摸魚低代碼平臺希望打造一個基于低代碼的無代碼平臺。即能給程序員使用,也能滿足非專業人士的需求。
摸魚低代碼平臺是一款基于Spring Boot、Spring Cloud & Alibaba、Vue、AntDesign的前后端分離微服務后臺快速開發框架。
內置模塊如:菜單管理、組織管理、角色管理、賬號管理、字典管理、個人設置、日志管理、文件管理、在線用戶、數據庫、數據源、代碼生成、任務調度
基于該框架后期會拓展低代碼相關表單設計,報表設計,流程設計等功能,實現從低代碼到無代碼的演進。
當前開源部分完成前后臺開發腳手架功能,采用apache2.0可以基于本框架進行二次開發,不限制商用。
技術棧
后端基于Spring Cloud Alibaba生態
前端基于Vue-Vben-Admin進行開發
前端技術棧:vue3+vite+ts+pnpm
系統需求
-
JDK >= 1.8
-
MySQL >= 5.7
-
Maven >= 3.0
-
Redis >= 3
-
Node >= 16
功能模塊
├─ChatGpt
│ ├─聊天
├─駕駛艙
│ ├─工作臺
├─系統管理
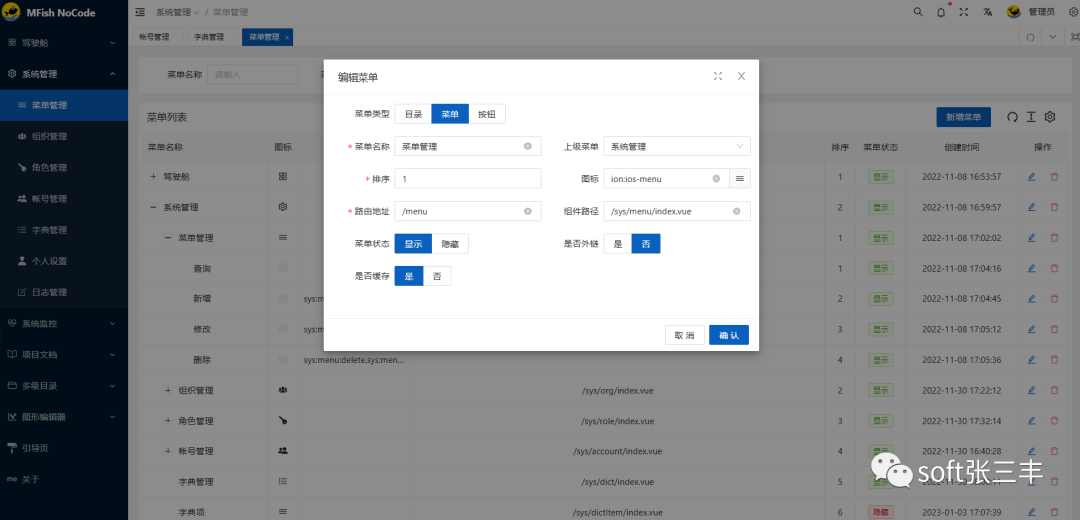
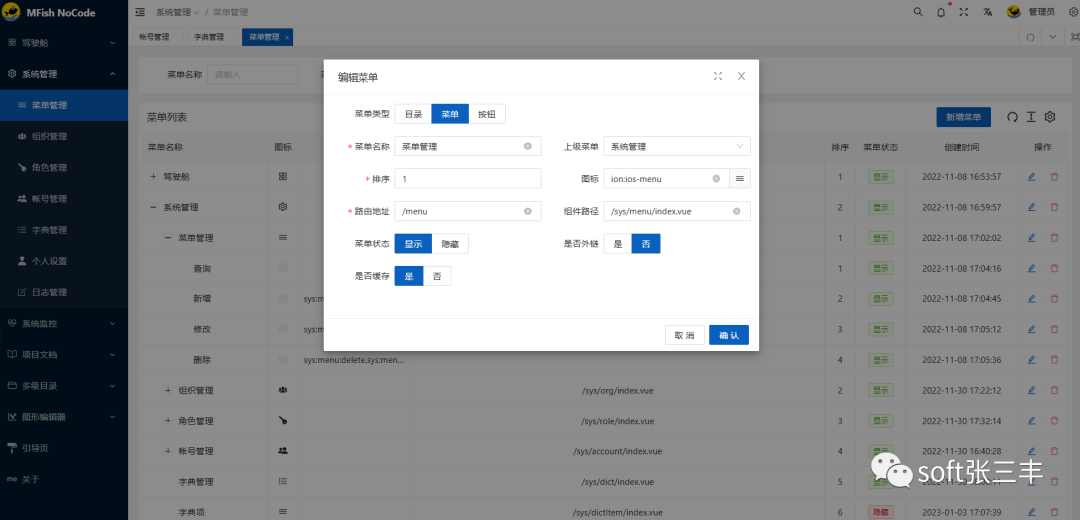
│ ├─菜單管理
│ ├─組織管理
│ ├─角色管理
│ ├─帳號管理
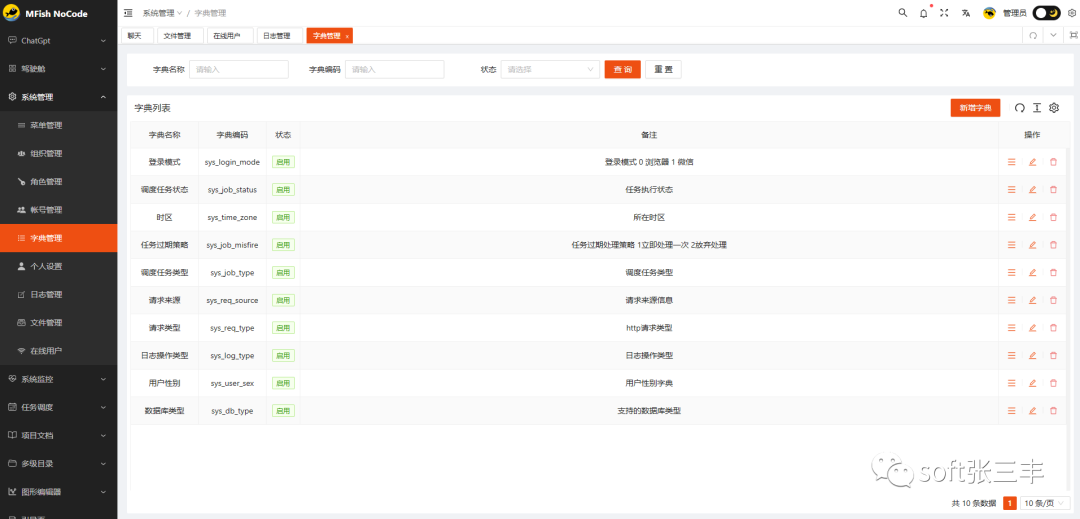
