在前面的文章中,我們學習了如何使用 Tkinter 構建股票數據抓取以及展示K線圖功能,雖然大致的功能已經具備,但是在當今這個人手一個 Web 服務的年代,GUI 程序還是沒有 Web 服務來的香啊。我們需要用到的知識包括 PyEcharts 的使用,tushare 庫獲取股票數據的方法以及 Flask 的基本用法。
01獲取股票數據
我們先來看下 tushare 的使用,這個應該是當前最為流行的股票數據庫了吧,一行代碼,就能輕松獲取某支股票的歷史數據
importtushareasts
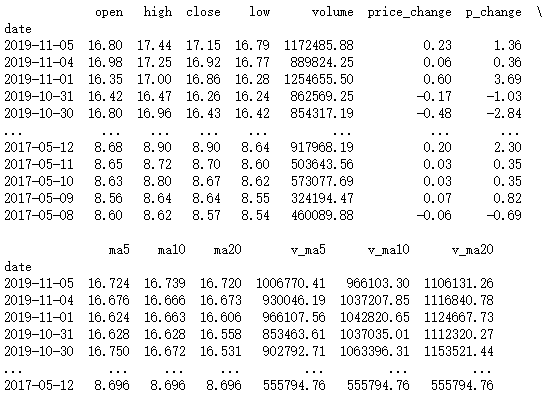
df=ts.get_hist_data('000001')
print(df)

現在股票的歷史數據有了,我們還需要一份股票名稱和股票代碼的對應表,同樣通過 tushare 來獲取
stock_list=ts.get_stock_basics()
stock_list.reset_index(inplace=True)
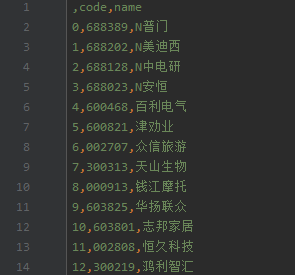
stock_list[['code','name']].to_csv('stock_code_name.csv')
這樣就成功保存了一份股票名稱和股票代碼的對應數據

02PyEcharts作圖
下面再來看看如何通過 PyEcharts 來制作 K 線圖,其實官網上的例子已經非常具體了,我們只需要把拿到的歷史股票數據做些簡單處理即可,我這里直接給我的數據處理過程
mydate=df[:30].index.tolist()
mydata=df[:30][['open','close','low','high']].values.tolist()
defkline_base(mydate,data)->Kline:
c=(
Kline()
.add_xaxis(mydate)
.add_yaxis("kline",data)
.set_global_opts(
yaxis_opts=opts.AxisOpts(is_scale=True,
splitarea_opts=opts.SplitAreaOpts(
is_show=True,areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
xaxis_opts=opts.AxisOpts(is_scale=True,
axislabel_opts=opts.LabelOpts(rotate=-30)),
title_opts=opts.TitleOpts(title="Kline-基本示例"),
datazoom_opts=[opts.DataZoomOpts()],
)
)
returnc
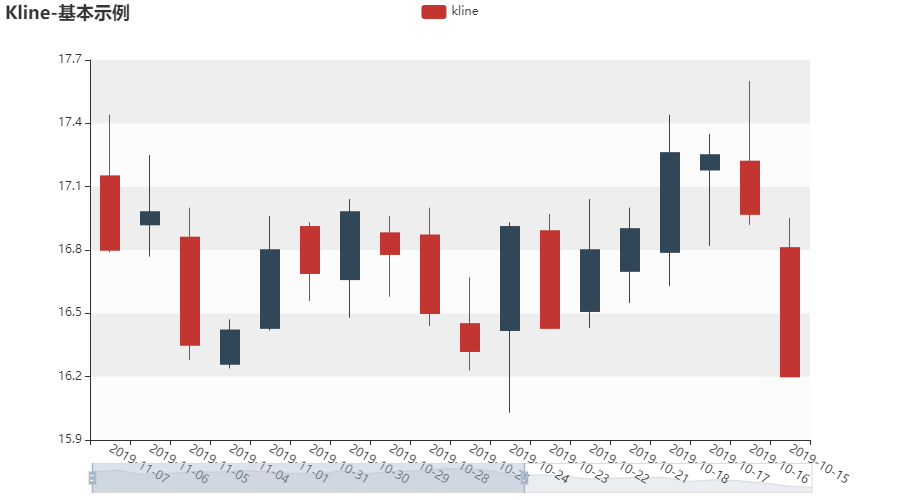
kline_base(mydate,mydata).render_notebook()
這樣就可以得到一個不錯的 K 線圖了

