ArkUI是一套UI開(kāi)發(fā)框架,它提供了開(kāi)發(fā)者進(jìn)行應(yīng)用UI開(kāi)發(fā)時(shí)所必須的能力。隨著OpenHarmony v3.1 Release(后文簡(jiǎn)稱v3.1)版本的發(fā)布,ArkUI框架也增加了許多新能力,接下來(lái)跟隨小編一起看看都有哪些新增能力吧。
1 ArkUI框架新增能力概覽
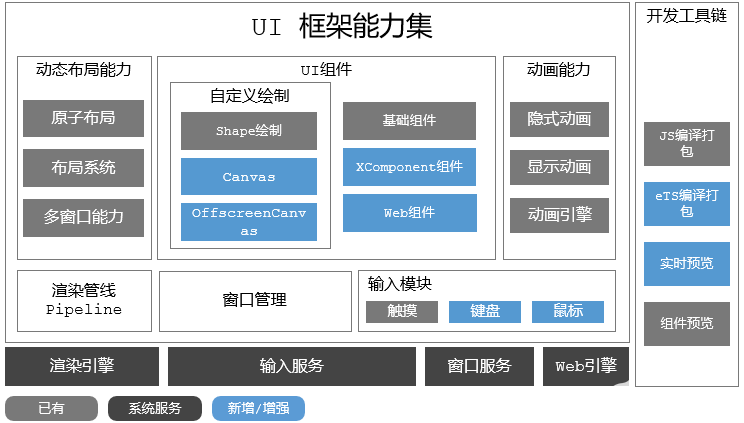
本次版本更新主要提升了ArkUI框架開(kāi)發(fā)大型應(yīng)用的能力。如圖1所示,藍(lán)色模塊是本次新版本ArkUI框架的新增/增強(qiáng)能力,它包括:Canvas、OffscreenCanvas、XComponent組件、Web組件、鍵盤(pán)與鼠標(biāo)以及eTS編譯打包與實(shí)時(shí)預(yù)覽能力。

圖1 ArkUI框架新增能力概覽圖
每一次能力的新增,都是為了讓開(kāi)發(fā)者能夠更加高效、便捷地開(kāi)發(fā),下面一起了解一下這些新能力都將帶來(lái)哪些便捷。
為了便于大家理解,小編將本次新增的能力分成了以下三類:新增聲明式Canvas繪制能力、新增混合開(kāi)發(fā)能力和增強(qiáng)UI開(kāi)發(fā)能力。
1.1 新增聲明式Canvas繪制能力
新增聲明式Canvas繪制能力中包含Canvas組件和OffscreenCanvas組件。
● Canvas組件:為了方便開(kāi)發(fā)者通過(guò)繪制方式實(shí)現(xiàn)自定義UI效果,v3.1版本新增了Canvas繪制能力。
