一、需求分析
本章節我們基于上節課的內容(HTTP協議),在上節課的基礎上進行延伸,方便我們去理解協議,以及引入在線語音播報的功能實現以下功能:
文字輸入城市
獲取城市的天氣狀況
語音播放天氣情況
圖標更換
二、控件介紹
(1)Video
用于播放視頻文件并控制其播放狀態的組件。
說明:
該組件從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
權限列表
使用網絡視頻時,需要申請權限ohos.permission.INTERNET。具體申請方式請參考權限申請聲明。
子組件
Video(value: {src?: string | Resource, currentProgressRate?: number | string | PlaybackSpeed, previewUri?: string | PixelMap | Resource, controller?: VideoController})
參數:
| 參數名 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| src | string | Resource | 否 | 視頻播放源的路徑,支持本地視頻路徑和網絡路徑。 支持在resources下面的video或rawfile文件夾里放置媒體資源。 支持dataability://的路徑前綴,用于訪問通過Data Ability提供的視頻路徑,具體路徑信息詳見DataAbility說明。 說明: 視頻支持的格式是:mp4、mkv、webm、TS。 |
| currentProgressRate | number | string | PlaybackSpeed8+ | 否 | 視頻播放倍速。 說明: number取值僅支持:0.75,1.0,1.25,1.75,2.0。 默認值:1.0 | PlaybackSpeed.Speed_Forward_1_00_X |
| previewUri | string | PixelMap8+ | Resource | 否 | 視頻未播放時的預覽圖片路徑。 |
| controller | VideoController | 否 | 設置視頻控制器。 |
三、協議介紹
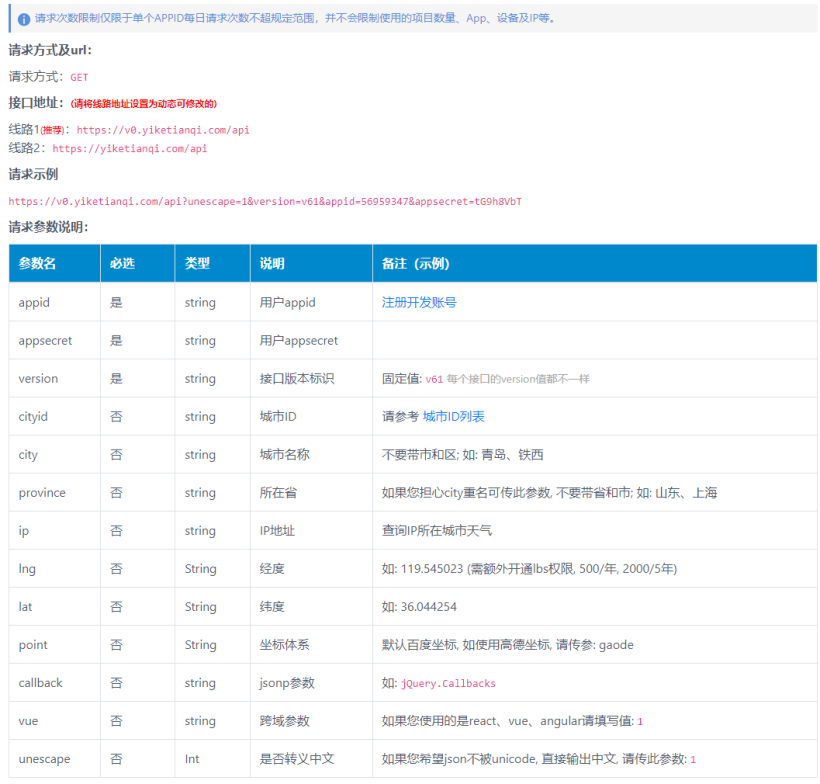
(1)天氣API

