一、前言
Node-RED是一種編程開發(fā)工具,用于以新穎有趣的方式將硬件設(shè)備、API和在線服務(wù)連接在一起。在應(yīng)用虹科工業(yè)樹莓派開發(fā)的過程中,可以借助Node-RED實(shí)現(xiàn)工業(yè)物聯(lián)網(wǎng)應(yīng)用,降低開發(fā)難度。在過去的文章中,我們簡單介紹了虹科工業(yè)樹莓派關(guān)于Node-RED的科普知識。接下來,虹科工業(yè)物聯(lián)網(wǎng)團(tuán)隊(duì)將持續(xù)為大家講解如何一步步搭建物聯(lián)網(wǎng)平臺。本文為大家?guī)淼谝粋€(gè)應(yīng)用講解——實(shí)現(xiàn)對工業(yè)樹莓派的狀態(tài)監(jiān)測。
二、節(jié)點(diǎn)和控件介紹&應(yīng)用
1. 節(jié)點(diǎn)
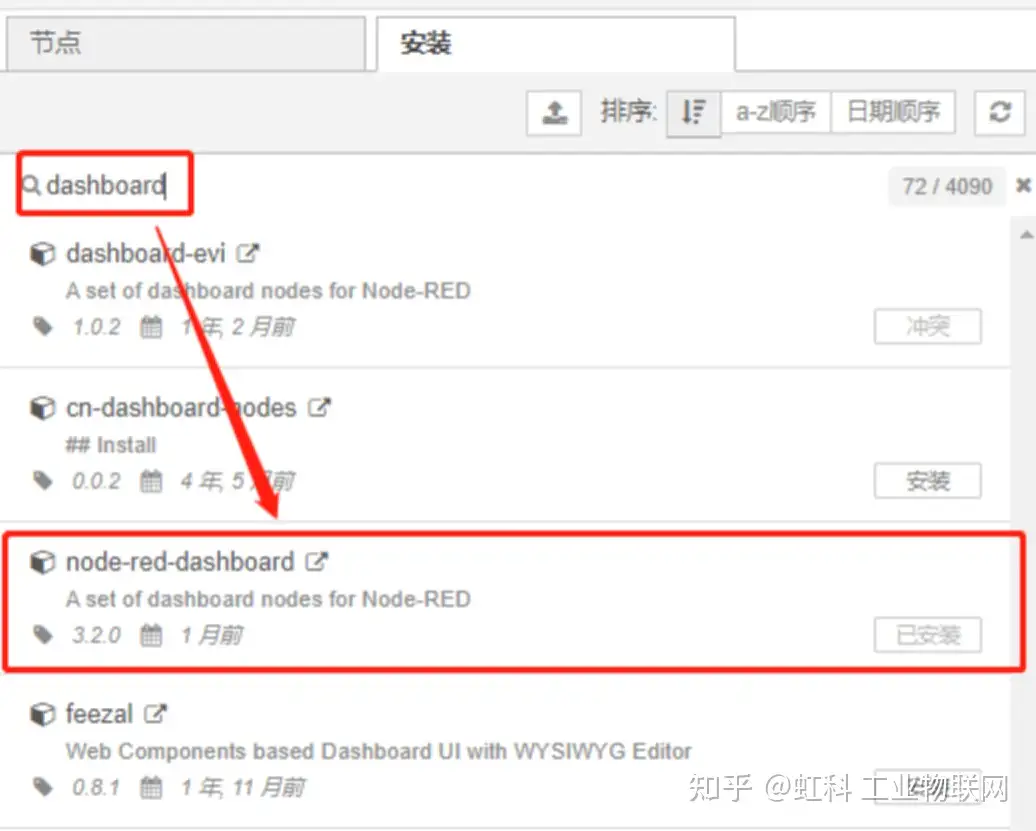
所有的節(jié)點(diǎn)均可在節(jié)點(diǎn)管理處安裝
(1) node-red-dashboard
搭建可視化界面必備節(jié)點(diǎn),其中包含16個(gè)控件,都是搭建可視化界面必備控件,采用節(jié)點(diǎn)內(nèi)的控件可以快速搭建監(jiān)測界面。

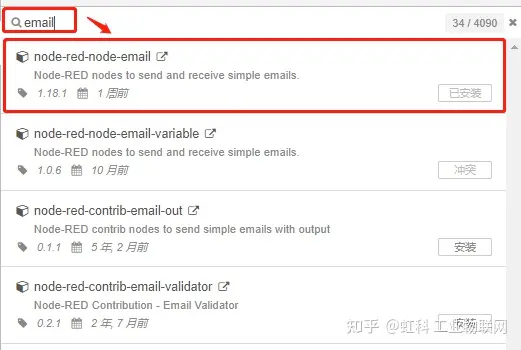
(2) node-red-node-email
郵件收發(fā)節(jié)點(diǎn),用于緊急情況下郵件通知相應(yīng)負(fù)責(zé)人。

