
作者 / Android 開發者關系工程師 Kseniia Shumelchyk
我們正式發布了 Compose for Wear OS 1.1 版本。這是一款現代聲明式界面工具包,可以幫助開發者為 Wear OS 構建出色的響應式應用。
-
Compose for Wear OS1.1 版本
https://developer.android.google.cn/jetpack/androidx/releases/wear-compose
自去年發布首個穩定版本以來,我們已經看到許多開發者都在利用強大的工具和直觀的 API 來更輕松、更高效地構建其應用。Todoist 和 Outdooractive 等應用的開發者借助 Compose 重建了他們的 Wear 應用,同時加快了全新、功能性用戶體驗的交付。
-
首個穩定版本
https://android-developers.googleblog.com/2022/07/compose-for-wear-os-10-stable.html
Compose 使界面代碼的編寫和讀取變得更加直觀,從而有助于我們在設計階段更快地進行原型設計,并更好地進行代碼協作。原本需要花費好幾天的工作現在只需要幾個小時即可完成。
Compose for Wear OS 1.1 版本以用戶體驗和無障礙功能為重點,不僅加入了全新功能,還對現有組件進行了改進。此外,為了能與 Compose for Wear OS 1.1 版本結合使用,我們還對示例代碼、Codelab 和 Horologist 庫進行了更新。
-
示例代碼
https://github.com/android/wear-os-samples
-
Codelab
https://developer.android.google.cn/codelabs/compose-for-wear-os
-
Horologist 庫
https://github.com/google/horologist
新功能和 API
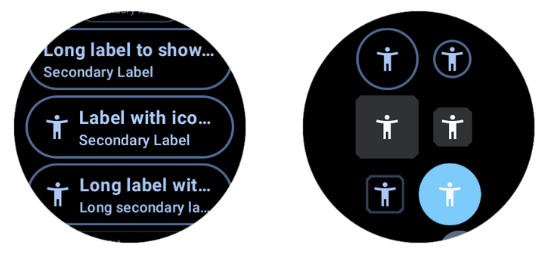
Compose for Wear OS 1.1 版本增加了以下全新功能 (已為新組件增加基準配置文件):條狀標簽 (Chip) 和按鈕 (Button) 的輪廓樣式 為了讓您能夠自定義用戶界面,我們為條狀標簽 (Chip) 和按鈕 (Button) 添加了輪廓樣式。全新的 OutlinedChip 和 OutlinedButton 可組合項提供具有細邊框的透明組件,可用于中強調度的操作。這些可組合項也可用于緊湊型條狀標簽 (Chip) 和按鈕 (Button): OutlinedCompactChip 和 OutlinedCompactButton。

△ OutlinedChip 和 OutlinedButton 可組合項
-
OutlinedChip
http://link.gevents.cn/7pzZwq
-
OutlinedButton
http://link.gevents.cn/3ZXMRx
-
OutlinedCompactChip
http://link.gevents.cn/7qdsrF
-
OutlinedCompactButton
http://link.gevents.cn/2HsnBt
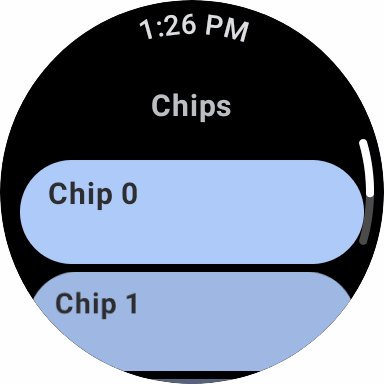
修改條狀標簽 (Chip) 和按鈕 (Button) 的形狀
自 1.1 版本起,您還可以使用新的函數重載來修改條狀標簽 (Chip)/ToggleChip 和按鈕 (Button)/ToggleButton 等組件的形狀。