和上一期一樣,本系統依然是使用HTTP來實現的,這里使用了天氣API來實現,通過輸入地區即可獲得很多天氣數據
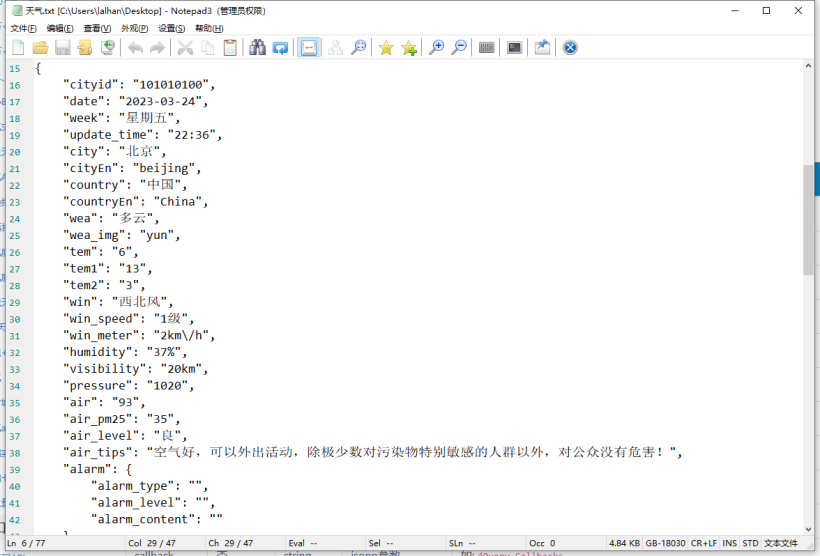
1.數據分析

未處理的數據如上,經過json分析后得到下圖

在這個基礎上使用上節課的內容對文本進行拆分,比如我們要獲得當前溫度
? “tem”: “6”,
其數據是這樣的,我們觀察前面和后面"tem":“6”,“tem1”:“13”,使用掐頭去尾法可以得到當前溫度6℃
2.數據概括
本次不打算全部顯示,這里挑選幾個進行展示
當前溫度
當前天氣
當日溫度區間
溫馨小提示
(2)語音轉文字API
這里選擇使用搜狗的語音轉文字API,url如下