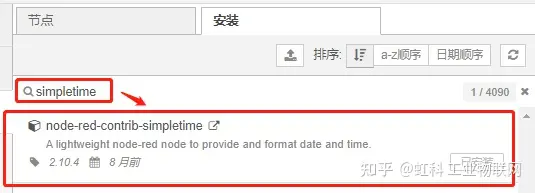
(3) node-red-contrib-simpletime
時(shí)間節(jié)點(diǎn),用于顯示系統(tǒng)時(shí)間。

2. 控件
節(jié)點(diǎn)內(nèi)包含很多的控件,本文僅介紹搭建狀態(tài)監(jiān)測界面時(shí)所用到的控件,如對其他控件有興趣,可以點(diǎn)擊相應(yīng)控件查看介紹:
(1) switch & button控件
switch控件和button控件都是按鈕,可作為狀態(tài)監(jiān)測開關(guān)。兩者的區(qū)別在于button控件每按一次觸發(fā)一次,效果上等同于電路應(yīng)用中的輕觸開關(guān),會出現(xiàn)自動復(fù)位的效果;switch控件則是每按一次則保持狀態(tài),效果上等同于電路應(yīng)用中的自鎖開關(guān)。

(2) text控件
該控件用于顯示系統(tǒng)時(shí)間。

(3) gauge控件
gauge控件的主要功能是作為儀表盤,展示數(shù)據(jù)。在本次應(yīng)用中,該控件用于展示數(shù)據(jù)以及充當(dāng)指示燈。

(4) chart控件
該控件是圖表控件,可作為折線圖、柱狀圖,展示數(shù)據(jù)變化或數(shù)據(jù)對比。在本次應(yīng)用中,該控件用于展示數(shù)據(jù)變化趨勢。

notification控件的能操作提醒。在本次應(yīng)用中,該控件用于界面警報(bào)。

(6) email控件
email控件的功能是發(fā)送郵件。在本次應(yīng)用中,該控件用于郵件提醒相關(guān)負(fù)責(zé)人。

(7) simpletime控件
simpletime控件的功能獲取時(shí)間。在本次應(yīng)用中,該控件用于獲取原始時(shí)間,通過函數(shù)整合,形成完整的系統(tǒng)時(shí)間。

(8) funcition控件
funcition控件用于編寫函數(shù),對數(shù)據(jù)進(jìn)行處理,輸出想要的值。在本次應(yīng)用中,主要通過簡單的語句實(shí)現(xiàn)數(shù)據(jù)處理。

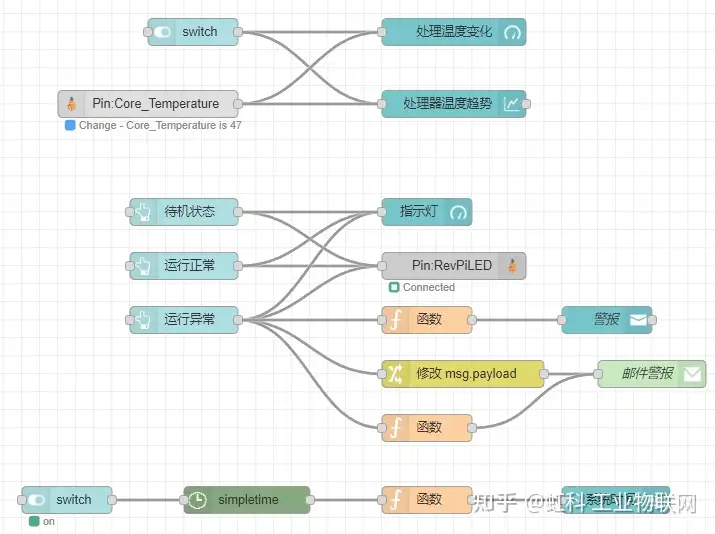
三、搭建步驟
1、 處理器溫度監(jiān)測
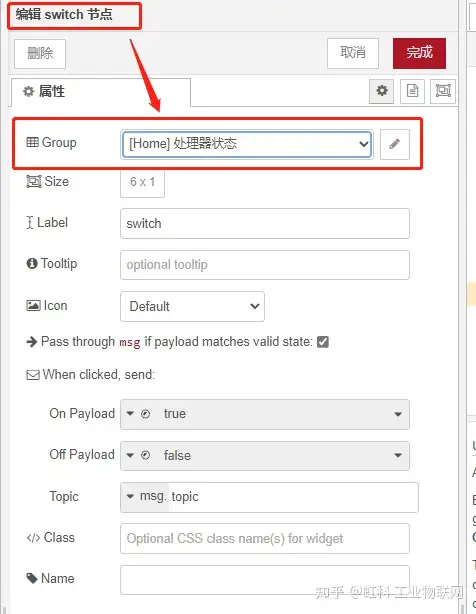
(1) 開關(guān)設(shè)置
下拉“Group”選擇添加新的group;

