在讀完《初識Django:簡單Web應用示例》(以下簡稱《示例》)后,你或許學會了如何使用Django框架來構建應用,但為什么要這樣來做?其背后的原理是什么?你或許有些懵,本文將帶你理解:
lDjango請求處理流程;
lDjango設計方法。
一、Django請求處理流程
1.項目與應用代碼詳單
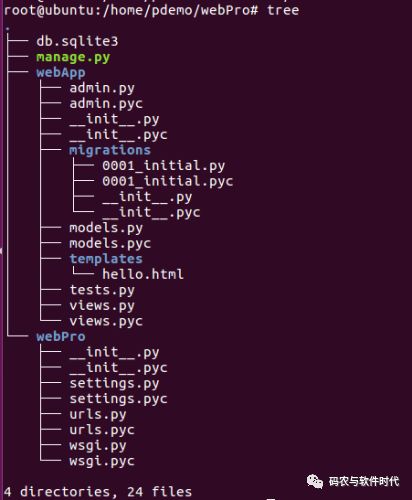
《示例》中我們所構建的Web應用代碼文件,分為項目WebPro和應用WebApp,詳情如下:

2.Django請求處理流程
打開瀏覽器,輸入127.0.0.1:8000/hello-post,瀏覽器將請求發送到127.0.0.1服務器(本機)8000端口。
(1).根據hello_post查詢對應的處理函數:Django框架加載urls.py,代碼行url(r'^hello-post$', views.hello_post)標識hello-post的請求由views.hello_post函數處理。

(2).業務處理:views.py的Hello_post函數查詢數據庫的title值,并將Hello與其拼接成ctx[‘wname’],將其發送給hello.html。

(3).頁面顯示:Hello.html將wname值進行替換,生成可展示的視圖。


(4).請求流程以頁面正確顯示結束,這里需要關注的是本項目中事先定義了Model,該模型的定義在models.py文件中。

二、 Django設計原理
通過上面的分析,我們大致可以體會到:使用models.py定義數據模型,使用views.py編寫后臺業務處理邏輯,使用templates/hello.html展示可視化信息。簡單地說,從前端頁面請求到后臺數據的處理再到數據的頁面顯示,可以描述成model-view-template,即M-V-T。
事實上,Web框架經常地采用MVC(Model View Controller)設計方法,該方法是在研究Smalltalk-80期間設計的,采用一種將業務邏輯、數據、界面顯示分離的方法組織代碼。
lM-Model:封裝數據和數據的處理方法,用于業務的數據建模。
lV-View:定義Web頁面的視圖,用于和用戶交互。
lC-Controller:定義用戶頁面對用戶輸入的響應方式,用于控制Web應用的流程。

現在再回過來看Django的MVT模式,與上述的MVC的映射關系:
| Web應用框架 | Django |
|---|---|
| M-Model | M-Model |
| V-View | T-Template |
| C-Controller | V-View |
通過上面的分析,Django項目與應用構建的原理便清晰可見了。
-
數據模型
+關注
關注
0文章
51瀏覽量
10085 -
可視化
+關注
關注
1文章
1210瀏覽量
21237 -
Models
+關注
關注
0文章
74瀏覽量
20843
發布評論請先 登錄
相關推薦
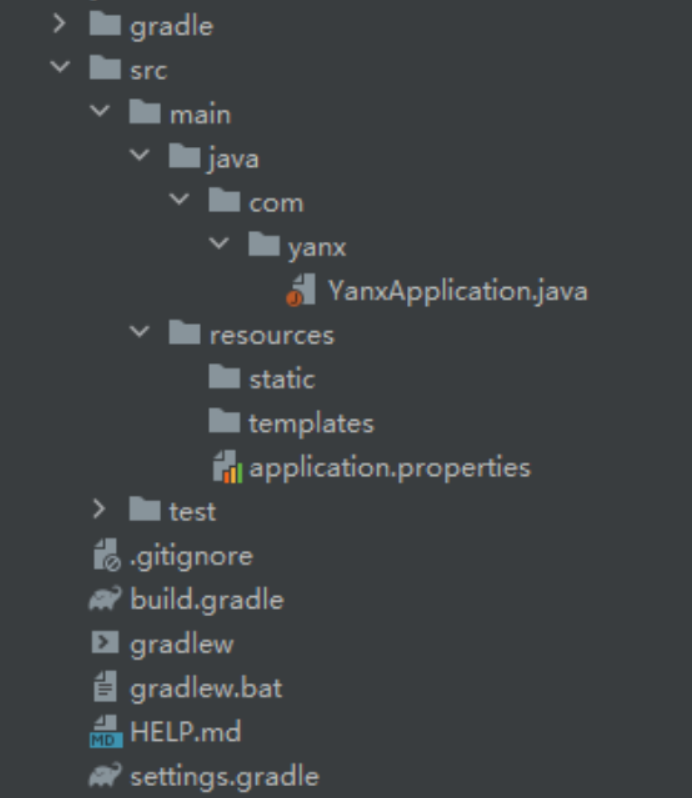
Gradle構建的多模塊Spring Boot項目

如何使項目構建輸出到lib文件?
如何使用Keil MDK-ARM編譯器構建項目
如何使用GitHub構建STM32CubeIDE項目?
使用STM32CubeIDE構建項目圖標進行構建時,鏈接失敗的原因是什么?
MIMXRT106S項目構建失敗的原因?怎么解決?
使用MDK構建Mbed操作系統項目
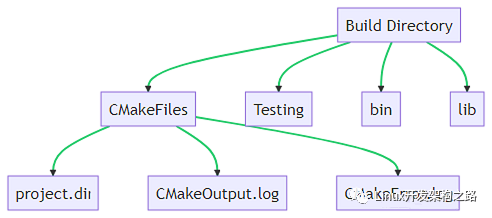
CMake構建后的項目結構解析





 lDjango項目與應用構建的原理
lDjango項目與應用構建的原理











評論