https://fanyi.sogou.com/reventondc/synthesis?text=一鍵三連&speed=1&lang=zh-CHS&from=translateweb&speaker=6
text 要轉換的文本
speed 語速 1~?(我測試到15都還可以) 越大,語速越慢
lan 語言類型 lan=en 英文 lan = zh-CHS 中文
from 哪種方式請求的
speaker 語音類型 1-6的數字
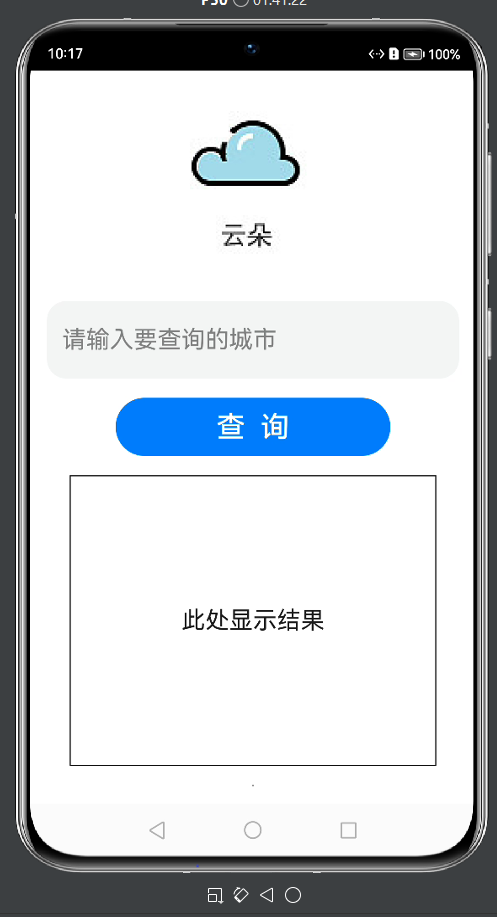
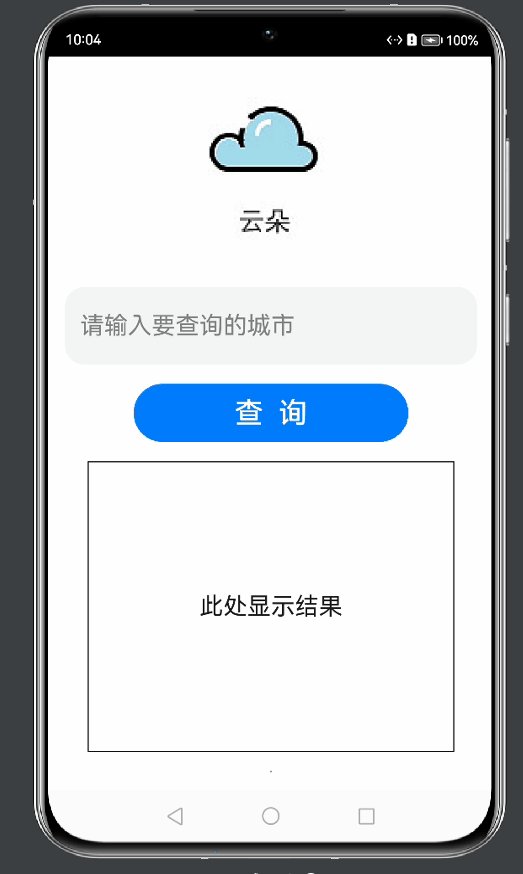
四、UI設計
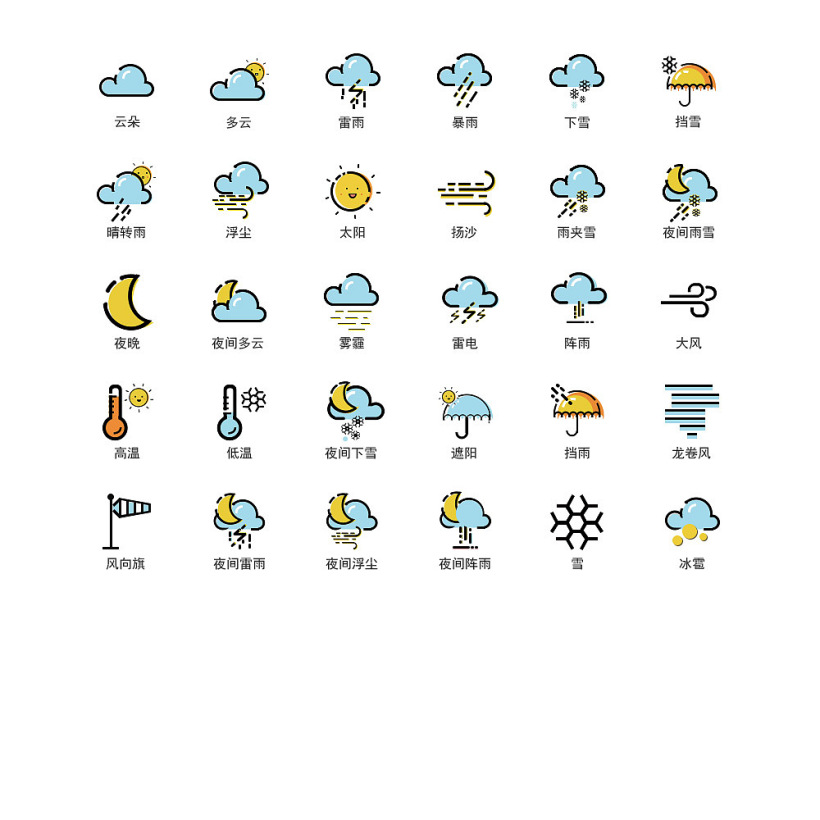
(1)天氣圖標

