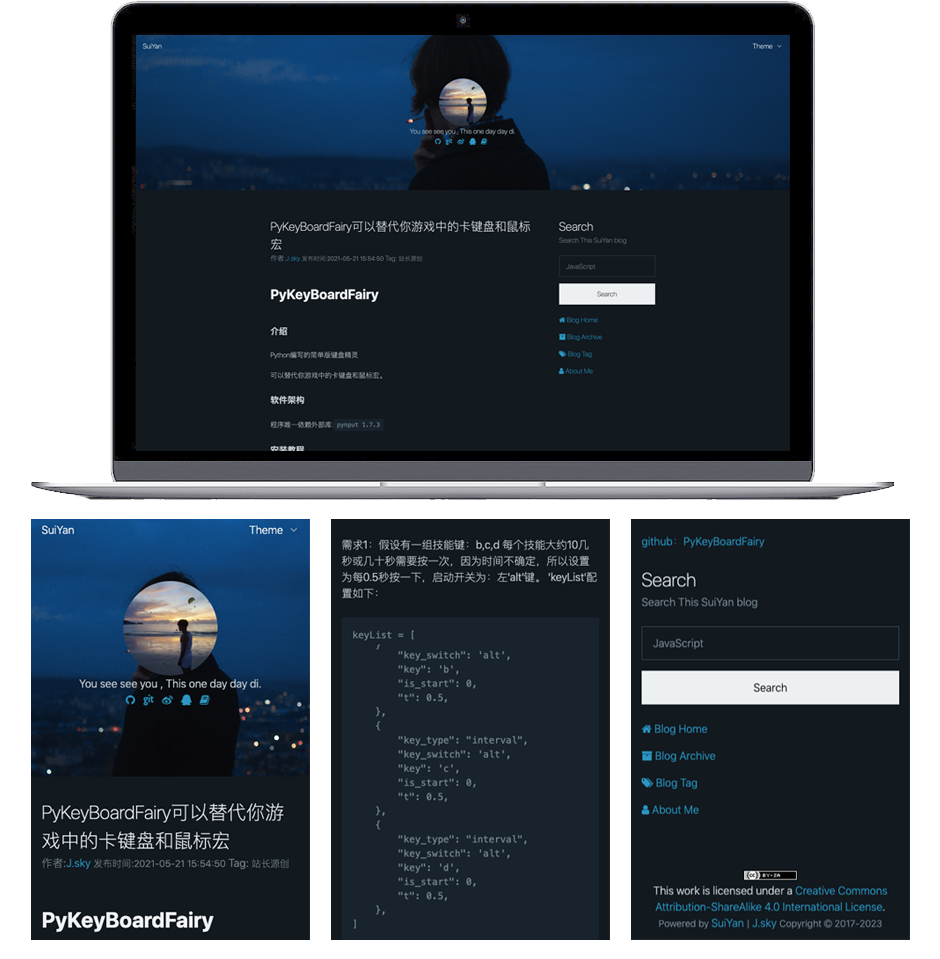
2、碎言靜態(tài)博客
碎言這個(gè)名稱取自與 “碎言片語”,碼兄累了嗎?累了就休息一下,為未來的自己留下一些碎言片語吧。