下面我們就可以著手完成 Flask 的代碼啦
03構建 Web框架
首先我們先來完成 Web 框架的整體編寫,為了頁面的美觀與編碼的方便,直接使用 bootstrap 來構建前端頁面
視圖函數編寫
首先完成初始化工作,在項目目錄下創(chuàng)建一個 app.py 文件
fromflaskimportFlask,render_template,request
frompyechartsimportoptionsasopts
frompyecharts.chartsimportKline
importtushareasts
importpandasaspd
fromflask_bootstrapimportBootstrap
app=Flask(__name__)
bootstrap=Bootstrap(app)
導入需要用到的庫,并完成 flask app 的初始化工作。
接下來再寫一個 404 的視圖函數,統一處理所有的 Not Found 頁面
@app.errorhandler(404)
defpage_not_found(e):
returnrender_template("404.html"),404
接著我們綁定根地址到 index 視圖函數上,返回到 index.html 模板文件上
@app.route("/")
defindex():
returnrender_template("index.html")
模板編寫
在同級目錄創(chuàng)建一個 templates 文件夾,創(chuàng)建三個 HTML 文件,分別為 404.html,base.html 和 index.html
base.html 是所有其他頁面 HTML 模板的母模板
{%extends"bootstrap/base.html"%}
{%blocktitle%}我的股票走勢網站{%endblock%}
{%blocknavbar%}
<divclass="navbarnavbar-inverse"role="navigation">
<divclass="container">
<divclass="navbar-header">
<buttontype="button"class="navbar-toggle"data-toggle="collapse"data-target=".navbar-collapse">
<spanclass="sr-only">Togglenavigationspan>
<spanclass="icon-bar">span>
<spanclass="icon-bar">span>
<spanclass="icon-bar">span>
button>
<aclass="navbar-brand"href="/">Stock-Dataa>
div>
<divclass="navbar-collapsecollapse">
<ulclass="navnavbar-nav">
<li><ahref="/">Homea>li>
ul>
div>
div>
div>
{%endblock%}
{%blockcontent%}
<divclass="container">
{%blockpage_content%}
{%endblock%}
div>