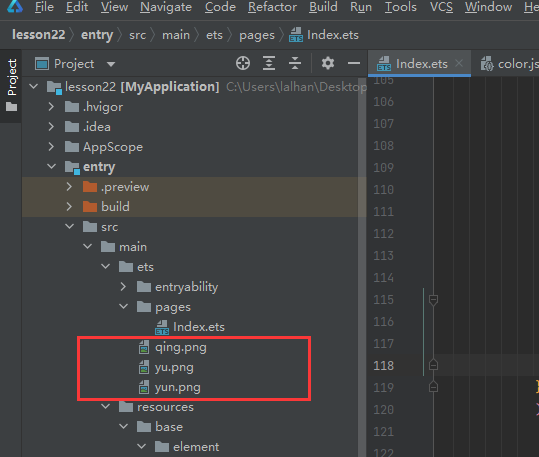
尋找資源如上,但本次內容只選擇云、雨、晴三個經典天氣來分析,將三個圖標放入目錄下

使用image控件進行生成

Image(this.IMAGE_URL)
.width(200)
.height(200)
.objectFit(ImageFit.Fill)
復制
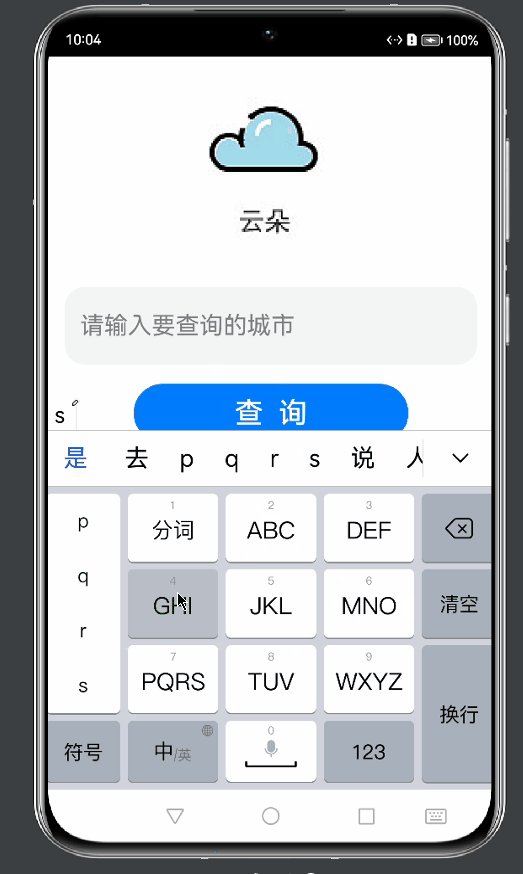
(2)輸入框
同上期內容