項(xiàng)目地址:https://www.oschina.net/p/suiyanblog
3、Eleventy 更簡單的靜態(tài)站點(diǎn)生成器
Eleventy 是一個(gè)更簡單的靜態(tài)站點(diǎn)生成器。Jekyll 的替代品,用 JavaScript 編寫。可將模板目錄(不同類型)轉(zhuǎn)換為 HTML。它默認(rèn)為零配置,但有靈活的配置選項(xiàng)。
項(xiàng)目地址:https://www.oschina.net/p/eleventy
4、Gridsome Vue 驅(qū)動(dòng)的靜態(tài)站點(diǎn)生成器
Gridsome 是一個(gè)由 Vue 驅(qū)動(dòng)的靜態(tài)站點(diǎn)生成器,用于為任何 headless CMS、本地文件或 API 構(gòu)建 CDN 就緒的網(wǎng)站。
項(xiàng)目地址:https://www.oschina.net/p/gridsome
5、Astro 靜態(tài)站點(diǎn)生成器
Astro 是一款現(xiàn)代化的輕量級(jí)靜態(tài)站點(diǎn)生成器,自帶組件框架, 為 React、Vue、Svelte 和 Tailwind CSS 等前端工具提供一級(jí)支持,其開發(fā)者體驗(yàn) (Developer Experience) 較為出眾。
項(xiàng)目地址:https://www.oschina.net/p/astro-build
6、Pelican 靜態(tài)頁面生成程序
Pelican 是一個(gè)用 Python 編寫的靜態(tài)站點(diǎn)生成器,允許通過 Markdown、reStructuredText 和 HTML 等格式編寫文本文件來創(chuàng)建網(wǎng)站。使用 Pelican 可以創(chuàng)建網(wǎng)站而無需擔(dān)心數(shù)據(jù)庫或服務(wù)器端編程,因?yàn)?Pelican 生成的靜態(tài)站點(diǎn)可通過任何 Web 服務(wù)器或托管服務(wù)提供服務(wù)。
項(xiàng)目地址:https://www.oschina.net/p/pelican
7、Assemble 靜態(tài)網(wǎng)頁生成系統(tǒng)
Assemble 是一個(gè)使用 Node.js,Grunt.js,Gulp,Yeoman 等來實(shí)現(xiàn)的靜態(tài)網(wǎng)頁生成系統(tǒng)。已被 Zurb Foundation, Zurb Ink, H5BP/Effeckt, Less.js/lesscss.org, Topcoat, Web Experience Toolkit 等數(shù)百個(gè)項(xiàng)目用來生成項(xiàng)目網(wǎng)站、主題、組件、文檔、博客和 github 頁面。

相關(guān)鏈接:https://www.oschina.net/p/assemble
8、zola 快速靜態(tài)站點(diǎn)生成器
zola 是單個(gè)二進(jìn)制文件中的快速靜態(tài)站點(diǎn)生成器,內(nèi)置所有內(nèi)容,開箱即用。它作為一個(gè)單一的可執(zhí)行文件提供,自帶 Sass 編譯、語法突出顯示、目錄和許多其他傳統(tǒng)上需要設(shè)置的開發(fā)環(huán)境,也可以向站點(diǎn)添加一些 JavaScript 庫的功能。
相關(guān)鏈接:https://www.oschina.net/p/zola
9、Gatsby ReactJS 靜態(tài)網(wǎng)頁生成器
Gatsby 是基于 React 構(gòu)建的靜態(tài)站點(diǎn)生成器,擁有豐富的插件生態(tài),其主要目標(biāo)之一是交付訪問速度快速的網(wǎng)頁,它通過利用良好的緩存、靜態(tài)頁面生成和基于邊緣的 CDN 數(shù)據(jù)源來實(shí)現(xiàn)這一目標(biāo)。

