前言
Http 緩存機制作為 web 性能優化的重要手段,對于從事 Web 開發的同學們來說,應該是知識體系庫中的一個基礎環節,同時對于有志成為前端架構師的同學來說是必備的知識技能。
但是對于很多前端同學來說,僅僅只是知道瀏覽器會對請求的靜態文件進行緩存,但是為什么被緩存,緩存是怎樣生效的,卻并不是很清楚。
在此,我會嘗試用簡單明了的文字,向大家系統的介紹HTTP緩存機制,期望對各位正確的理解前端緩存有所幫助。
在介紹HTTP緩存之前,作為知識鋪墊,先簡單介紹一下HTTP報文
HTTP報文就是瀏覽器和服務器間通信時發送及響應的數據塊。
瀏覽器向服務器請求數據,發送請求(request)報文;服務器向瀏覽器返回數據,返回響應(response)報文。
報文信息主要分為兩部分
1.包含屬性的首部(header)--------------------------附加信息(cookie,緩存信息等)與緩存相關的規則信息,均包含在header中
2.包含數據的主體部分(body)-----------------------HTTP請求真正想要傳輸的部分
緩存規則解析
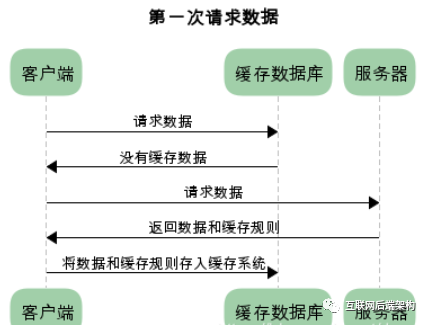
為方便大家理解,我們認為瀏覽器存在一個緩存數據庫,用于存儲緩存信息。
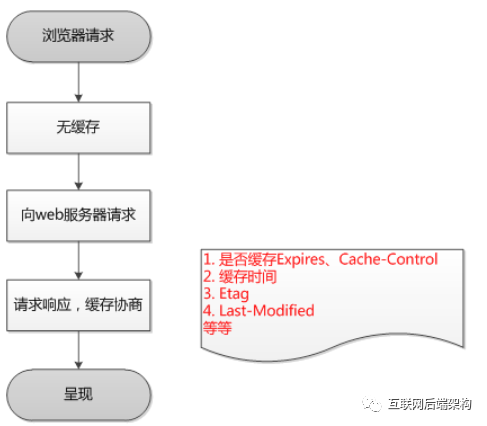
在客戶端第一次請求數據時,此時緩存數據庫中沒有對應的緩存數據,需要請求服務器,服務器返回后,將數據存儲至緩存數據庫中。
HTTP緩存有多種規則,根據是否需要重新向服務器發起請求來分類,我將其分為兩大類(強制緩存,對比緩存)
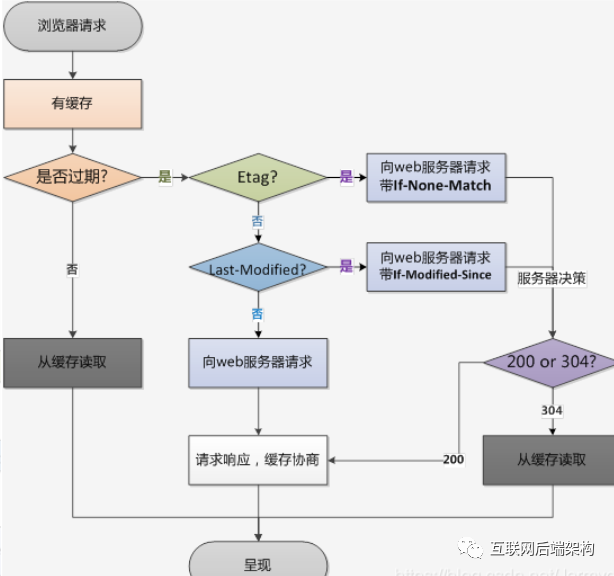
在詳細介紹這兩種規則之前,先通過時序圖的方式,讓大家對這兩種規則有個簡單了解。
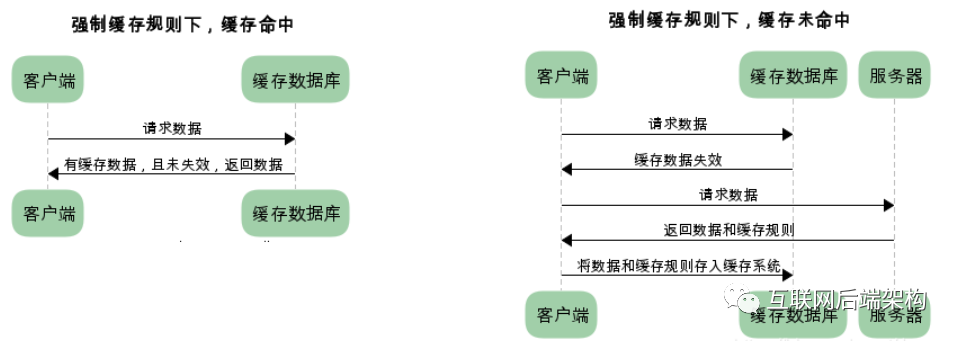
已存在緩存數據時,僅基于強制緩存,請求數據的流程如下