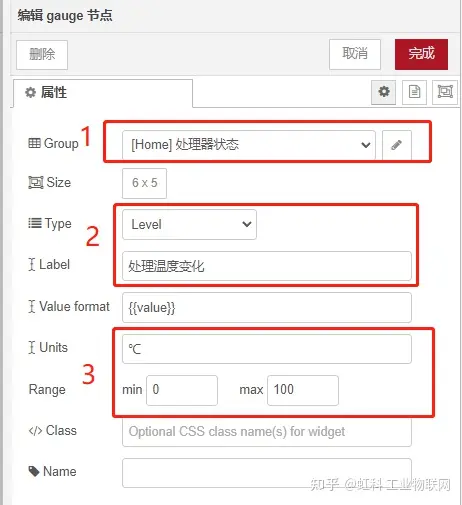
(2) 儀表盤設(shè)置
根據(jù)下圖進(jìn)行修改,其中:
Group:需選擇與switch控件一樣的,保證該控件和switch控件處于同一個(gè)界面內(nèi);
Type:該控件提供四種展示方式,可根據(jù)需求選擇;
Label:設(shè)置該控件展示的名稱
Units:設(shè)置單位;
Range:設(shè)置該控件的最大值和最小值;
注意:Units和Range會隨著Type的選擇發(fā)生變化。

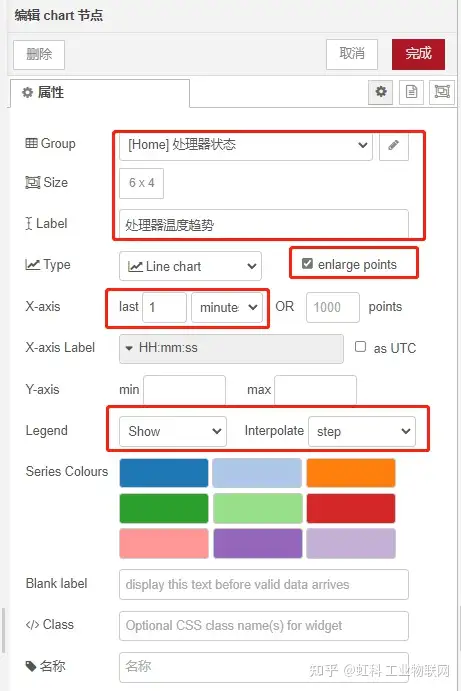
(3) 變化曲線圖設(shè)置
Group:需選擇與switch控件一樣的,保證該控件和switch控件處于同一個(gè)界面內(nèi);
Label:設(shè)置該控件展示的名稱;
Type:該控件提供6種展示方式,可根據(jù)需求選擇;
X-axis:設(shè)置橫坐標(biāo)展示的范圍;
Legend:設(shè)置曲線的展示方式;
注意:X-axis和Legend會隨著Type的選擇發(fā)生變化。

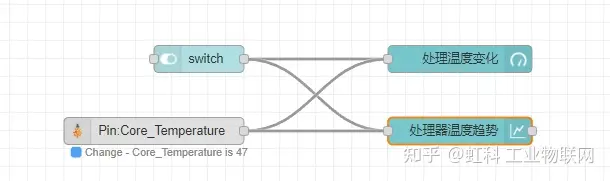
(4) 效果

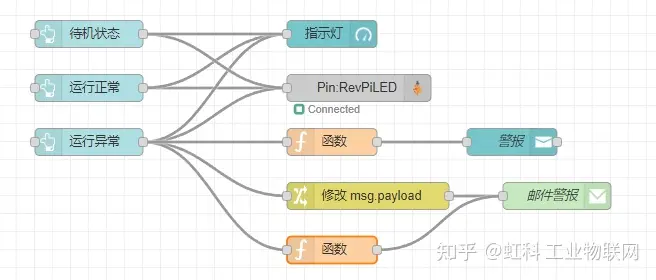
2、 指示燈監(jiān)測(仿真)
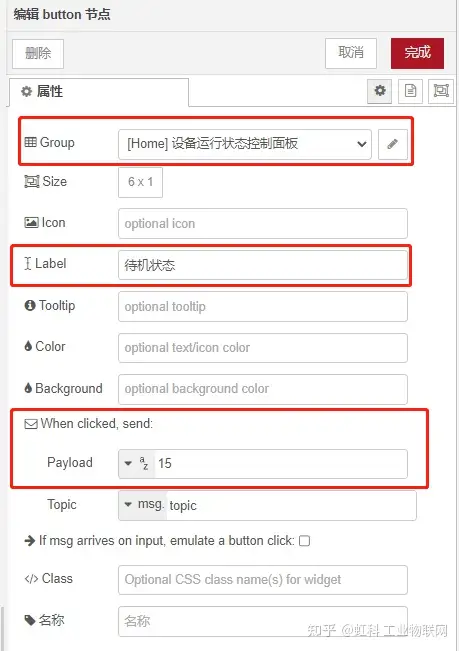
(1) 狀態(tài)仿真設(shè)置
下拉“Group”選擇添加新的group;
添加三組button控件,Label和Payload按照以下規(guī)則設(shè)置:
運(yùn)行正常:5
運(yùn)行異常:10
待機(jī)狀態(tài):15