● OffscreenCanvas組件:為了滿足開(kāi)發(fā)者離屏繪制開(kāi)發(fā)場(chǎng)景,v3.1版本新增了離屏繪制能力。
有了Canvas繪制能力后,v3.1版本便基于Canvas移植了Lottie的動(dòng)畫(huà)庫(kù)供開(kāi)發(fā)者使用,后文將詳細(xì)介紹。
1.2 新增混合開(kāi)發(fā)能力
新增混合開(kāi)發(fā)能力中包含了XComponent組件和Web組件。
● XComponent組件:為了便于開(kāi)發(fā)者在OpenHarmony系統(tǒng)上構(gòu)建C++/TS應(yīng)用,以滿足類似游戲、地圖等應(yīng)用開(kāi)發(fā)場(chǎng)景,v3.1版本提供了XComponent組件及其配套的NDK(native development kit,原生開(kāi)發(fā)包)。
● Web組件:為了滿足開(kāi)發(fā)者在應(yīng)用內(nèi)加載和訪問(wèn)HTML5網(wǎng)頁(yè)的需求,v3.1版本重點(diǎn)構(gòu)建了Web組件,并提供了豐富的API,可支撐HTML5頁(yè)面與TS頁(yè)面進(jìn)行數(shù)據(jù)交互。
1.3 增強(qiáng)UI開(kāi)發(fā)能力
增強(qiáng)UI開(kāi)發(fā)能力中包含了鍵盤(pán)與鼠標(biāo)的組件統(tǒng)一交互能力增強(qiáng)和開(kāi)發(fā)工具鏈的eTS編譯打包與實(shí)時(shí)預(yù)覽能力增強(qiáng)。
