-
作為一個OpenHarmony南向開發者,接觸北向應用開發并不多。北向開發ArkUI老是改來改去,對筆者這樣的入門選手來說學習成本其實非常大,希望后面可以慢慢穩定下來吧。最近努力學習了一些,下面將學習經驗分享如下:
-
通過本文您將了解:
1、使用ImageAnimator幀動畫組件實現一個自定義loading加載動畫。
2、使用 Progress 進度條組件實現 loading加載動畫。
筆者開發環境:(demo ArkUI應用源碼,一定得是以下IDE和SDK版本或者更高版本才能編譯運行,這也是坑點之一!!!)
- 開發板:潤和軟件DAYU200開發板
- OpenHarmony版本:OpenHarmony3.2 Beta5
- IDE:DevEco Studio 3.1.0.200
- SDK:API9(3.2.10.6)
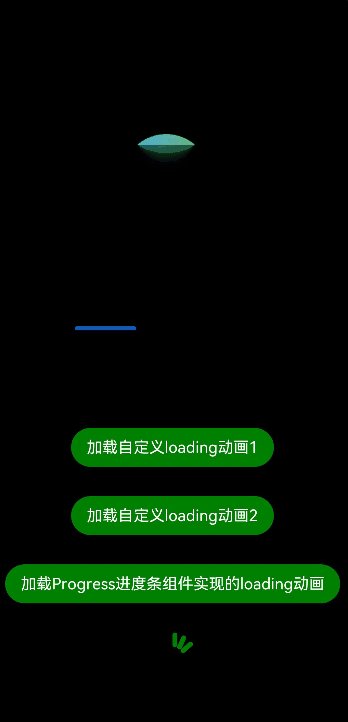
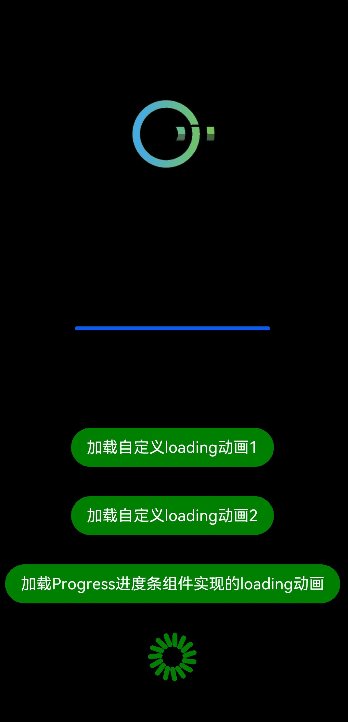
效果演示

1. 涉及到的知識點 (先大概了解一下,知道要用到這些東西就行)
-
創建自定義組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/arkts-create-custom-components.md
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/arkts-page-custom-components-lifecycle.md
-
ImageAnimator幀動畫組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-imageanimator.md
-
Progress進度條組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-progress.md
-
CustomDialogController自定義彈窗組件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-methods-custom-dialog-box.md
-
定時器API
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-timer.md
-
Row組件
沿水平方向布局容器。https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-container-row.md
-
OpenHarmony組件導讀
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-components-summary.md
2、使用ImageAnimator幀動畫組件自定義loading動畫開發步驟:
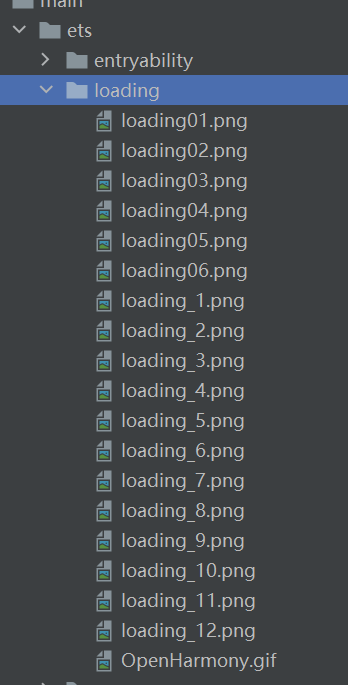
├── ets
│ ├── loading # loading動畫圖片幀
│ └── pages # ets代碼
│ ├── Index.ets
│ ├── loadingComponent_part1.ets
│ ├── loadingComponent_part2.ets #ImageAnimator幀動畫組件實現自定義loading加載動畫
│ └── loadingComponent_part3.ets #Progress進度條組件實現的loading加載動畫
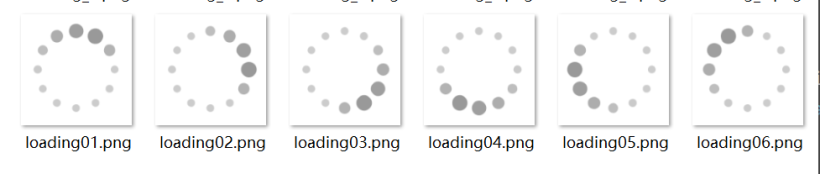
2.1 將自定義的loading動畫的圖片幀放在ets目錄下
-
組成自定義的loading動畫的圖片幀,詳情請見文末提供的demo工程