已存在緩存數據時,僅基于對比緩存,請求數據的流程如下

對緩存機制不太了解的同學可能會問,基于對比緩存的流程下,不管是否使用緩存,都需要向服務器發送請求,那么還用緩存干什么?
這個問題,我們暫且放下,后文在詳細介紹每種緩存規則的時候,會帶給大家答案。
我們可以看到兩類緩存規則的不同,強制緩存如果生效,不需要再和服務器發生交互,而對比緩存不管是否生效,都需要與服務端發生交互。
兩類緩存規則可以同時存在,強制緩存優先級高于對比緩存,也就是說,當執行強制緩存的規則時,如果緩存生效,直接使用緩存,不再執行對比緩存規則。
強制緩存
從上文我們得知,強制緩存,在緩存數據未失效的情況下,可以直接使用緩存數據,那么瀏覽器是如何判斷緩存數據是否失效呢?
我們知道,在沒有緩存數據的時候,瀏覽器向服務器請求數據時,服務器會將數據和緩存規則一并返回,緩存規則信息包含在響應header中。
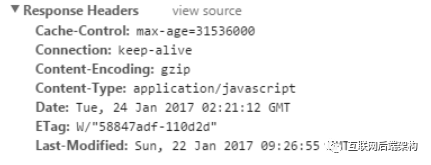
對于強制緩存來說,響應header中會有兩個字段來標明失效規則(Expires/Cache-Control)
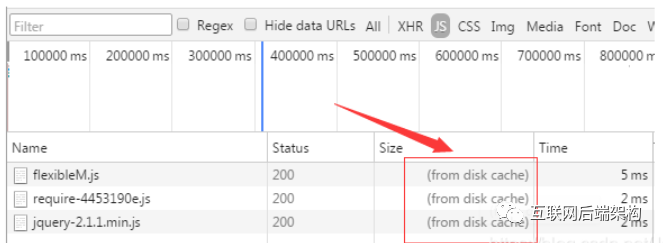
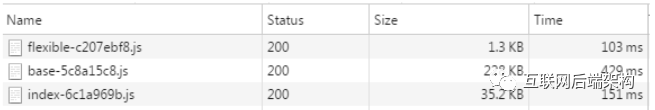
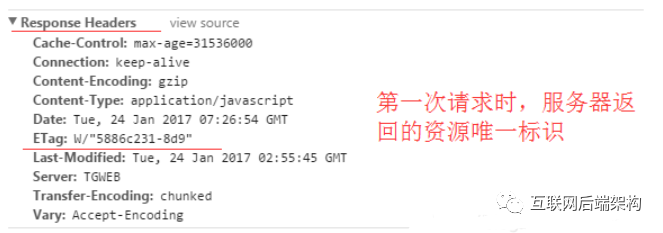
使用chrome的開發者工具,可以很明顯地看到對于強制緩存生效時,網絡請求的情況

Expires
Expires的值為服務端返回的到期時間,即下一次請求時,請求時間小于服務端返回的到期時間,直接使用緩存數據。
不過Expires 是HTTP 1.0的東西,現在默認瀏覽器均默認使用HTTP 1.1,所以它的作用基本忽略。
另一個問題是,到期時間是由服務端生成的,但是客戶端時間可能跟服務端時間有誤差,這就會導致緩存命中的誤差。
所以HTTP 1.1 的版本,使用Cache-Control替代。
Cache-Control
Cache-Control 是最重要的規則。常見的取值有private、public、no-cache、max-age,no-store,默認為private。
private:客戶端可以緩存
public:客戶端和代理服務器都可緩存(前端的同學,可以認為public和private是一樣的)
max-age=xxx:緩存的內容將在xxx秒后失效
no-cache:需要使用對比緩存來驗證緩存數據(后面介紹)
no-store:所有內容都不會緩存,強制緩存,對比緩存都不會觸發(對于前端開發來說,緩存越多越好,so...基本上和它說886)