● 鍵盤(pán)與鼠標(biāo):新版本中還重點(diǎn)提升了統(tǒng)一交互的操作體驗(yàn),開(kāi)發(fā)者無(wú)需進(jìn)行復(fù)雜適配,即可支持用戶使用鍵盤(pán)、鼠標(biāo)進(jìn)行UI交互。
● eTS編譯打包與實(shí)時(shí)預(yù)覽:為了滿足了多種狀態(tài)樣式統(tǒng)一設(shè)置的訴求,v3.1版本提供了@Style裝飾器,優(yōu)化了工具鏈的編譯性能與預(yù)覽性能,實(shí)現(xiàn)了支持多種文件大型應(yīng)用編譯。
看完這些新增能力,你也許會(huì)很好奇,它們是如何使用的呢?接下來(lái)請(qǐng)跟隨小編的步伐,一起了解一下這些新增能力的使用方法吧。
2 新增聲明式Canvas繪制能力
2.0.1 聲明式Canvas介紹
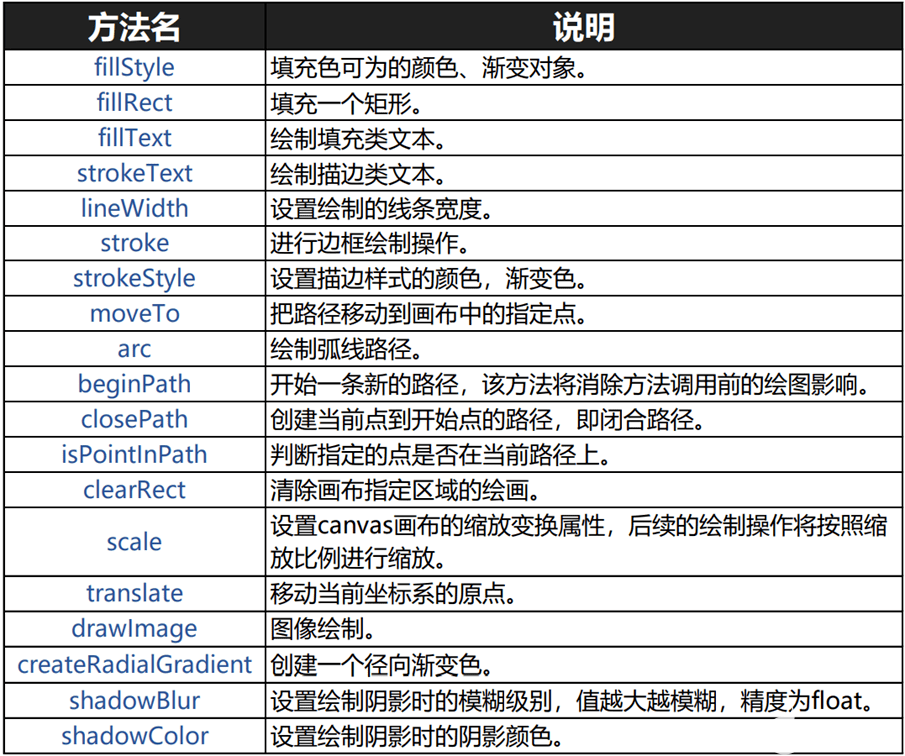
首先介紹一下聲明式Canvas給大家提供的繪制能力。為了更好地利用現(xiàn)有Web Canvas生態(tài),v3.1版本提供了標(biāo)準(zhǔn)的W3C Canvas繪制接口(如圖2所示),豐富的繪制方法可以讓開(kāi)發(fā)者高效繪制出矩形、文本、圖像等。
注:因OffscreenCanvas與Canvas繪制接口相同,都遵循w3c標(biāo)準(zhǔn),故此處不再贅述

圖2 W3C Canvas繪制接口
2.0.2 使用方法