│ ├─字典管理
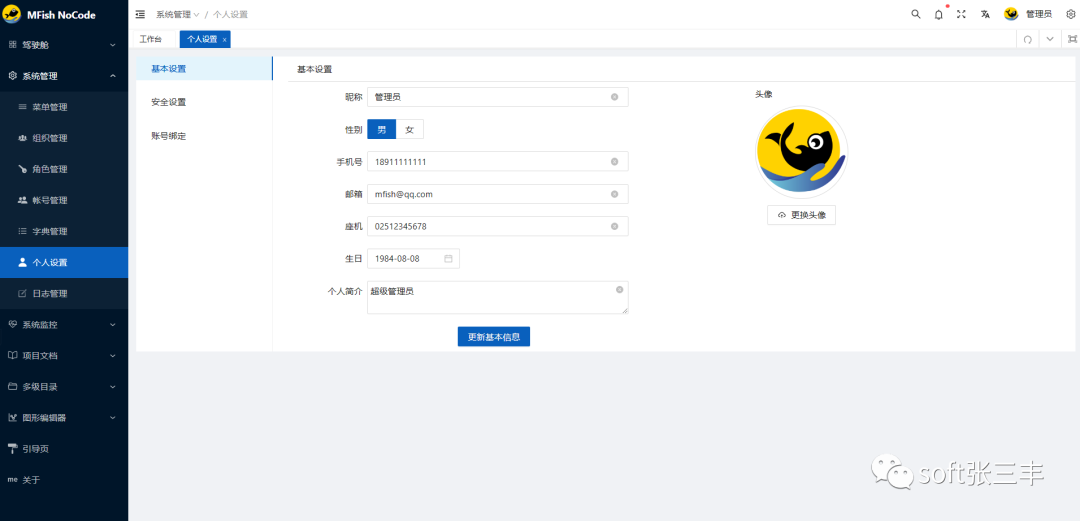
│ ├─個人管理
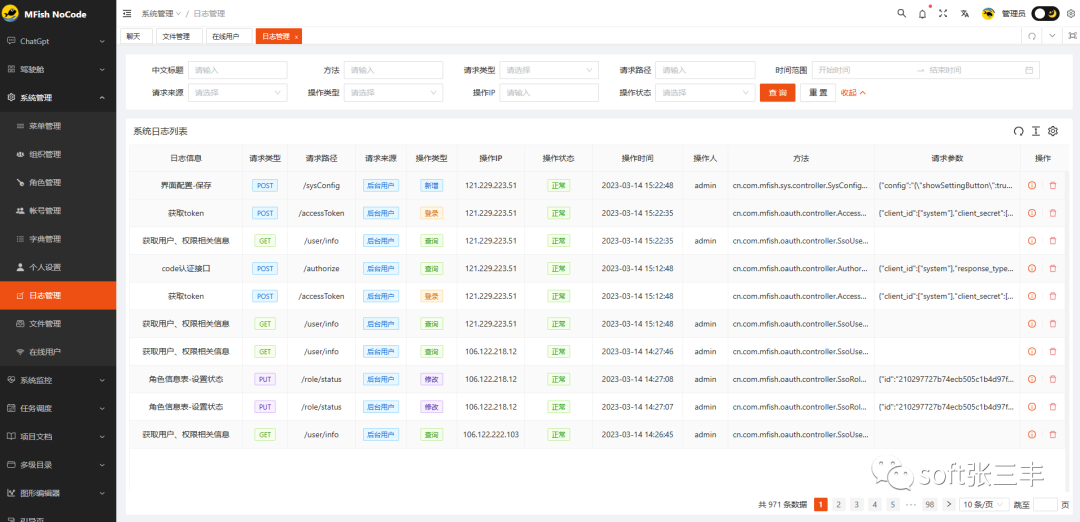
│ ├─日志管理
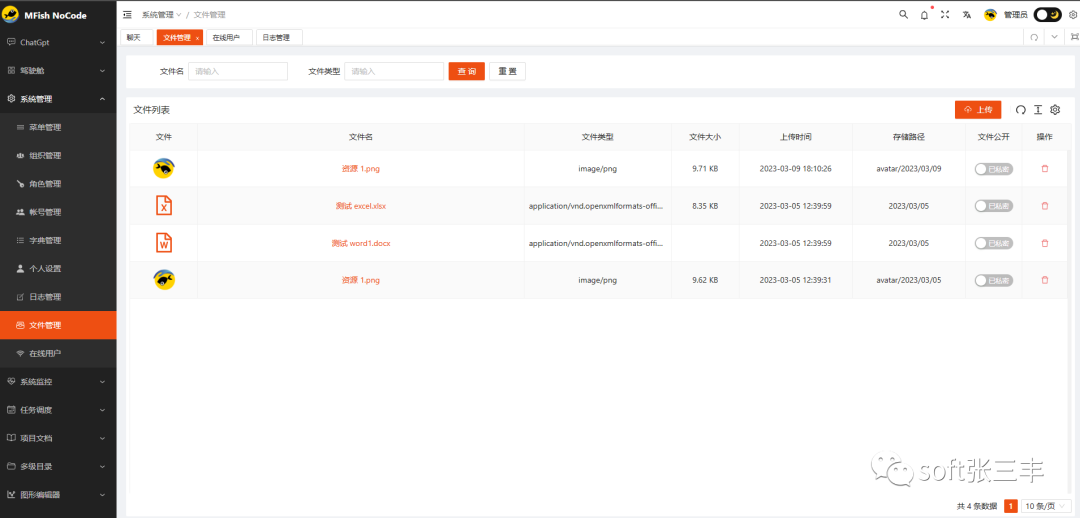
│ ├─文件管理
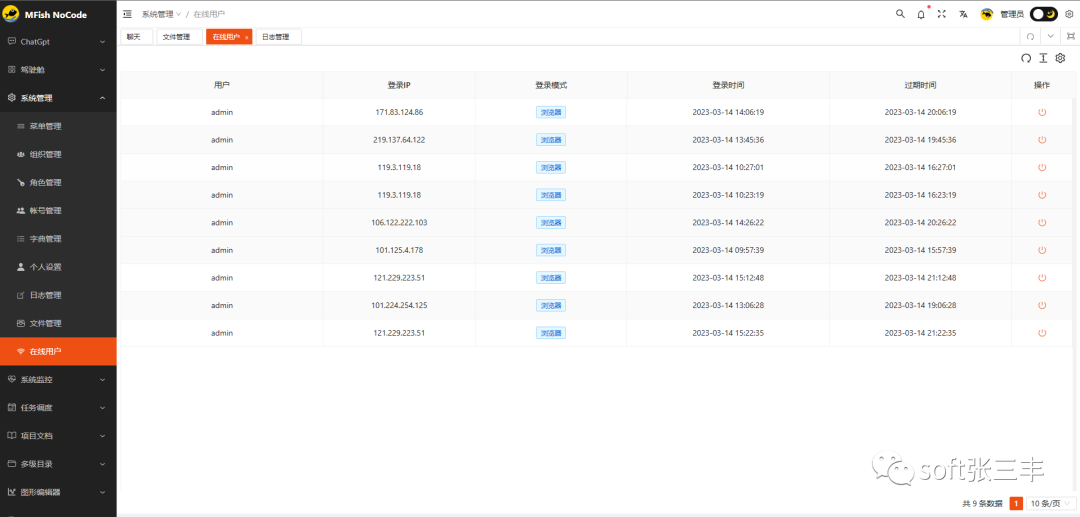
│ ├─在線用戶
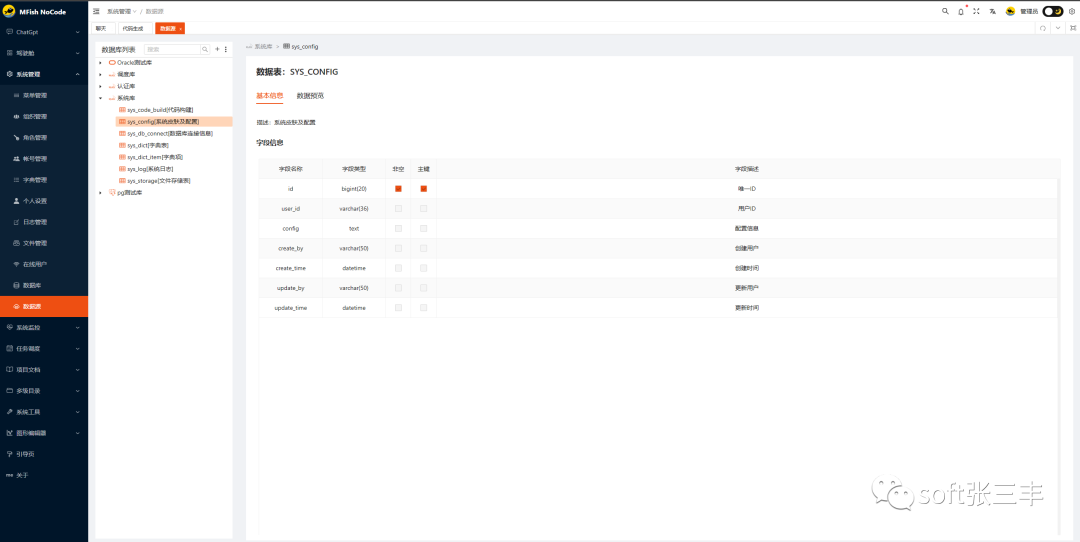
│ ├─數據庫
│ └─數據源
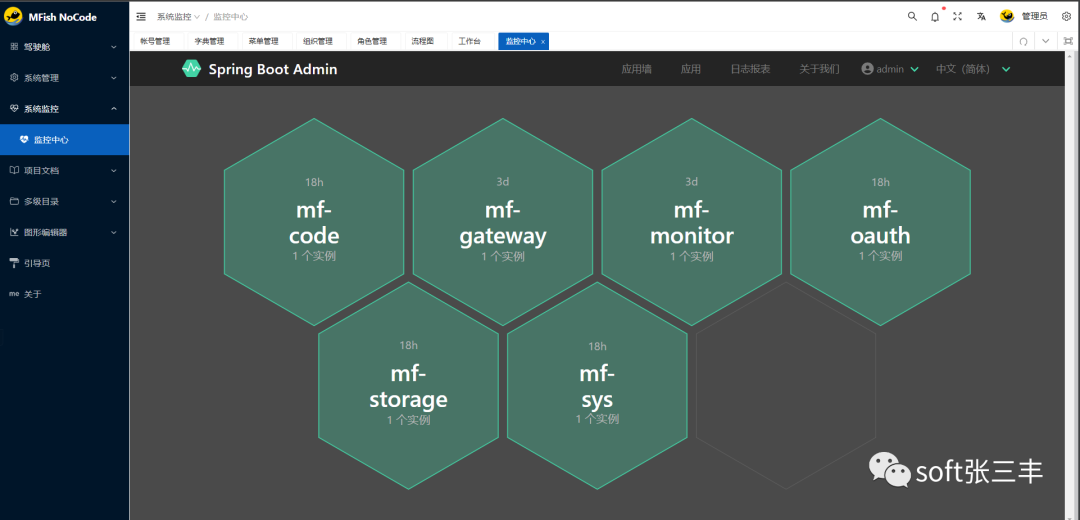
├─系統監控
│ ├─監控中心
├─任務調度