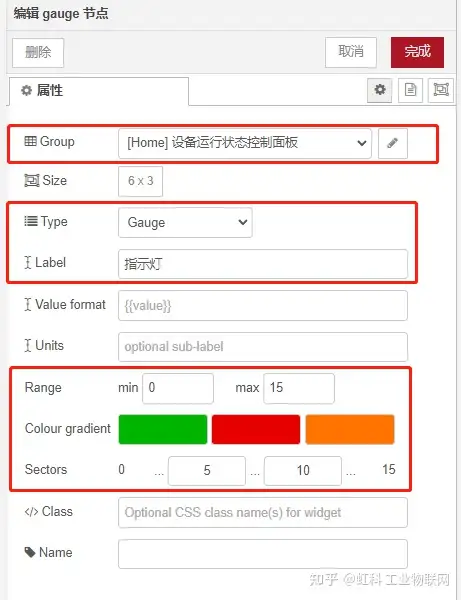
(2) 指示燈設(shè)置
Group:需選擇與switch控件一樣的,保證該控件和switch控件處于同一個(gè)界面內(nèi);
Type:該控件提供4種展示方式,可根據(jù)需求選擇;
Label:設(shè)置該控件展示的名稱;
Range:設(shè)置儀表盤的范圍;
Sectors:設(shè)置不同區(qū)間的數(shù)據(jù)展示不同的顏色,“運(yùn)行正常”對應(yīng)“綠色”,“運(yùn)行異常”對應(yīng)“紅色”,“待機(jī)狀態(tài)”對應(yīng)“橙色”;

(3) 彈窗警報(bào)設(shè)置
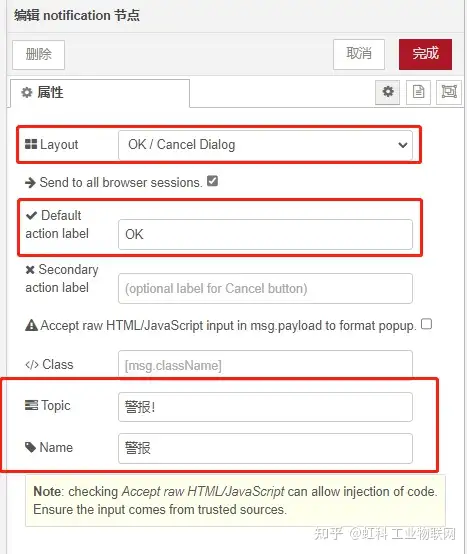
notification控件設(shè)置
Layout:設(shè)置彈窗模式,可以根據(jù)需求選擇;
Default action label:設(shè)置彈窗按鈕;
Topic:設(shè)置彈窗主題;
Name:設(shè)置控件名稱;