-
在entry\\src\\main\\ets新建一個loading目錄,將其放在該目錄下

2.2 用幀動畫組件將動畫封裝成一個自定義組件
- ImageAnimator幀動畫組件
- 在entry\\src\\main\\ets\\pages下新建.ets文件
//loadingComponent_part1.ets
@Component
export default struct loadingComponent_part1 {
private imageWidth: number | Resource = 0
private imageHeight: number | Resource = 0
build() {
Column() {
ImageAnimator()
.images([
{
src: '/loading/loading01.png',
duration: 200, //每一幀圖片的播放時長,單位毫秒
},
{
src: '/loading/loading02.png',
duration: 200,
},
{
src: '/loading/loading03.png',
duration: 200,
},
{
src: '/loading/loading04.png',
duration: 200,
},
{
src: '/loading/loading05.png',
duration: 200,
},
{
src: '/loading/loading06.png',
duration: 200,
}])
.width(this.imageWidth)
.height(this.imageHeight)
.iterations(-1)
// 設置播放順序。false表示從第1張圖片播放到最后1張圖片; true表示從最后1張圖片播放到第1張圖片。
.fixedSize(true)
//設置圖片大小是否固定為組件大小。 true表示圖片大小與組件大小一致,此時設置圖片的width 、height 、top 和left屬性是無效的。false表示每一張圖片的width 、height 、top和left屬性都要單獨設置。
.reverse(true)
//設置播放順序。false表示從第1張圖片播放到最后1張圖片; true表示從最后1張圖片播放到第1張圖片。
.fillMode(FillMode.None)
//設置動畫開始前和結束后的狀態,可選值參見FillMode說明
.state(AnimationStatus.Running)
//Running表示動畫處于播放狀態
}
}
}
2.3 在主頁面實現自定義的loading動畫(完整代碼見文末demo工程)
- 首先導入自定義的loading動畫
import loading1 from './loadingComponent_part1';
- 使用CustomDialogController自定義彈窗組件自定義一個彈窗用于在主頁面實現loading動畫
struct Index {
//用來繪制loading動畫的
// 要打開在點擊事件中添加 this.loading1.open();
// 要關閉在點擊事件中添加 this.loading1.close();
// 通過CustomDialogController類顯示自定義彈窗。
private loading1: CustomDialogController = new CustomDialogController({
builder: loadingProgress_part1(),
alignment: DialogAlignment.Center,
offset: ({ dx: 0, dy: 0 }),
autoCancel: false,
customStyle: true
});
}
//用來繪制loading動畫的
@CustomDialog
struct loadingProgress_part1{
controller: CustomDialogController;
build() {
Column() {
loading1({ imageWidth: 80,
imageHeight: 80 }).margin({top:350})
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
.backgroundColor(Color.White)
}
}
- 使用定時器API控制loading動畫
Button(this.message1)
.margin({top:100})
.fontWeight(FontWeight.Normal)
.backgroundColor(Color.Green) //設置按鈕顏色
.onClick(() => {
//開始繪制loading動畫
this.loading1.open();
//使用一個setTimeout定時器,setTimeout中第一個參數使用 () => { 要執行的函數 }
//this.ocrDialog.close();是關閉loading動畫
setTimeout( () => {this.loading1.close();} , 3000);
})
-
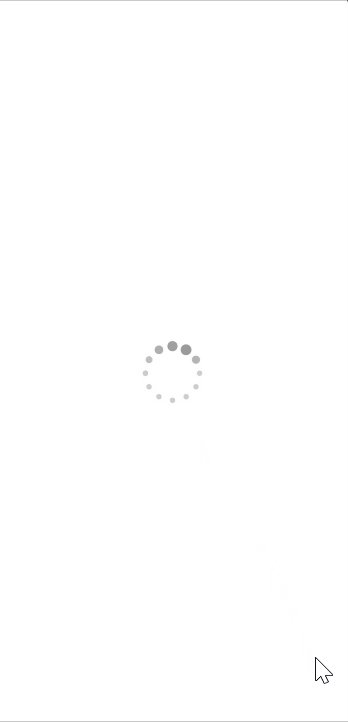
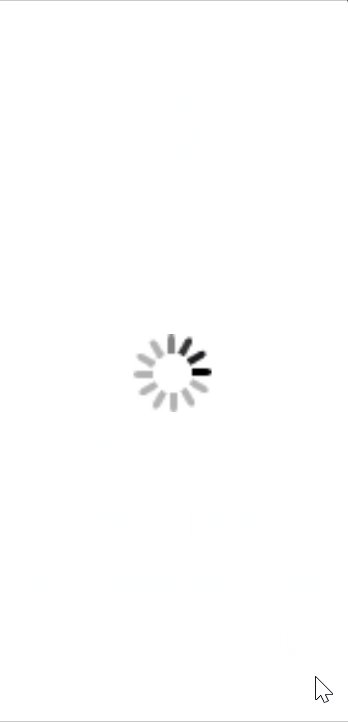
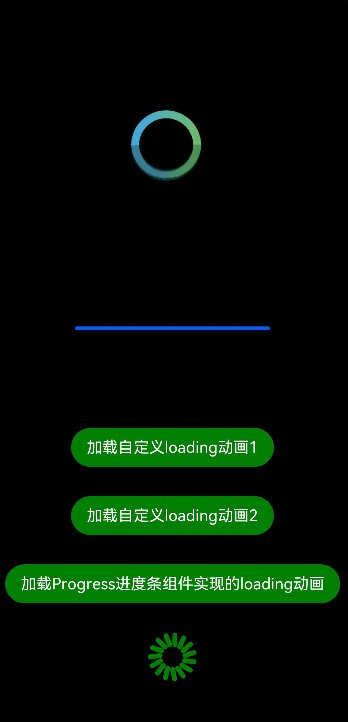
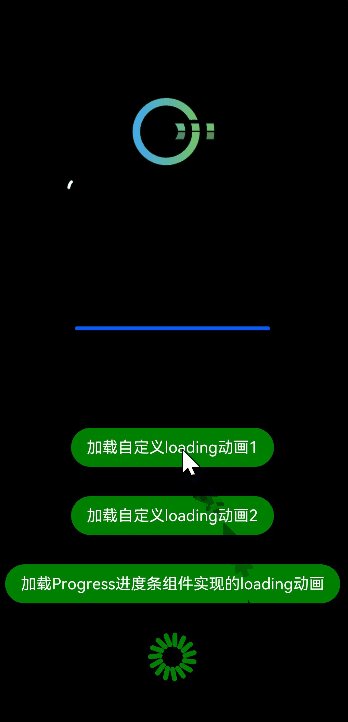
實現效果