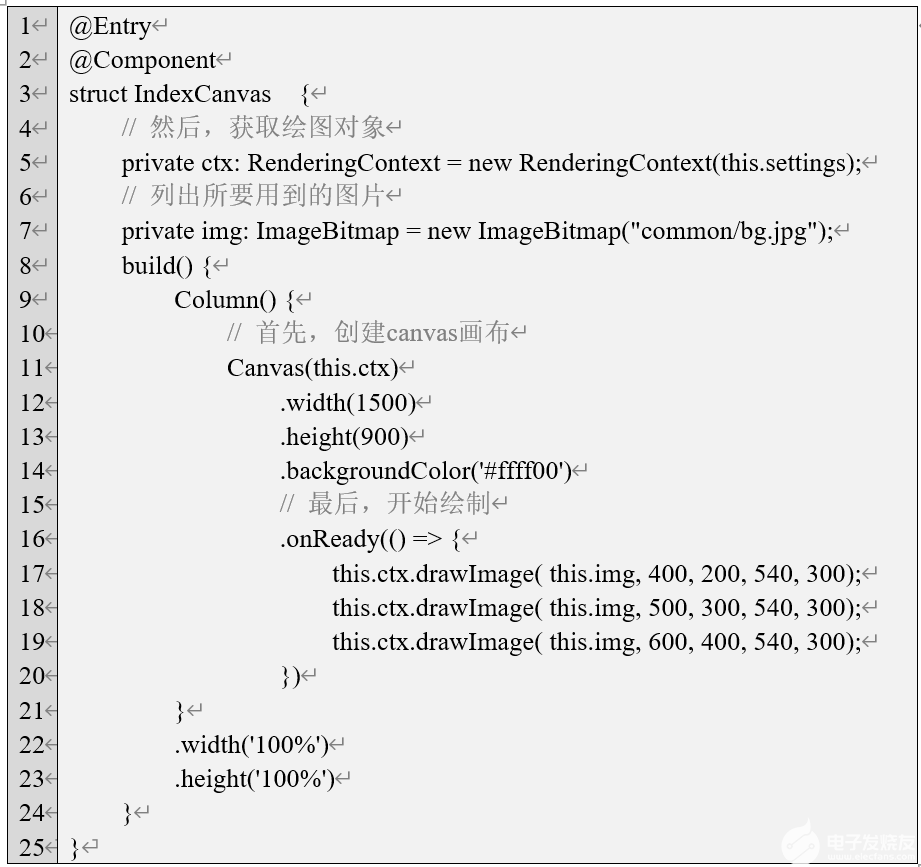
下面介紹一個(gè)示例,給大家展示聲明式開(kāi)發(fā)范式中Canvas組件的基礎(chǔ)使用方法。
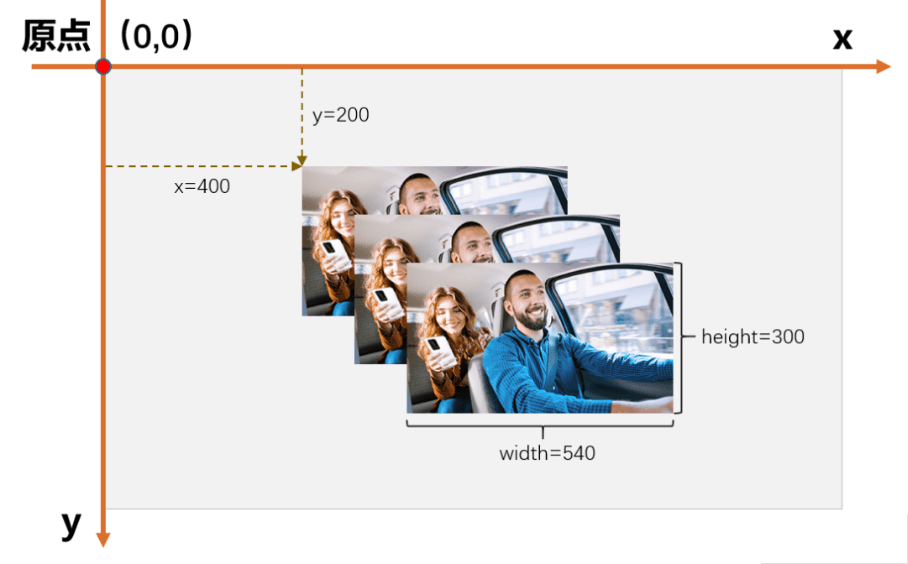
圖3是三張圖片疊加的效果,頂層的圖片覆蓋了底層的圖片。通過(guò)依次使用drawImage(x,y, width, height)方法設(shè)置圖片坐標(biāo)及尺寸,后面繪制的圖片自動(dòng)覆蓋原來(lái)的圖像,從而達(dá)到圖片疊加顯示的效果。

圖3 圖片疊加
如下代碼所示,首先在Column()組件中創(chuàng)建了一塊畫(huà)布,并結(jié)合內(nèi)置組件與屬性方法對(duì)畫(huà)布進(jìn)行聲明式描述。
然后通過(guò)RenderingContext()獲取命令式的繪圖對(duì)象,將聲明式UI界面與命令式繪制良好地關(guān)聯(lián)起來(lái)。
最后通過(guò)onReady回調(diào)方法直接使用命令式語(yǔ)法,使用繪制對(duì)象在畫(huà)布中進(jìn)行繪制。

2.1 基于聲明式Canvas的Lottie動(dòng)畫(huà)支持
2.1.1 介紹
Lottie是業(yè)界常用的動(dòng)畫(huà)格式,它支持通過(guò)Canvas渲染,OpenHarmony團(tuán)隊(duì)為大家改造了lottie庫(kù),命名為lottie-ohos-ets,開(kāi)發(fā)者可以直接引用該庫(kù),綁定Canvas組件后即可顯示動(dòng)畫(huà)。