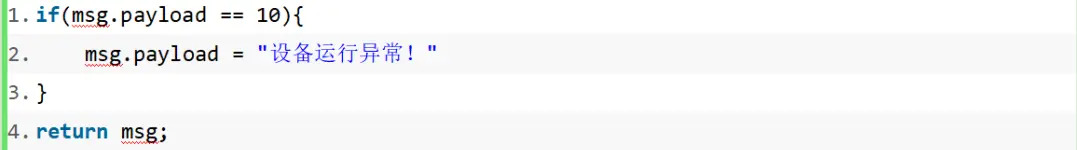
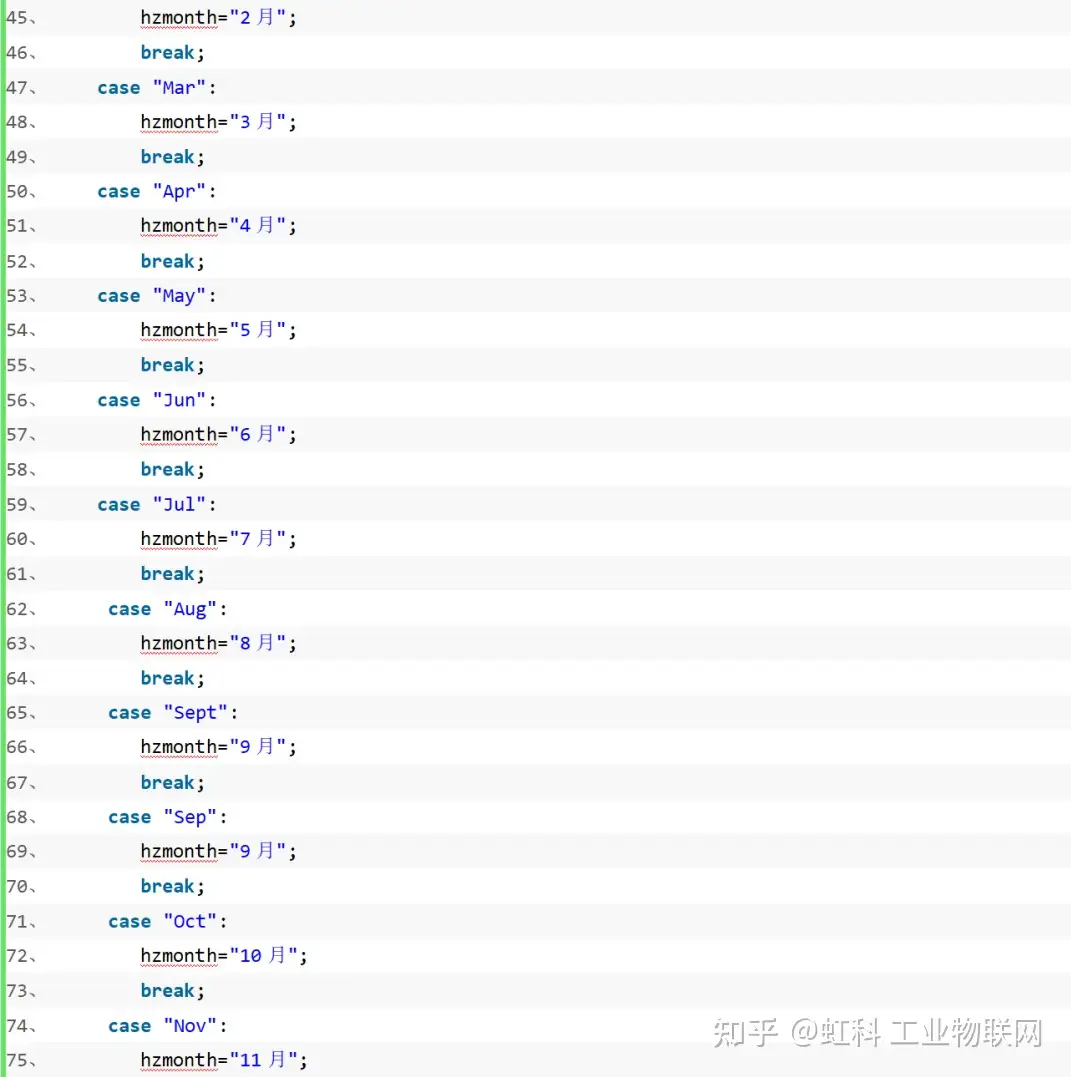
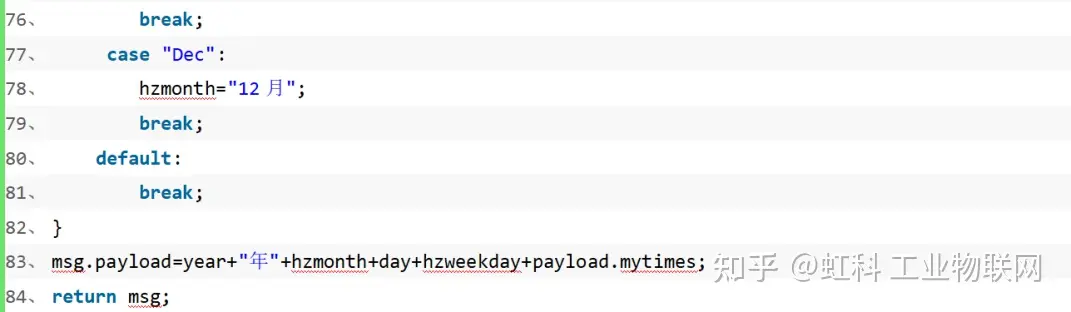
function控件設(shè)置
添加以下函數(shù):

(4)郵件警報(bào)設(shè)置(2種方法)
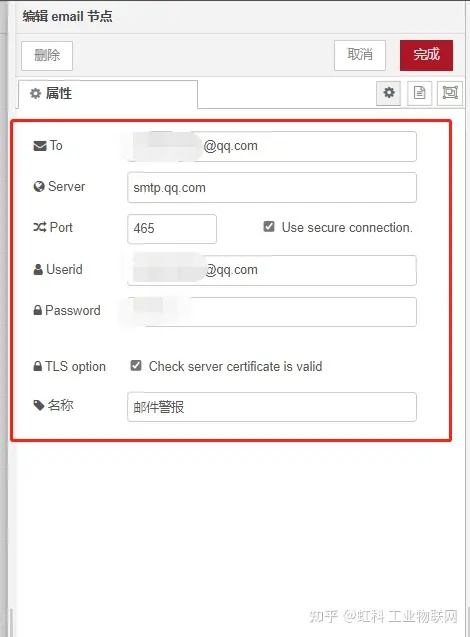
郵件控件設(shè)置
需要開啟郵箱(接收/發(fā)送)的IMAP,獲取授權(quán)碼:
To:設(shè)置接收郵件的郵箱地址
Useried:設(shè)置發(fā)送郵件的郵箱地址
Password:填寫發(fā)送郵件的郵箱對應(yīng)授權(quán)碼
名稱:設(shè)置控件名稱