3、使用 Progress 進度條組件實現 loading加載動畫開發步驟:
(完整代碼見文末demo工程)
struct Index {
@State i: number = 0
//aboutToAppear 函數在創建自定義組件的新實例后,在執行其build函數之前執行。
aboutToAppear(){
//定時器中的setInterval: 重復調用一個函數,在每次調用之間具有固定的時間延遲。
setInterval( () => { this.i = this.i + 10 } , 300);
}
build() {
...
Progress({ value: this.i, type: ProgressType.Linear })
.width(200)
.margin({top:30})
Progress({ value: this.i, total: 150, type: ProgressType.ScaleRing })
.color(Color.Green).value(this.i).width(50)
.margin({top:30})
.style({ strokeWidth: 15, scaleCount: 15, scaleWidth: 5 })
...
}
}
-
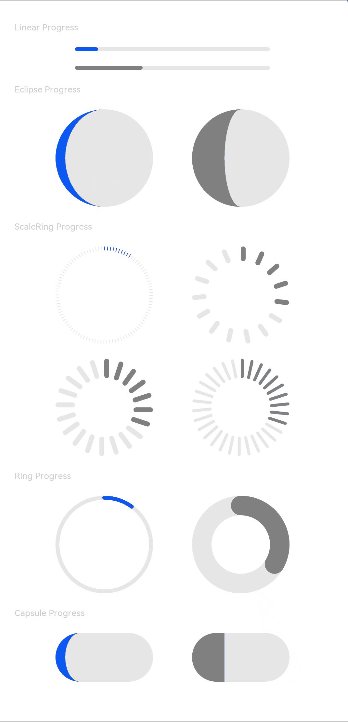
實現效果

審核編輯 黃宇
-
開發板
+關注
關注
25文章
5074瀏覽量
97661 -
OpenHarmony
+關注
關注
25文章
3727瀏覽量
16382
發布評論請先 登錄
相關推薦
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony

【迅為RK3568開發板】OpenHarmony學習開發系列教程(第1期 北向基礎篇一)
鴻蒙OpenHarmony南向/北向快速開發教程-迅為RK3568開發板
10萬獎金池!CCF開源創新大賽-OpenHarmony應用開發大賽,等你來戰!

OpenHarmony之開機優化
OpenHarmony實戰開發-管理系統窗口(僅Stage模型支持)
OpenHarmony實戰開發-如何實現動畫幀
OpenHarmony實戰開發-如何實現組件動畫。





 [OpenHarmony北向應用開發] 做一個 loading加載動畫
[OpenHarmony北向應用開發] 做一個 loading加載動畫
















評論