2.1.2 使用方法
Lottie動(dòng)畫(huà)的使用主要分為以下四個(gè)步驟:
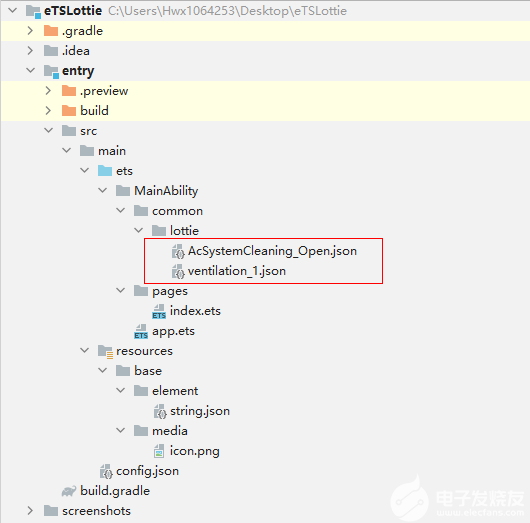
步驟一:準(zhǔn)備Lottie文件,作為資源添加(可以使用AE工具制作并導(dǎo)出JSON文件)

步驟二:引入Lottie-ohos-ets支持庫(kù)
import lottie from ‘lottie-ohos-ets’
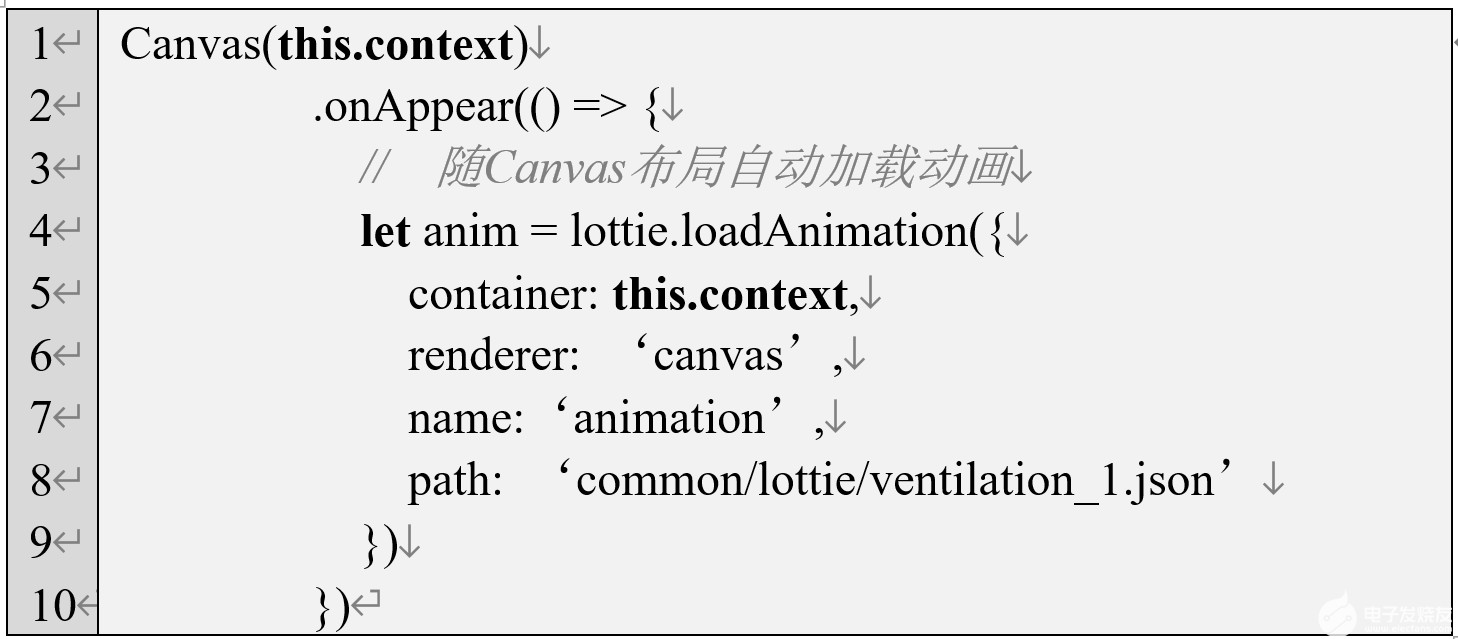
步驟三:將lottie動(dòng)畫(huà)與Canvas綁定

步驟四:顯示動(dòng)畫(huà)

3 新增混合開(kāi)發(fā)能力
3.1 基于XComponent的C++/TS混合開(kāi)發(fā)能力
3.1.1 介紹
在應(yīng)用開(kāi)發(fā)過(guò)程中,很多場(chǎng)景是無(wú)法直接采用UI組合實(shí)現(xiàn)的,例如游戲、地圖這種應(yīng)用需要依賴C++、 SDK進(jìn)行獨(dú)立渲染,又如相機(jī)、視頻播放器這種應(yīng)用是需要使用相機(jī)進(jìn)行預(yù)覽顯示的,因此就需要框架能提供一種可以在C++側(cè)進(jìn)行繪制的組件,于是v3.1版本就推出了XComponent組件,它可以支持C++/TS混合開(kāi)發(fā)。
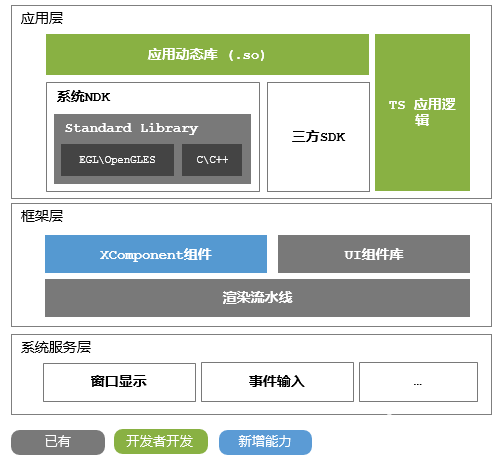