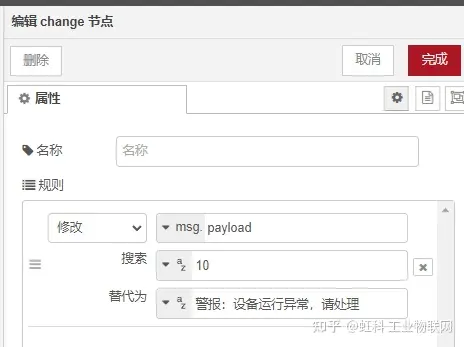
條件判斷設(shè)置(2種方法)
change控件

function控件

(5)效果

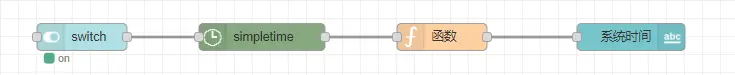
3、 系統(tǒng)時(shí)間設(shè)置
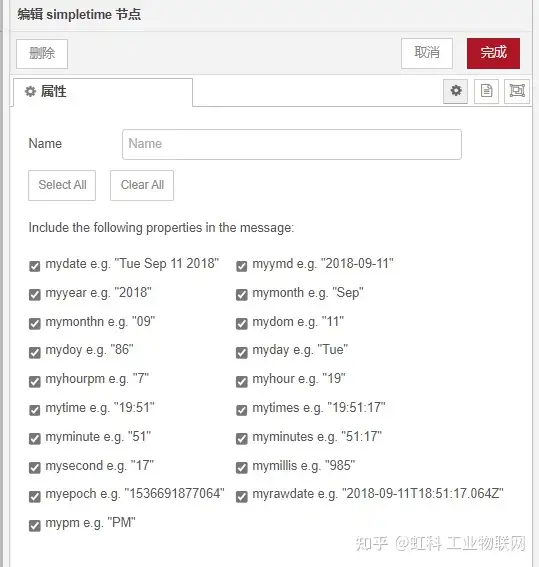
(1) simpletime控件設(shè)置