{%endblock%}
創(chuàng)建一個導航欄,并定義相關的 block 內容
接下來編寫 404.html 文件,展示非法 url 請求地址時的頁面
{%extends"base.html"%}
{%blocktitle%}PageNotFound{%endblock%}
{%blockpage_content%}
class="page-header">
NotFound
{%endblock%}
對于 index.html 文件,就是我們需要展示 K 線圖的頁面,我們后面再處理。
04編輯主邏輯
首先編寫一個檢查股票正確性的函數
defcheck_stock(code):
n=0
l=[]
stock_code=pd.read_csv("stock_code_name.csv",dtype=object)
stock_code.drop('Unnamed:0',axis=1,inplace=True)
stock_list=stock_code.values.tolist()
foriinstock_list:
ifcodeini:
n+=1
l=i
else:
continue
returnn,l
如果股票正確,則返回 n=1,否則返回 n=0
接下來再編寫獲取股票數據的函數
defget_stock_data(code,ctime):
df=ts.get_hist_data(code)
mydate=df[:ctime].index.tolist()
mydata=df[:ctime][['open','close','low','high']].values.tolist()
return[mydate,mydata]
下面就是把 PyEcharts 集成到 Flask 應用了,可以按照官方的教程走,把 PyEcharts 的樣式文件等拷貝到自己的 templates 目錄下,再編寫一個用于調用 kline_base() 函數的視圖函數
@app.route("/Kline",methods=['GET','POST'])
defget_kline_chart():
stock_name=request.form.get('stockName')
query_time=request.form.get('queryTime')
ifnotstock_name:
stock_name='平安銀行'
ifnotquery_time:
query_time=30
status,stock_code=check_stock(stock_name)
ifstatus==0:
return'errorstockcodeorname'
mydate,mydata=get_stock_data(stock_code[0],int(query_time))
c=kline_base(mydate,mydata,stock_code[1])
returnc.dump_options()
首先通過 request 變量獲取到前端傳遞過來的數據,分別為 stockName 和 queryTime,如果這兩個參數是空值時,則賦予它們一個默認值。
接著判斷股票代碼的正確性并獲取股票歷史數據。
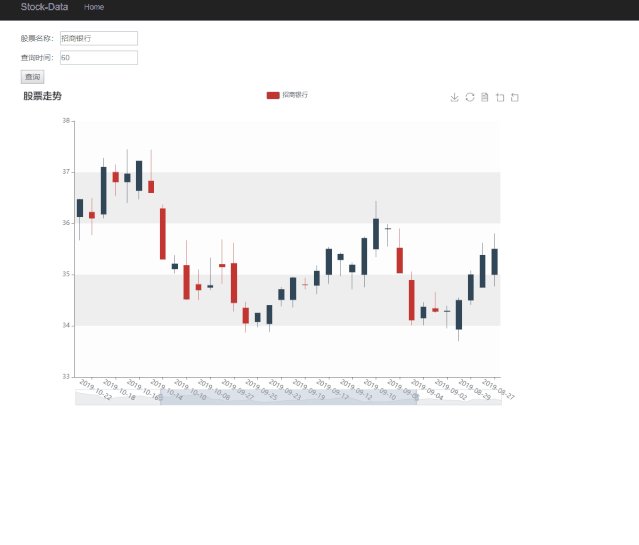