如圖4所示,系統(tǒng)分為應(yīng)用層、框架層和系統(tǒng)服務(wù)層,藍(lán)色模塊是新增能力。v3.1版本在框架層部分提供了聲明式的XComponent組件,以便開(kāi)發(fā)者在應(yīng)用頁(yè)面中進(jìn)行使用。

圖4 XComponent的C++/TS混合開(kāi)發(fā)
3.1.2 使用方法
在應(yīng)用層中,開(kāi)發(fā)者可以使用系統(tǒng)NDK提供的標(biāo)準(zhǔn)庫(kù)進(jìn)行應(yīng)用動(dòng)態(tài)庫(kù)的開(kāi)發(fā),標(biāo)準(zhǔn)庫(kù)中為應(yīng)用繪制提供了標(biāo)準(zhǔn)的EGL/OpenGLES接口,可以支持三方SDK直接引入使用,再結(jié)合框架層的XComponent提供的接口即可對(duì)C++進(jìn)行渲染。
基于XComponent組件的C++/TS混合開(kāi)發(fā)主要分為以下幾個(gè)步驟:
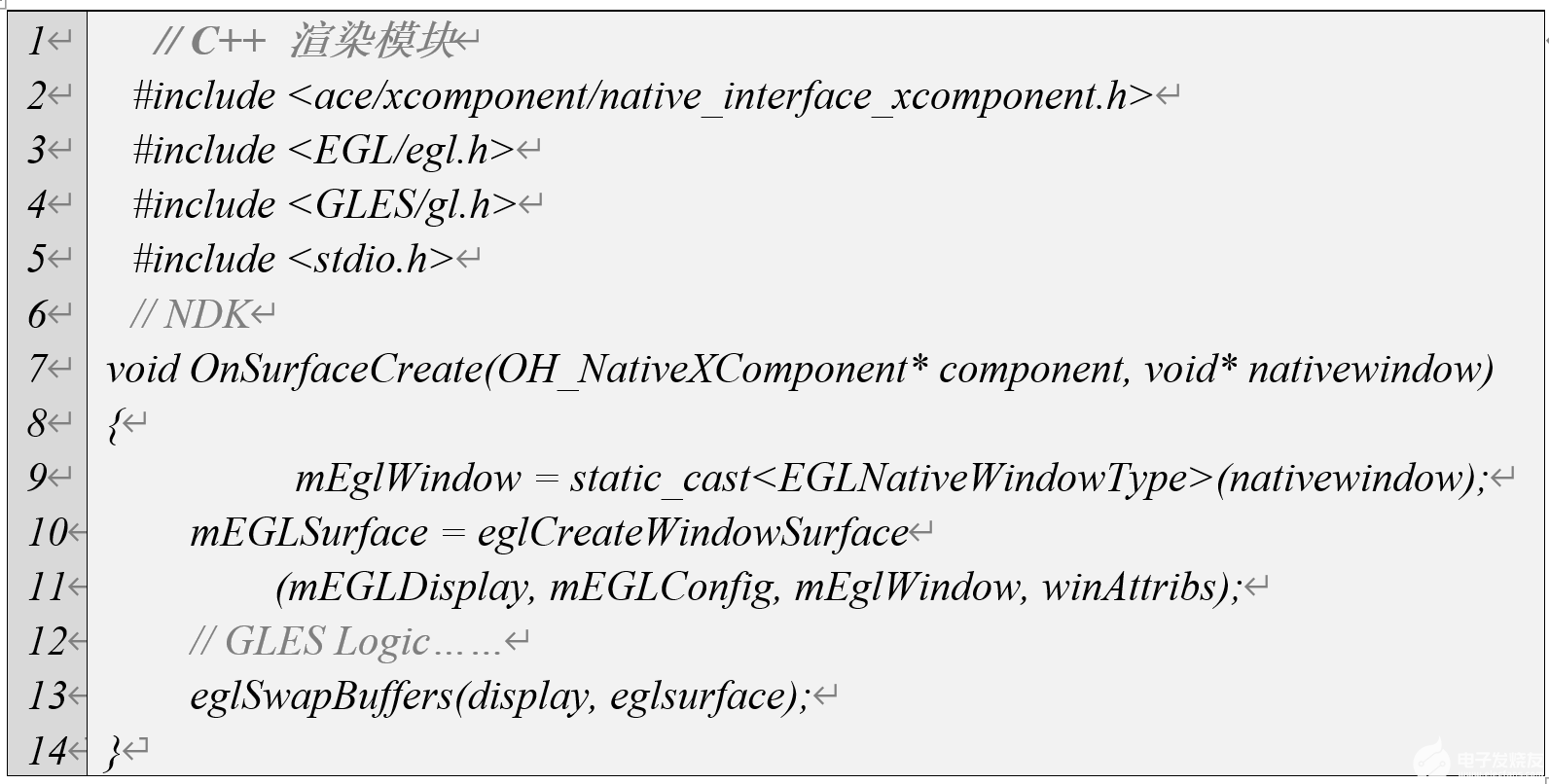
步驟一:首先是開(kāi)發(fā)C++動(dòng)態(tài)庫(kù)。基于NDK編譯工具,將開(kāi)發(fā)者編寫(xiě)的CPP文件編譯成.so文件。
開(kāi)發(fā)者僅需要引入頭文件,并覆蓋OnSurfaceCreate方法進(jìn)行繪制即可使用NDK提供的OpenGLES接口,實(shí)現(xiàn)繪制效果。代碼如下:

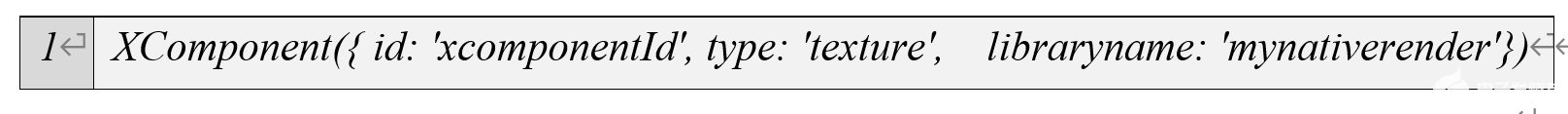