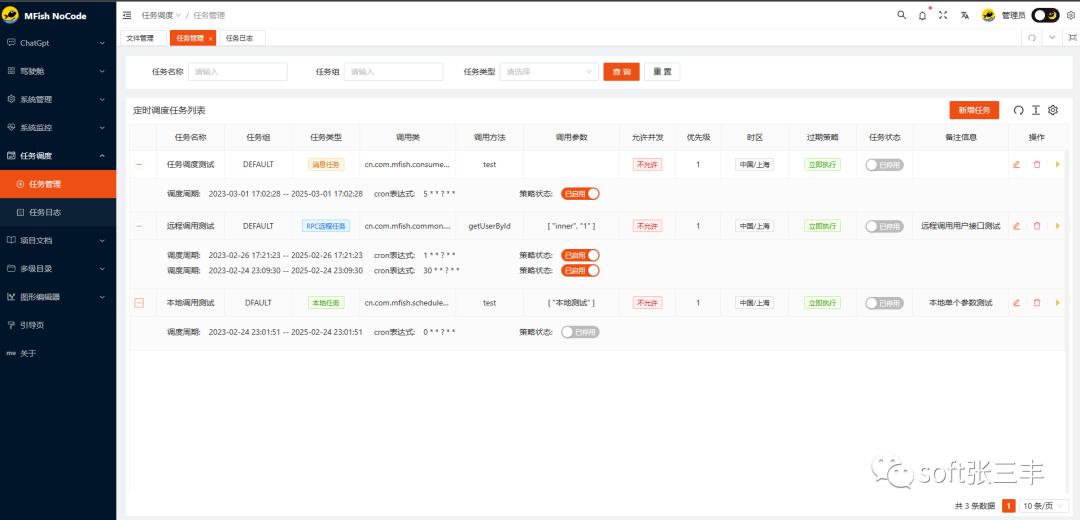
│ ├─任務管理
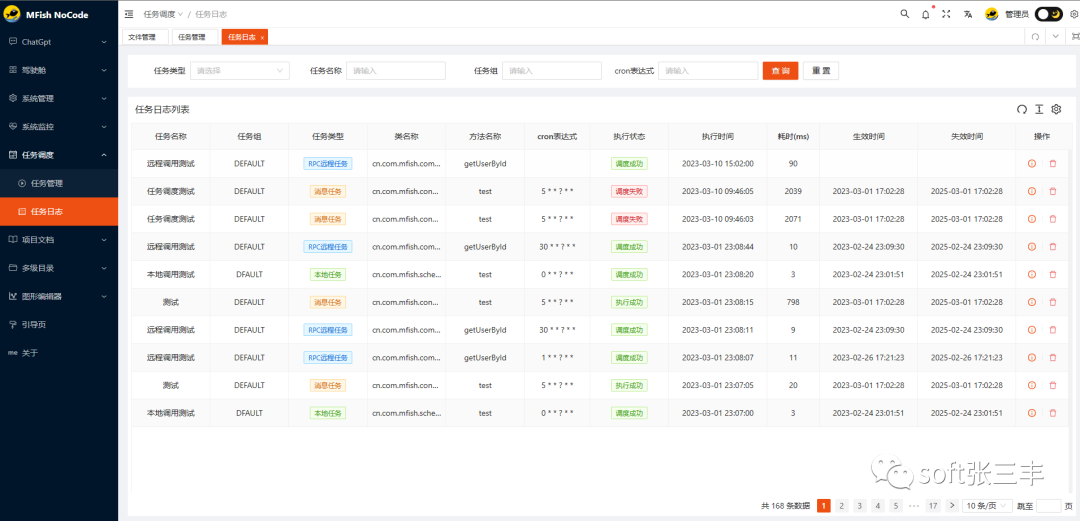
│ ├─任務日志
├─項目文檔
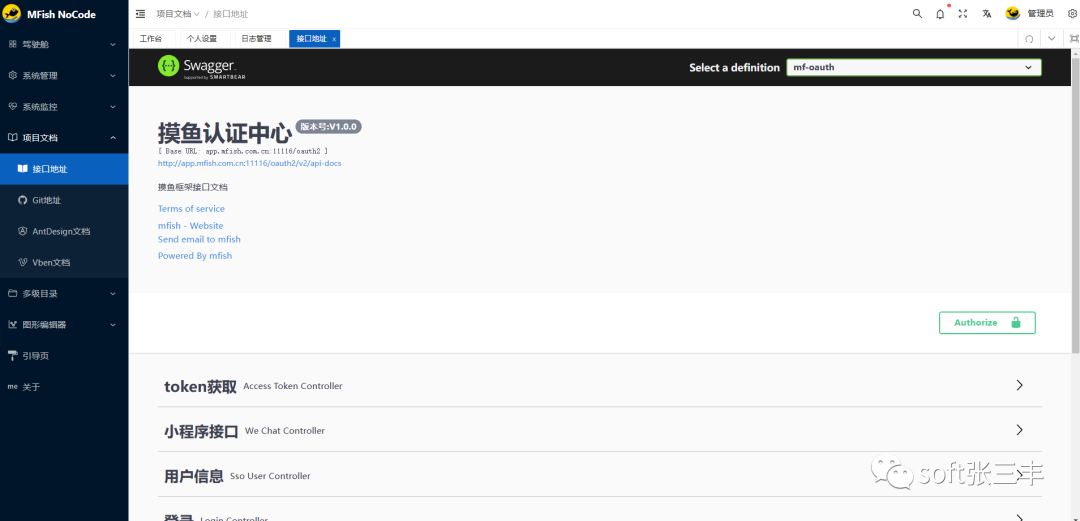
│ ├─接口地址
│ ├─Github地址
│ ├─Gitee地址
│ ├─AntDesign文檔
│ └─Vben文檔
├─多級目錄
├─系統工具
│ ├─代碼生成
├─圖形編輯器
├─引導頁
├─關于
└─其他模塊
└─更多功能開發中。。
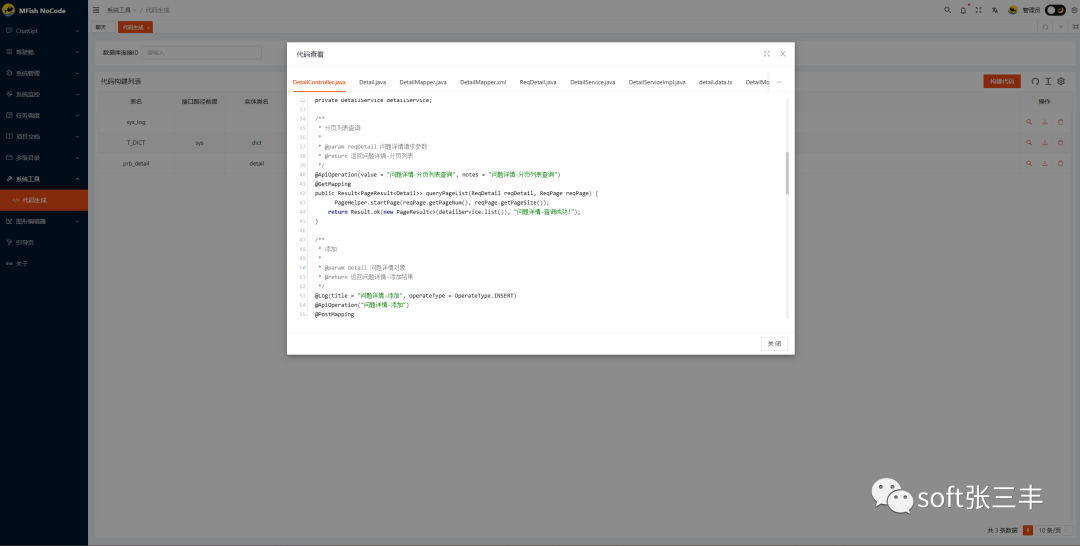
項目截圖