最后調用 kline_base 函數畫出 K 線圖,并渲染到前端頁面上。
05前端頁面編寫
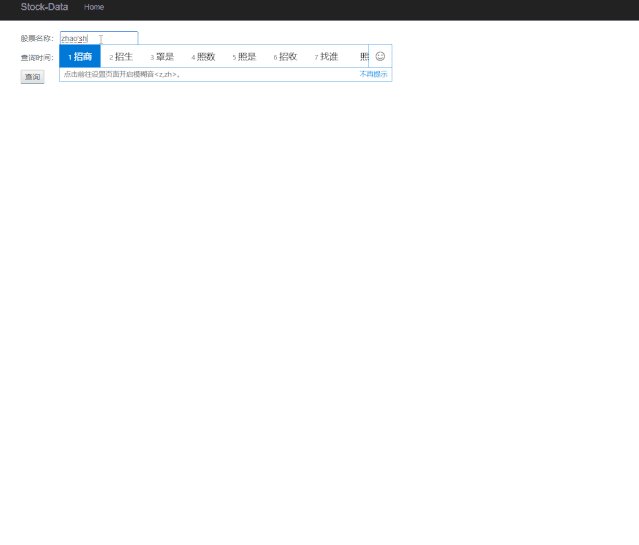
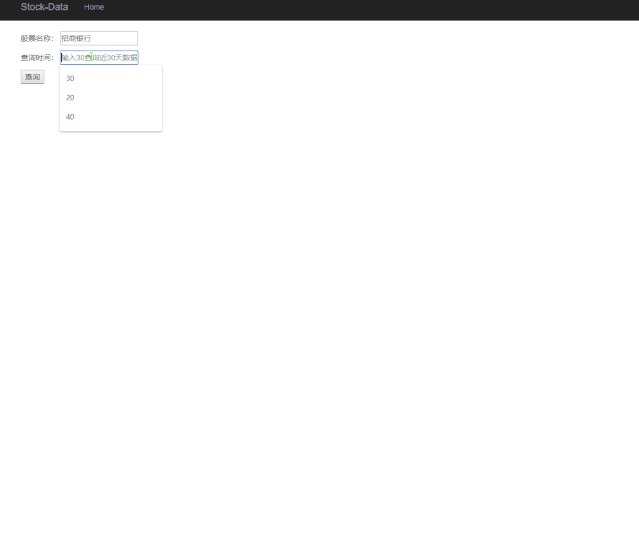
最后我們來完成前端頁面的工作
首先定義一個表單,用于傳遞股票名稱,查詢時間
<formid="form1"onsubmit="returnfalse"action="#"method="post">
<pid="p1">股票名稱:
<inputname="stockName"type="text"id="stockName"tabindex="1"size="16"value=""placeholder="股票名稱"/>
p>
<pid="p2">查詢時間:
<inputname="queryTime"type="text"id="queryTime"tabindex="2"size="16"value=""placeholder="輸入30查詢近30天數據"/>
p>
<p><inputtype="submit"value="查詢"onclick="getData()">p>
form>
然后就是通過 JQuery 來動態(tài)獲取數據
functiongetData(){
varchart=echarts.init(document.getElementById('kline'),'white',{renderer:'canvas'});
$.ajax({
type:"POST",
dataType:"json",
url:"/Kline",
data:$('#form1').serialize(),
success:function(result){
chart.setOption(result);
},
error:function(){
alert("錯誤的股票代碼!");
}
});
}
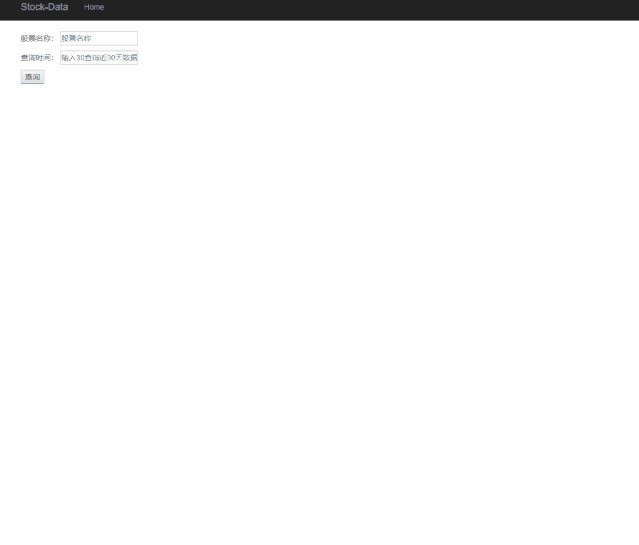
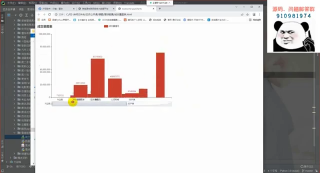
最后我們看下整體的效果

是不是效果還不錯呢,后面還可以繼續(xù)添加功能來完善我們的小小網站!
-
數據
+關注
關注
8文章
7134瀏覽量
89526 -
Web
+關注
關注
2文章
1269瀏覽量
69704 -
python
+關注
關注
56文章
4807瀏覽量
85016
原文標題:用Python輕松制作一個股票K線圖網站
文章出處:【微信號:AI科技大本營,微信公眾號:AI科技大本營】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦




基于網絡共識的股票價格行為數據挖掘(英文
股票行情實時數據網絡采集LabVIEW程序
炒股福利:樹莓派股票查詢庫(Python)
深圳天瑞地安解析股票軟件的功能需求
基于強化學習的股票預測系統的研究與設計
全球最大資產管理公司貝萊德集團增持蘋果股票
使用TTGO ESP32和Visuino從互聯網獲取股票數據





 使用Tkinter構建股票數據抓取以及展示K線圖功能
使用Tkinter構建股票數據抓取以及展示K線圖功能










評論