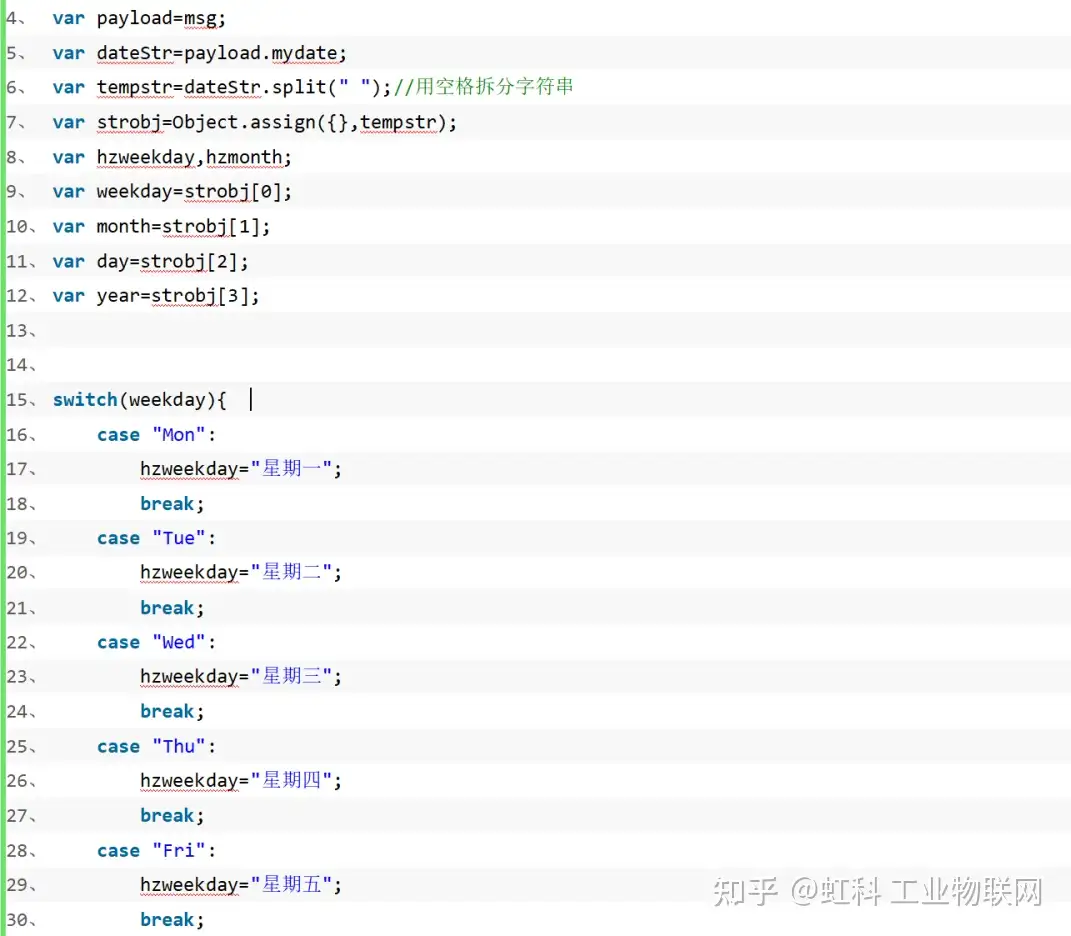
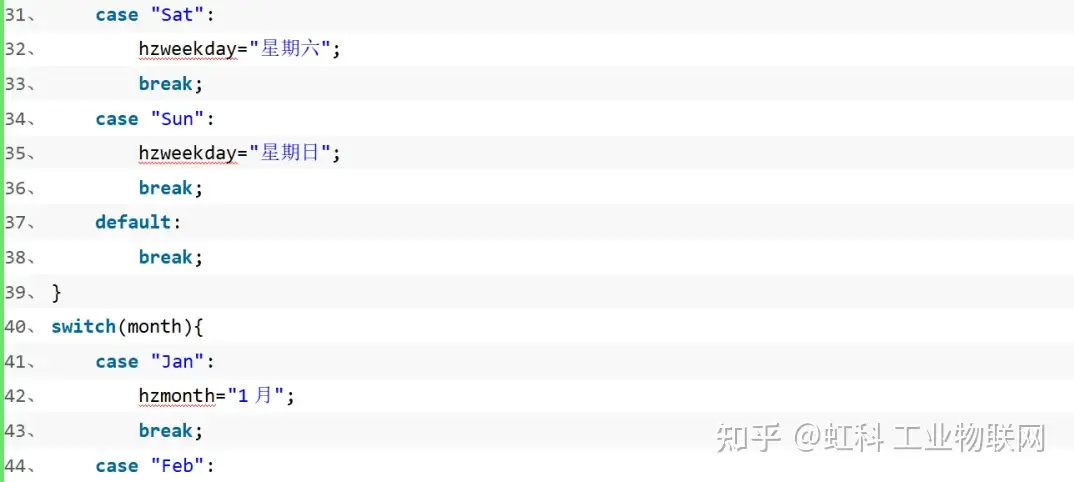
(2) function函數(shù)控件設(shè)置




(3)效果

4. 最終效果


四、狀態(tài)檢測平臺
該平臺實(shí)現(xiàn)的主要功能如下:
(1) 顯示系統(tǒng)時(shí)間;
(2) 實(shí)時(shí)展示虹科工業(yè)樹莓派處理器的溫度值以及溫度變化;
(3) “待機(jī)狀態(tài)”、“運(yùn)行正常”、“運(yùn)行異常”三個(gè)按鈕仿真虹科工業(yè)樹莓派在運(yùn)行過程中的三個(gè)狀態(tài)。按下“運(yùn)行正常”按鈕,儀表盤展示綠色,并且虹科工業(yè)樹莓派A1、A2指示燈亮綠燈;按下“待機(jī)狀態(tài)”按鈕,儀表盤展示綠色,并且虹科工業(yè)樹莓派A1、A2指示燈亮橙燈;按下“運(yùn)行異常”按鈕,儀表盤展示紅色,并且虹科工業(yè)樹莓派A1、A2指示燈亮紅燈;
(4) 消息通知,按下“運(yùn)行異常”按鈕,出現(xiàn)彈窗提醒操作員,并發(fā)送郵件提醒相關(guān)負(fù)責(zé)人。


五、總結(jié)
在整個(gè)狀態(tài)監(jiān)測平臺搭建過程中,除了在函數(shù)控件中應(yīng)用少量且簡單的代碼實(shí)現(xiàn)對數(shù)據(jù)解析轉(zhuǎn)化之外,其余部分都是通過控件簡單地配置、連線形成數(shù)據(jù)流,達(dá)到需求。
在Node-RED中包含有上千個(gè)節(jié)點(diǎn),每個(gè)節(jié)點(diǎn)中包含控件,不同的控件搭配可以產(chǎn)生不同效果。接下來,虹科會持續(xù)分享關(guān)于虹科工業(yè)樹莓派結(jié)合Node-RED的深入應(yīng)用,敬請關(guān)注。
更多資訊 歡迎關(guān)注博主
審核編輯 黃昊宇
-
樹莓派
+關(guān)注
關(guān)注
117文章
1710瀏覽量
105726
發(fā)布評論請先 登錄
相關(guān)推薦
什么是樹莓派?樹莓派是什么架構(gòu)的
Node-RED賦能ARMxy嵌入式計(jì)算機(jī):開發(fā)者的首選