TextInput({ placeholder: '請輸入要查詢的城市', controller: this.controller })
.placeholderColor(Color.Grey)
.placeholderFont({ size: 25, weight: 400 })
.caretColor(Color.Blue)
.width('90%')
.height(80)
.margin(20)
.fontSize(25)
.fontColor(Color.Black)
.onChange((value: string) => {
this.IN_Value = value
console.log(JSON.stringify(this.IN_Value));
})
復制
(3)按鈕和顯示框
Button('查 詢')
.width('60%')
.height(60)
.fontSize(30)
.onClick(() => {
});
Blank()
.height(20)
Text(this.Out_Value)
.fontSize(25)
.width('80%')
.height(300)
.textAlign(TextAlign.Center)
.border({ width: 1 })
(4)Vedio設計
在這里我們選擇取巧的方式,使用vedio播放網絡視頻,只需要隱藏控制按鈕,同時將控件的寬度和高度設置為1即可
音頻試聽:https://tts.youdao.com/fanyivoice?word=一鍵三連&le=zh&keyfrom=speaker-target
大家復制上面的url放進瀏覽器里面可用聽到
Video({
src: this.videoSrc,
controller: this.v_controller,
})
.controls(false)
.onStart(() => {
console.info('onStart')
})
.width(1)
.height(1)
五、代碼設計
(1)HTTPS獲得數據部分
我這里將我注冊的API放上來了,key部分隱藏了,不能直接使用,大家去天氣API那里申請個帳號就行,免費使用2000次
httpRequest.request(
// 填寫http請求的url地址,可以帶參數也可以不帶參數。URL地址需要開發者自定義。請求的參數可以在extraData中指定
"https://v0.yiketianqi.com/api?appid=56959347&appsecret=*******&version=v61&unescape=1&city=" + this.IN_Value,
{
method: http.RequestMethod.GET, // 可選,默認為http.RequestMethod.GET
connectTimeout: 60000, // 可選,默認為60s
readTimeout: 60000, // 可選,默認為60s
}, (err, data) => {
if (!err) {
// data.result為http響應內容,可根據業務需要進行解析
var Get_Return = data.result.toString()
console.log(JSON.stringify(Get_Return));
(2)數據拆分
該部分將返回的內容進行拆分為五個單元
//天氣 當前溫度 溫度區間 空氣質量
let Get_TQ = ''
let Get_dq = ''
let Get_wdg = ''
let Get_wdd = ''
let Get_KQZ = ''
var Begin_Num = Get_Return.indexOf('"wea":"')
var Last_Num = Get_Return.lastIndexOf('","wea_img"')
var Get_TQ = Get_Return.substring(Begin_Num+7,Last_Num)
var Begin_Num = Get_Return.indexOf('"tem":"')
var Last_Num = Get_Return.lastIndexOf('","tem1"')
var Get_dq = Get_Return.substring(Begin_Num+7,Last_Num)
var Begin_Num = Get_Return.indexOf('"tem1":"')
var Last_Num = Get_Return.lastIndexOf('","tem2"')
var Get_wdg = Get_Return.substring(Begin_Num+8,Last_Num)
var Begin_Num = Get_Return.indexOf('"tem2":"')
var Last_Num = Get_Return.lastIndexOf('","win"')
var Get_wdd = Get_Return.substring(Begin_Num+8,Last_Num)
var Begin_Num = Get_Return.indexOf('","air_tips":"')
var Last_Num = Get_Return.lastIndexOf('","alarm":')
var Get_KQZ = Get_Return.substring(Begin_Num+14,Last_Num)
console.log(JSON.stringify(Get_TQ));
console.log(JSON.stringify(Get_dq));
console.log(JSON.stringify(Get_wdg));
console.log(JSON.stringify(Get_wdd));
console.log(JSON.stringify(Get_KQZ));
this.Out_Value = '城市:' + this.IN_Value + 'rn' + '天氣:' + Get_TQ +'rn'+ '溫度:' + Get_dq +'℃ '+Get_wdd+'-'+Get_wdg+'rn' + '溫馨提示:'+Get_KQZ
(3)音頻播放部分
// this.videoSrc = 'http://tts.youdao.com/fanyivoice?word=****&le=zh&keyfrom=speaker-target' // this.v_controller.start()
將****部分替換成想播報的內容就行
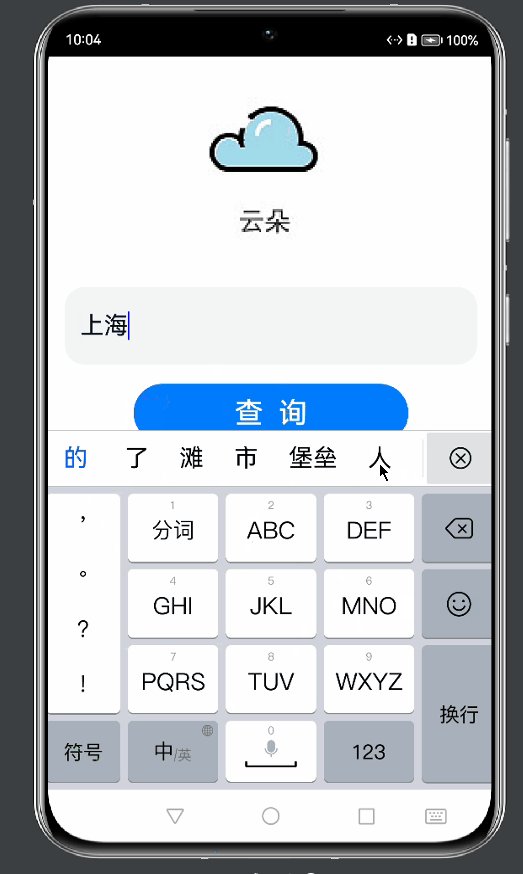
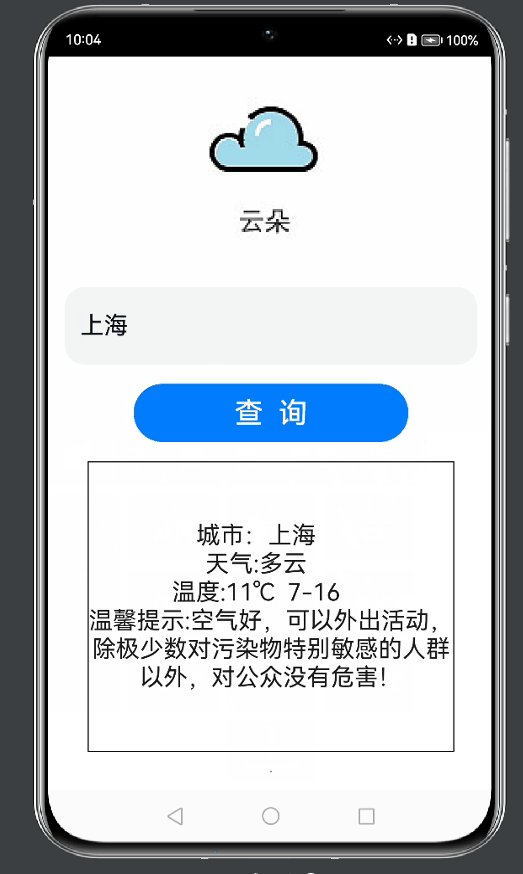
六、演示
注意:音頻部分我嘗試了模擬器和遠程真機都不行,聲音沒法傳遞過來,但是實際效果是有的,這個我之前做過真機
這里選擇使用上海和安陽進行演示(任意城市都可以)


編輯:黃飛
-
ets
+關注
關注
0文章
20瀏覽量
1630 -
https
+關注
關注
0文章
52瀏覽量
6203 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16536
發布評論請先 登錄
相關推薦




 深入淺出學習eTs之天氣語音預報
深入淺出學習eTs之天氣語音預報
















評論