步驟二:然后通過(guò)XComponent組件加載動(dòng)態(tài)庫(kù)。調(diào)用TS接口,通過(guò)TS控制C++邏輯,傳入數(shù)據(jù)與事件,即可對(duì)C++邏輯進(jìn)行渲染。
XComponent組件的使用也極其簡(jiǎn)單,設(shè)置參數(shù)對(duì)應(yīng)動(dòng)態(tài)庫(kù)名稱即可實(shí)現(xiàn)加載。代碼如下:

3.2 基于Web組件的HTML5/TS混合開(kāi)發(fā)能力
3.2.1 介紹
有些應(yīng)用開(kāi)發(fā)場(chǎng)景是在應(yīng)用中嵌入網(wǎng)頁(yè),網(wǎng)頁(yè)可能是本地頁(yè)面,也可能是網(wǎng)絡(luò)頁(yè)面,且需要在HTML5頁(yè)面中與原生組件之間進(jìn)行數(shù)據(jù)傳遞。針對(duì)以上開(kāi)發(fā)場(chǎng)景,v3.1版本提供了基于Web組件的HTML5/TS混合開(kāi)發(fā)能力。
3.2.2 使用方法
Web組件的使用方法主要分為以下幾個(gè)步驟:
步驟一:首先提前準(zhǔn)備好HTML5頁(yè)面文件或者網(wǎng)絡(luò)地址
步驟二:然后用Web組件加載HTML5頁(yè)面
步驟三:最后就可以顯示出頁(yè)面內(nèi)容
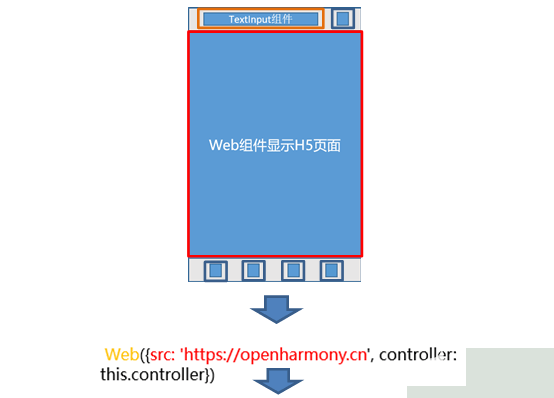
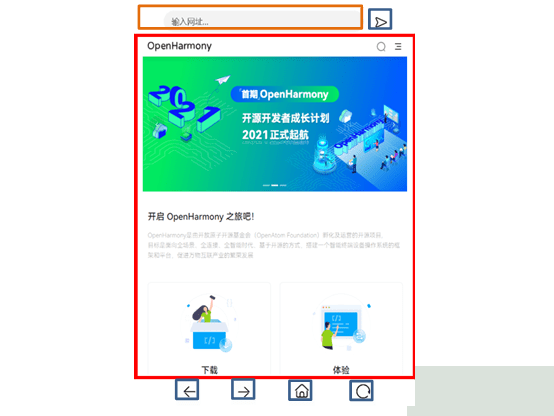