圖中Cache-Control僅指定了max-age,所以默認為private,緩存時間為31536000秒(365天)
也就是說,在365天內再次請求這條數據,都會直接獲取緩存數據庫中的數據,直接使用。
對比緩存
對比緩存,顧名思義,需要進行比較判斷是否可以使用緩存。
瀏覽器第一次請求數據時,服務器會將緩存標識與數據一起返回給客戶端,客戶端將二者備份至緩存數據庫中。
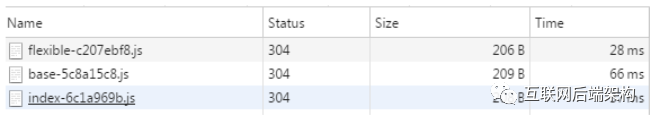
再次請求數據時,客戶端將備份的緩存標識發送給服務器,服務器根據緩存標識進行判斷,判斷成功后,返回304狀態碼,通知客戶端比較成功,可以使用緩存數據。
第一次訪問:

再次訪問:

通過兩圖的對比,我們可以很清楚的發現,在對比緩存生效時,狀態碼為304,并且報文大小和請求時間大大減少。
原因是,服務端在進行標識比較后,只返回header部分,通過狀態碼通知客戶端使用緩存,不再需要將報文主體部分返回給客戶端。
對于對比緩存來說,緩存標識的傳遞是我們著重需要理解的,它在請求header和響應header間進行傳遞,
一共分為兩種標識傳遞,接下來,我們分開介紹。
Last-Modified / If-Modified-Since
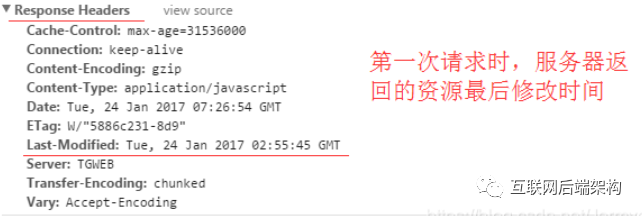
Last-Modified:
服務器在響應請求時,告訴瀏覽器資源的最后修改時間。

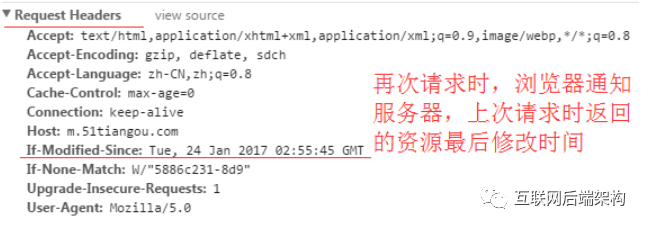
If-Modified-Since:
再次請求服務器時,通過此字段通知服務器上次請求時,服務器返回的資源最后修改時間。
服務器收到請求后發現有頭If-Modified-Since 則與被請求資源的最后修改時間進行比對。
若資源的最后修改時間大于If-Modified-Since,說明資源又被改動過,則響應整片資源內容,返回狀態碼200;
若資源的最后修改時間小于或等于If-Modified-Since,說明資源無新修改,則響應HTTP 304,告知瀏覽器繼續使用所保存的cache。

Etag / If-None-Match(優先級高于Last-Modified / If-Modified-Since)
Etag:
服務器響應請求時,告訴瀏覽器當前資源在服務器的唯一標識(生成規則由服務器決定)。

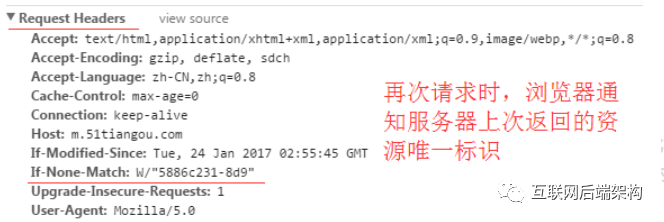
If-None-Match:
再次請求服務器時,通過此字段通知服務器客戶段緩存數據的唯一標識。
服務器收到請求后發現有頭If-None-Match 則與被請求資源的唯一標識進行比對,
不同,說明資源又被改動過,則響應整片資源內容,返回狀態碼200;
相同,說明資源無新修改,則響應HTTP 304,告知瀏覽器繼續使用所保存的cache。

總結
對于強制緩存,服務器通知瀏覽器一個緩存時間,在緩存時間內,下次請求,直接用緩存,不在時間內,執行比較緩存策略。
對于比較緩存,將緩存信息中的Etag和Last-Modified通過請求發送給服務器,由服務器校驗,返回304狀態碼時,瀏覽器直接使用緩存。
瀏覽器第一次請求:

瀏覽器再次請求時:

哪些請求不能被緩存?
-
HTTP信息頭中包含Cache-Control:no-cache,pragma:no-cache,或Cache-Control:max-age=0等告訴瀏覽器不用緩存的請求
-
需要根據Cookie,認證信息等決定輸入內容的動態請求是不能被緩存的
-
經過HTTPS安全加密的請求(有人也經過測試發現,ie其實在頭部加入Cache-Control:max-age信息,firefox在頭部加入Cache-Control:Public之后,能夠對HTTPS的資源進行緩存。
-
POST請求無法被緩存
-
HTTP響應頭中不包含Last-Modified/Etag,也不包含Cache-Control/Expires的請求無法被緩存
說了這么多,有哪些應用呢
-
同一個資源保證URL的穩定性。URL 是瀏覽器緩存機制的基礎,所以如果一個資源需要在多個地方被引用,盡量保證 URL 是固定的。同時,比較推薦使用公共類庫,比如 Google Ajax Library 等,有利于最大限度使用緩存
-
給css、js、圖片等資源增加HTTP緩存頭,并強制入口html不被緩存。對于不經常修改的靜態資源,比如 Css,js,圖片等,可以設置一個較長的過期的時間,或者至少加上 Last-Modified/Etag,而對于 html 頁面這種入口文件,不建議設置緩存。這樣既能保證在靜態資源不變了情況下,可以不重發請求或直接通過 304 避免重復下載,又能保證在資源有更新的,只要通過給資源增加時間戳或者更換路徑,就能讓用戶訪問最新的資源
-
減少對Cookie的依賴。過多的使用 Cookie 會大大增加 HTTP 請求的負擔,每次 GET 或 POST 請求,都會把 Cookie 都帶上,增加網絡傳輸流量,導致增長交互時間;同時 Cache 是很難被緩存的,應該盡量少使用,或者這在動態頁面上使用。
-
減少對HTTPS加密協議的使用。通過 HTTPS 請求的資源,默認是不會被緩存的,必須通過特殊的配置,才能讓資源得到緩存。建議只對涉及敏感信息的請求使用 HTTPS 傳輸,其他類似 Css,Js,圖片這些靜態資源,盡量避免使用。
-
多用Get方式請求動態Cgi。雖然 POST 的請求方式比 Get 更安全,可以避免類似密碼這種敏感信息在網絡傳輸,被代理或其他人截獲,但是 Get 請求方式更快,效率更高,而且能被緩存,建議對于那些不涉及敏感信息提交的請求盡量使用 Get 方式請求
-
動態CGI也是可以被緩存。如果動態腳本或 CGI 輸入的內容在一定的時間范圍內是固定的,或者根據 GET 參數相同,輸入的內容相同,我們也認為請求是可以被緩存的,有以下幾種方式,可以達到這個效果:
讓動態腳本定期將內容改變時導出成靜態文件,Web 直接訪問帶有 Last-Modified/Etag 的靜態文件。
開發者可以通過代碼給動態腳本的響應頭中添加 Cache-Control: max-age,告訴瀏覽器在過期前可以直接使用副本。
通過代碼給動態腳本的響應頭添加 Last-Modified/Etag 信息,瀏覽器再次請求的時候,可以通過解析 If-Modified-Since/If-None-Match 得知瀏覽器是否存在緩存,由代碼邏輯控制是否返回 304。
說了這么多,如何給站點增加緩存機制
HTTP 請求/響應頭中緩存報頭對有效利用站點緩存,作為一個 Web 前端開發者,我要做什么呢?答案是:啥都不用做。不過要去推動 Web 運營人員、Web 后端開發人員分別給服務器和動態腳本 CGI 增加合適的緩存報頭。
審核編輯 :李倩
-
服務器
+關注
關注
12文章
9234瀏覽量
85644 -
HTTP
+關注
關注
0文章
510瀏覽量
31323 -
CGI
+關注
關注
0文章
20瀏覽量
10356
原文標題:徹底弄懂HTTP緩存機制及原理
文章出處:【微信號:magedu-Linux,微信公眾號:馬哥Linux運維】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
HTTP 1.1 和 HTTP 2.0 的區別
如何實現 HTTP 協議的安全性
HTTP 協議的工作原理
緩存對大數據處理的影響分析
HTTP緩存頭的使用 本地緩存與遠程緩存的區別
Web緩存的類型及功能分析
緩存技術在軟件開發中的應用
什么是緩存(Cache)及其作用
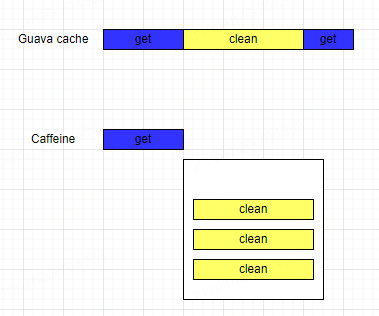
緩存之美——如何選擇合適的本地緩存?

socket與HTTP協議的比較
什么是CPU緩存?它有哪些作用?



如何選擇合適的本地緩存?





 弄懂HTTP緩存機制及原理
弄懂HTTP緩存機制及原理










評論