 主要特性
主要特性
- 統一認證(支持外部系統快速集成)
- 響應式布局(支持電腦、平板、手機等所有主流設備)
- 菜單、按鈕、角色權限控制
- 代碼一鍵生成(生成代碼結構簡單便于二次開發)
- 支持多數據源(修改配置即可實現切換)
- 支持動態配置數據源(類似navicat配置直接接入外部數據源)
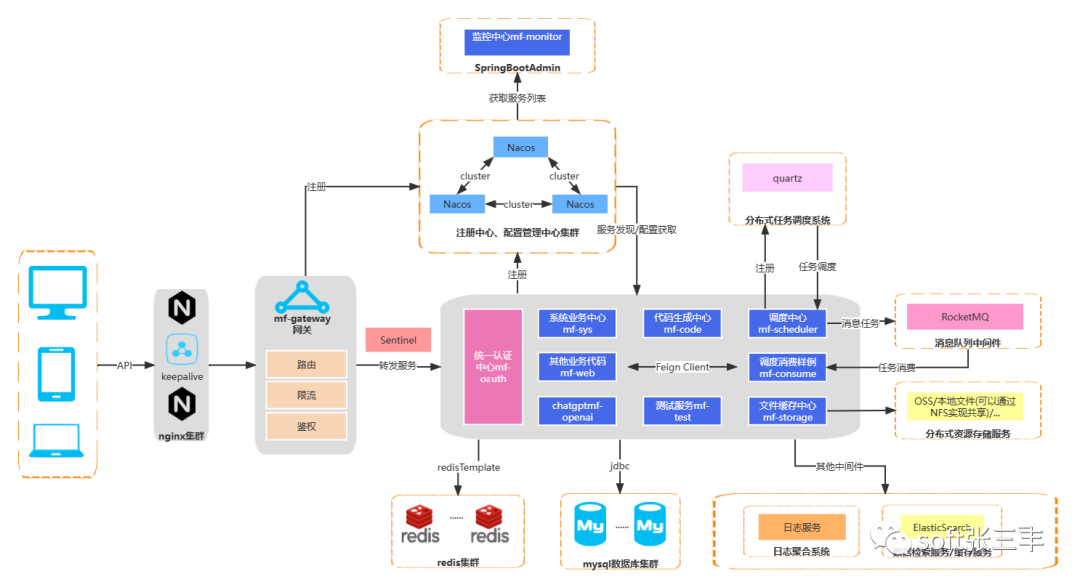
架構圖

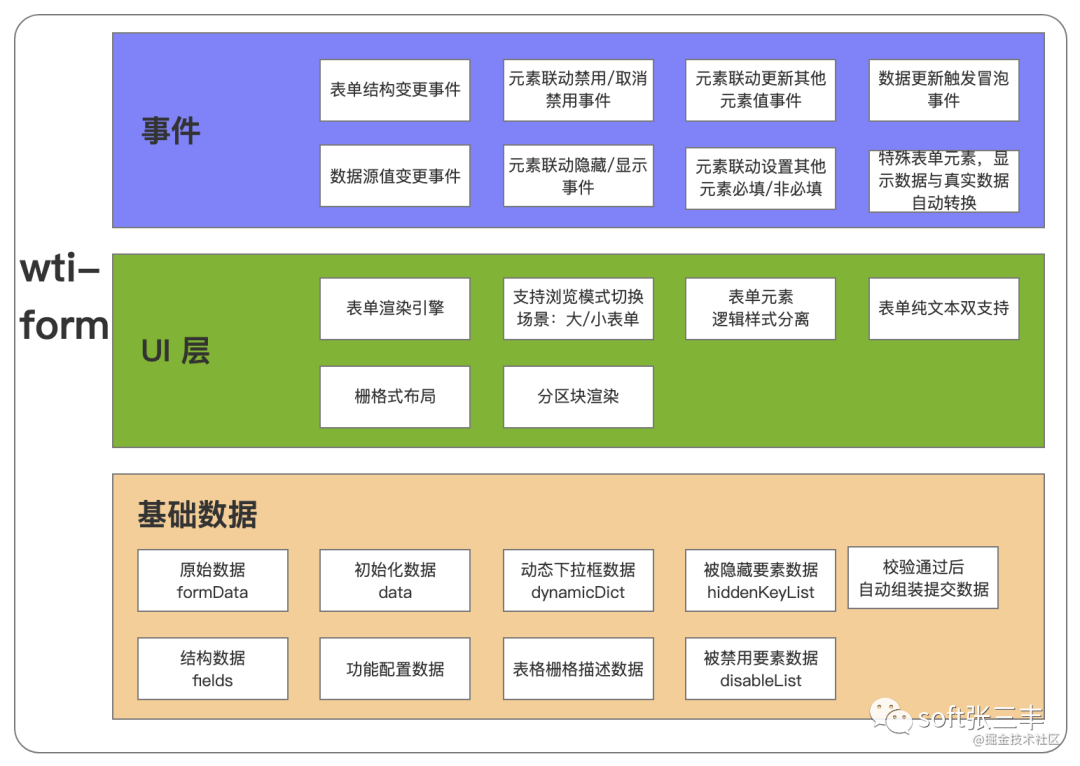
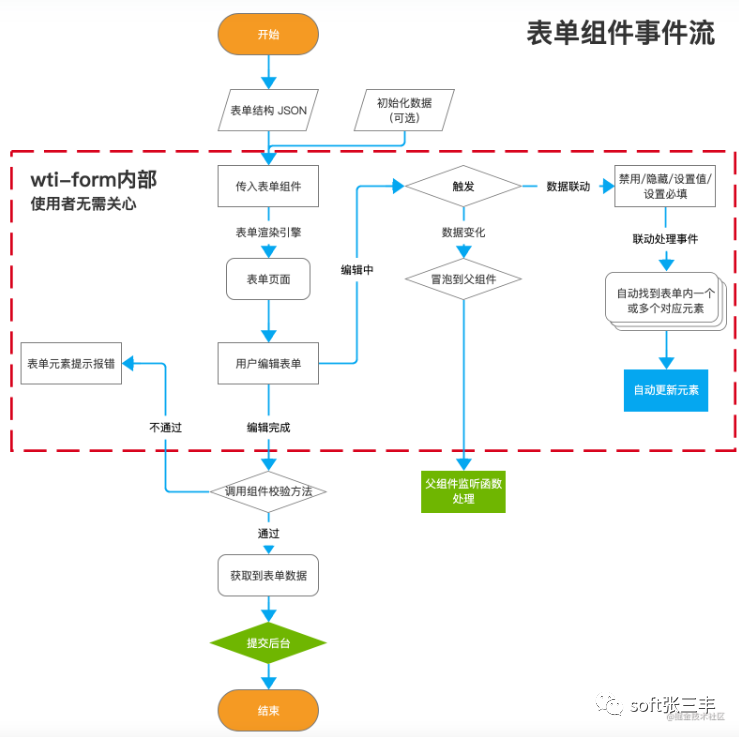
 組件事件流
組件事件流