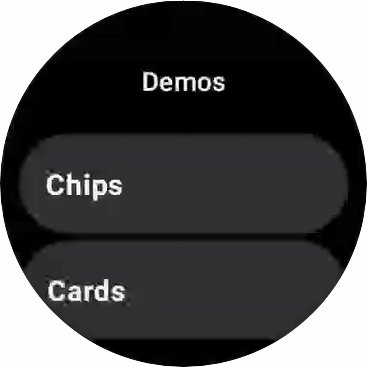
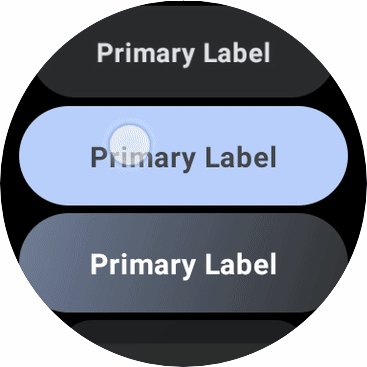
△ 不同形狀的條狀標簽 (Chip) 和按鈕 (Button)
-
條狀標簽 (Chip)
http://link.gevents.cn/zSVhtZ
-
ToggleChip
http://link.gevents.cn/qheRx6
-
按鈕 (Button)
http://link.gevents.cn/igHnM2
-
ToggleButton
http://link.gevents.cn/mHPjew
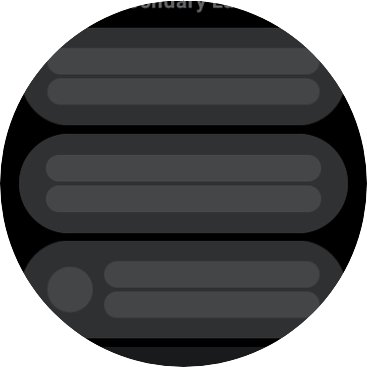
占位符 API
為了支持使用占位符,我們添加了一個全新的實驗性 API。此 API 可用于單獨或一同呈現以下三種不同的視覺效果:
- 在條狀標簽 (Chip) 和卡片 (Cards) 等容器中使用的占位符背景筆刷效果,用于在等待內容加載時繪制在常規背景之上。
- Modifier.placeholder(),用于在加載中內容的上方繪制體育場形狀的占位符 widget。
- Modifier.placeholderShimmer(),用于打造繪制其他效果上的漸變/閃爍效果,以向用戶表明系統正在等待數據加載。
-
Modifier.placeholder()
http://link.gevents.cn/35h6Pc
-
Modifier.placeholderShimmer()
http://link.gevents.cn/UYJPry

-
官方文檔
http://link.gevents.cn/VMHZza
-
Horologist 中的示例
https://github.com/google/horologist/pull/709
Modifier.scrollAway
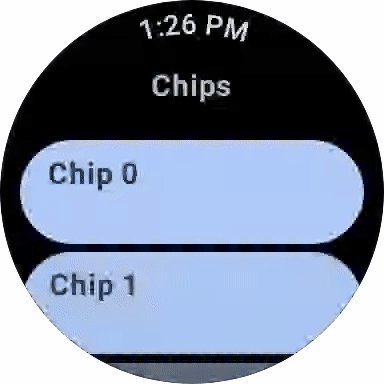
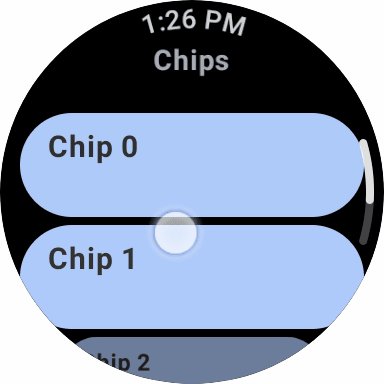
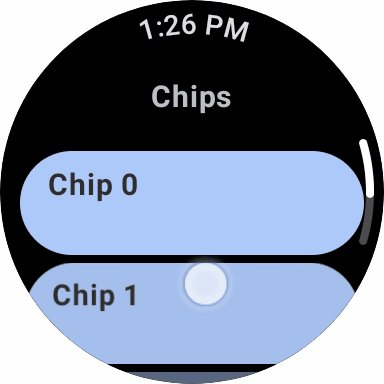
在 1.1 版本中,Horologist 的 fadeAway 修飾符已升級為 scrollAway 修飾符。Modifier.scrollAway 會根據滾動狀態,在視圖內外垂直滾動相關項目,并且已經具備可與 Column、LazyColumn 和 ScalingLazyColumn 搭配使用的重載。
-
fadeAway 修飾符
https://google.github.io/horologist/compose-layout/#fade-away-modifier
-
scrollAway 修飾符
http://link.gevents.cn/Sf45Mz
https://developer.android.google.cn/training/wearables/compose/time-text#anatomy