Node-RED + 鋇錸技術(shù)ARMxy工控機(jī)實(shí)現(xiàn)Modbus轉(zhuǎn)IEC-61850

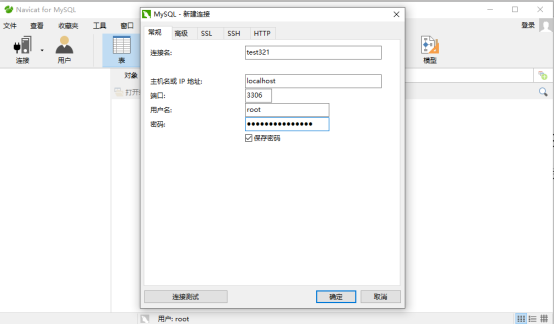
教程:ARMxy工業(yè)計(jì)算機(jī)上Node-RED連接本地MySQL的方法

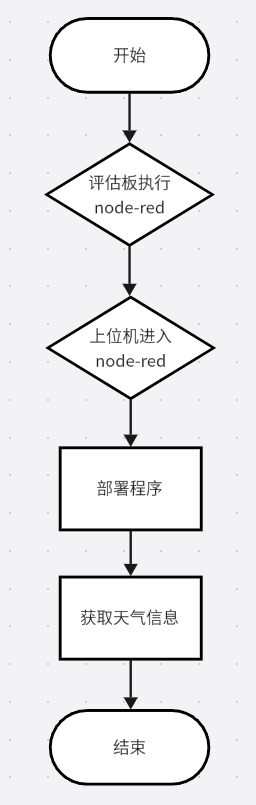
ARM控制器與Node-Red:獲取氣象網(wǎng)站數(shù)據(jù)

Node-Red可視化編程:簡化開發(fā)的創(chuàng)新之選

ARMxy ARM 物聯(lián)網(wǎng)邊緣計(jì)算網(wǎng)關(guān)支持 Node-RED 用于工業(yè)控制

ARMxy ARM物聯(lián)網(wǎng)邊緣計(jì)算網(wǎng)關(guān)支持Node-RED用于云邊端一體化

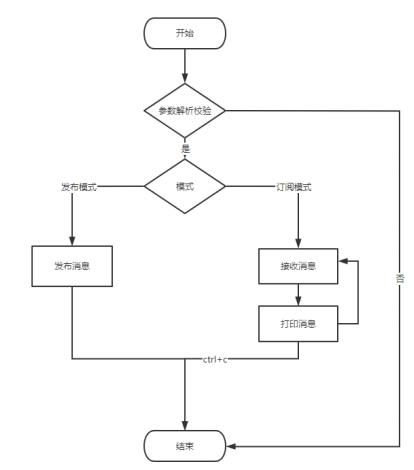
ARMxy ARM嵌入式計(jì)算機(jī)支持Node-Red應(yīng)用于Ubuntu系統(tǒng)訂閱消息

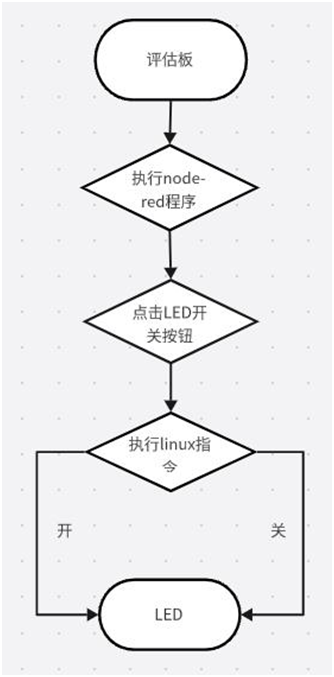
利用ARMxy邊緣計(jì)算機(jī)BL340與Node-Red實(shí)現(xiàn)LED設(shè)備的開閉控制

使用Node-RED實(shí)現(xiàn)ModBus TCP到RTU的轉(zhuǎn)換

Node-RED初學(xué)者教程-三分鐘學(xué)習(xí)

Node-RED如何制作漂亮的界面

Node-RED安裝本地教程

Node-RED實(shí)現(xiàn)電表數(shù)據(jù)采集并上云





 虹科工業(yè)樹莓派Node-RED應(yīng)用(一) : 低代碼實(shí)現(xiàn)狀態(tài)監(jiān)測
虹科工業(yè)樹莓派Node-RED應(yīng)用(一) : 低代碼實(shí)現(xiàn)狀態(tài)監(jiān)測










評論