- 數據層:核心是【表單數據】和【配置數據】,而其他數據都是基于這 2 個動態計算出來的,并不會單獨存儲;
- UI 層:根據配置數據動態生成 ui,因此假如傳入的配置變更,那么 ui 也會隨著動態變化;
- 事件層:基于生成的 ui,用戶進行操作,則將觸發事件層。而事件層最終影響的是【表單數據】
wti-form 表單全局功能
通過 json 數據來生成表單;
通過 data 數據給表單每個元素賦值;
支持表單校驗;
表單支持分塊顯示;
支持單區塊收起、展開、全部收起、全部展開;
支持將表單顯示模式切換:長表單/帶 tab 切換的短表單;
支持表單元素全局禁用(例如提交時);
支持給表單加一個外框,增加區分度;
支持將表單模式切換為純文本顯示模式;
支持設置表單為一行四列/兩列/一列;
二次開發自定義表單元素難度極低;
自動化測試
目前正在寫一個自動化測試組件,效果是:
將表單組件傳入到該組件中;
該組件會自動根據 json 配置,和組件本身配置,推斷每個 key 應該生成什么樣的數據;
目前支持三種數據:【標準合法數據】【合法邊界數據】【非法超限數據】;
對于特殊的還支持用戶自定義數據生成;
可視化生成表單
與 C 端場景不同,B 端場景更常見是處理流程。一個流程里會有很多表單,而在這些表單里會有很多相同的表單元素。這就意味著,這些表單元素可以大量復用。
因此我們可以開發一個后端服務,專門用來存儲這些開發好的表單元素。
在開發一個新頁面時,可以通過關鍵詞搜索到之前寫好的表單元素,然后通過勾選/拖拽的模式,直接拖入表單,最后直接生成一個Vue 組件甚至頁面。這就是現在低代碼平臺最常見的使用方式了。
我們目前已經有這種方案的常規版本(比文檔里提供的版本更強),但是仍不夠完美,并不能泛用到所有表單里。
而本表單組件為什么可以稱為低代碼表單組件,也是通過這個來體現的。
不過,因為這個屬于公司業務代碼,因此無法直接給出來相關代碼和示例。
-
前端
+關注
關注
1文章
194瀏覽量
17786 -
代碼
+關注
關注
30文章
4802瀏覽量
68745 -
spring
+關注
關注
0文章
340瀏覽量
14357 -
vue
+關注
關注
0文章
58瀏覽量
7851
發布評論請先 登錄
相關推薦




 摸魚低代碼平臺分享
摸魚低代碼平臺分享











評論