△包含 TimeText 的 ScrollAway 修飾符的用法
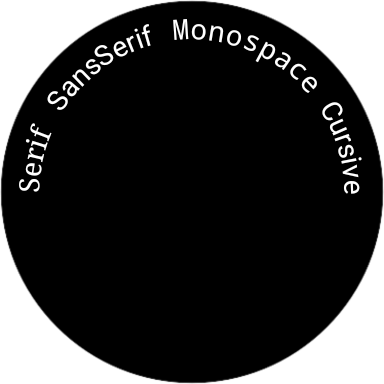
CurvedTextStyle 中的其他參數 CurvedTextStyle 目前支持額外的參數 (fontFamily、fontWeight、fontStyle、fontSynthesis),以在創建曲線文本樣式時指定字體細節。擴展的曲線文本樣式可用于 curvedText 和 basicCurvedText。
 ?△為曲線文本應用不同字體
?△為曲線文本應用不同字體
-
CurvedTextStyle
http://link.gevents.cn/3BngRV
-
curvedText
http://link.gevents.cn/3upS2S
-
basicCurvedText
http://link.gevents.cn/u4DLKh
-
ToggleChip 和 SplitToggleChip 支持動畫切換控件 [復選框 (Checkbox)、開關 (Switch) 和 RadioButton],以替代 ToggleChipDefaults 提供的靜態圖標。
-
TalkBack
https://support.google.com/wearos/answer/7313945 -
ToggleChip
http://link.gevents.cn/qheRx6
-
SplitToggleChip
http://link.gevents.cn/QjjbGG
- 調整了條狀標簽 (Chip)/ToggleChip 和卡片 (Cards) 的默認漸變顏色,以滿足最新的用戶體驗規范的要求。
- 由于原始顏色的對比度不足,我們更新了 MaterialTheme 中的多種默認顏色以改進無障礙功能。
-
MaterialTheme
http://link.gevents.cn/d84vEz
- 對 Picker 的無障礙功能進行了優化,以便用戶可以借助屏幕閱讀器在多選取器屏幕中進行導航并查看內容說明。
-
選取器
http://link.gevents.cn/S87LrQ
- InlineSlider 和 Stepper 現具有按鈕 (Button) 用途,以便 TalkBack 將其識別為按鈕 (Button)。
-
InlineSlider
http://link.gevents.cn/RTfgqg
-
Stepper
http://link.gevents.cn/Abd6gW
- 現已確定 Scaffold 中 PositionIndicator 的位置并對其大小進行了調整,使它僅占據自身所需空間。向 PositionIndicator 添加語義信息非常有用,TalkBack 會在屏幕上獲取到 PositionIndicator 的正確邊界。
-
Scaffold
http://link.gevents.cn/u8hCMZ
是時候開發手表應用了!
使用入門 在開始使用 Compose for Wear OS 進行開發之前,請先通過我們的 Codelab 親自上手體驗,并且查看相關文檔和示例。您可以參閱 Compose for Wear OS 版本說明,以獲取 1.1 版本的完整更改列表。-
Codelab
https://developer.android.google.cn/codelabs/compose-for-wear-os
-
相關文檔
https://developer.android.google.cn/training/wearables/compose
-
示例
https://github.com/android/wear-os-samples
-
Compose for Wear OS 版本說明
https://developer.android.google.cn/jetpack/androidx/releases/wear-compose#1.1.0-rc01
-
androidx.compose
https://developer.android.google.cn/jetpack/androidx/releases/compose
-
Compose 與 Kotlin 的兼容性對應關系
https://developer.android.google.cn/jetpack/androidx/releases/compose-kotlin
Compose for Wear OS 將繼續發展,不斷推出新功能來滿足您需求。請通過問題跟蹤頁繼續向我們提供反饋,并關注 Kotlin Slack #compose-wear 頻道,與 Google 團隊和開發者社區進行互動。
- 問題跟蹤頁https://b.corp.google.com/issues/new?component=1077552&template=1598429
-
Kotlin Slack
https://slack-chats.kotlinlang.org/c/compose-wear
我們憧憬越來越多的應用開發團隊在生產環境中使用 Compose for Wear OS,也非常感激大家提出問題和要求,來鞭策我們的工具包不斷取得進步!
立即開始構建 Wear OS 應用
您可以從 Android 開發者峰會的技術會議中探索更多內容,從中獲取有關應用架構、測試、旋轉輸入處理的指導;并觀看關于媒體和健身類應用的垂直會議。也歡迎您持續關注我們,及時了解更多開發技術和產品更新等資訊動態。
-
Android 開發者峰會
https://android-developers.googleblog.com/2022/10/form-factors-at-ads-22.html
-
技術會議
https://www.youtube.com/playlist?list=PLWz5rJ2EKKc9jBnpl83LH6oZc7nFIVSRq

 ?點擊屏末|閱讀原文|即刻了解 Compose for Wear OS 更多相關信息
?點擊屏末|閱讀原文|即刻了解 Compose for Wear OS 更多相關信息



原文標題:Compose for Wear OS 1.1 推出穩定版: 了解新功能!
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6180瀏覽量
105759
原文標題:Compose for Wear OS 1.1 推出穩定版: 了解新功能!
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
docker-compose配置文件內容詳解以及常用命令介紹

英國比克新推出了PicoScope7軟件的穩定新版本





 Compose for Wear OS 1.1 推出穩定版: 了解新功能!
Compose for Wear OS 1.1 推出穩定版: 了解新功能!












評論