相關(guān)鏈接:https://www.oschina.net/p/gatsby
10、ModStartBlog 基于 Laravel 的博客系統(tǒng)
ModStartBlog 是一個(gè)基于 Laravel 現(xiàn)代化個(gè)人博客系統(tǒng)。模塊市場擁有豐富的功能應(yīng)用,支持后臺(tái)一鍵快速安裝,讓開發(fā)者能快的實(shí)現(xiàn)業(yè)務(wù)功能開發(fā)。系統(tǒng)完全開源,基于 Apache 2.0 開源協(xié)議,免費(fèi)且不限制商業(yè)使用。
相關(guān)鏈接:https://www.oschina.net/p/modstartblog
11、Hugo Go 編寫的靜態(tài)網(wǎng)站生成器
Hugo 是 Go 編寫的靜態(tài)網(wǎng)站生成器,速度快,易用,可配置。Hugo 有一個(gè)內(nèi)容和模板目錄,把他們渲染到完全的 HTML 網(wǎng)站。Hugo 依賴于 Markdown 文件,元數(shù)據(jù)字體 。用戶可以從任意的目錄中運(yùn)行 Hugo,支持共享主機(jī)和其他系統(tǒng)。Hugo 只需要幾分之一秒就可以渲染一個(gè)經(jīng)典的中型網(wǎng)站,最好網(wǎng)站的每個(gè)部分渲染只需 1 毫秒。
相關(guān)鏈接:https://www.oschina.net/p/gohugo
12、Nanoc 靜態(tài)站點(diǎn)生成器
Nanoc 是一個(gè)用 Ruby 編寫的靈活的靜態(tài)站點(diǎn)生成器,適用于構(gòu)建從個(gè)人博客到大型企業(yè)網(wǎng)站的任何內(nèi)容。它是一種工具,可以將內(nèi)容從一種格式(如 Markdown 或 AsciiDoc)轉(zhuǎn)換為另一種格式(通常是 HTML),并對(duì)頁面進(jìn)行布局,使網(wǎng)站的外觀在所有頁面上保持一致。靜態(tài)站點(diǎn)可以部署到任何 Web 服務(wù)器。

相關(guān)鏈接:https://www.oschina.net/p/nanoc
13、Jekyll 靜態(tài)站點(diǎn)生成器
Jekyll 是一個(gè)簡單的免費(fèi)的 Blog 生成工具,類似 WordPress。但是和 WordPress 又有很大的不同,原因是 jekyll 只是一個(gè)生成靜態(tài)網(wǎng)頁的工具,不需要數(shù)據(jù)庫支持。但是可以配合第三方服務(wù),例如 discuz。最關(guān)鍵的是 jekyll 可以免費(fèi)部署在 Github 上,而且可以綁定自己的域名。
相關(guān)鏈接:https://www.oschina.net/p/kyll
審核編輯 :李倩
-
框架
+關(guān)注
關(guān)注
0文章
403瀏覽量
17513 -
開源
+關(guān)注
關(guān)注
3文章
3371瀏覽量
42580 -
生成器
+關(guān)注
關(guān)注
7文章
317瀏覽量
21054
原文標(biāo)題:10余款開源靜態(tài)站點(diǎn)生成器,構(gòu)建屬于自己的網(wǎng)站從未如此輕松!
文章出處:【微信號(hào):OSC開源社區(qū),微信公眾號(hào):OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
EE-322:面向SHARC處理器的專家代碼生成器

使用C2000?嵌入式模式生成器(EPG)進(jìn)行設(shè)計(jì)

Freepik攜手Magnific AI推出AI圖像生成器
CDCM6208V1F具有小數(shù)分頻器的2:8時(shí)鐘生成器/抖動(dòng)消除器數(shù)據(jù)表

具有小數(shù)分頻器的CDCM6208 2:8時(shí)鐘生成器/抖動(dòng)消除器數(shù)據(jù)表

TSMaster 測試報(bào)告生成器操作指南

微軟Edge瀏覽器將引入AI主題生成器,為用戶提供獨(dú)特的主頁設(shè)計(jì)
飛凌嵌入式ElfBoard ELF 1板卡-在線二維碼生成器

深度學(xué)習(xí)生成對(duì)抗網(wǎng)絡(luò)(GAN)全解析

VitePress 1.0正式發(fā)布:基于Vite與Vue構(gòu)建的靜態(tài)網(wǎng)站生成器
如何在DSADC中使用外部生成載波而不是aurix生成的激發(fā)波的例子?
如何在ModustoolBox中使用SEGGER AppWizard GUI生成器軟件和CY8CKIT-062-WIFI-BT?
MicroClock可編程 時(shí)鐘生成器5X1503數(shù)據(jù)手冊(cè)





 10余款開源靜態(tài)站點(diǎn)生成器
10余款開源靜態(tài)站點(diǎn)生成器










評(píng)論