下面通過(guò)一個(gè)例子,來(lái)為大家展示W(wǎng)eb組件加載頁(yè)面的使用步驟。如圖5所示,這是一個(gè)常見(jiàn)的Web組件使用場(chǎng)景,首先是準(zhǔn)備好網(wǎng)絡(luò)地址http://openharmony.cn并將Web組件與其他組件在同一頁(yè)面中共同縱向布局排列,然后用Web組件通過(guò)src指定首頁(yè)鏈接并加載頁(yè)面,最后頁(yè)面就構(gòu)建完成了。


圖5 Web組件的HTML5/TS混合開(kāi)發(fā)
Web組件還提供了將HTML5頁(yè)面與原生TS頁(yè)面進(jìn)行交互的能力,它可以支持在原生組件頁(yè)面中執(zhí)行HTML5頁(yè)面中定義的JavaScript方法,也可以支持在HTML5頁(yè)面中使用原生頁(yè)面中注入的JavaScript對(duì)象。由于篇幅有限,此處不再針對(duì)上述能力展開(kāi)介紹,開(kāi)發(fā)者可以自行訪問(wèn)社區(qū)開(kāi)發(fā)文檔,基于runJavaScript 方法 和 registerJavaScriptProxy 方法的示例,構(gòu)建出能力更強(qiáng)的Web應(yīng)用。
社區(qū)開(kāi)發(fā)文檔
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-web.md
4 增強(qiáng)UI開(kāi)發(fā)能力
4.1 鍵盤(pán)與鼠標(biāo)的組件統(tǒng)一交互能力增強(qiáng)
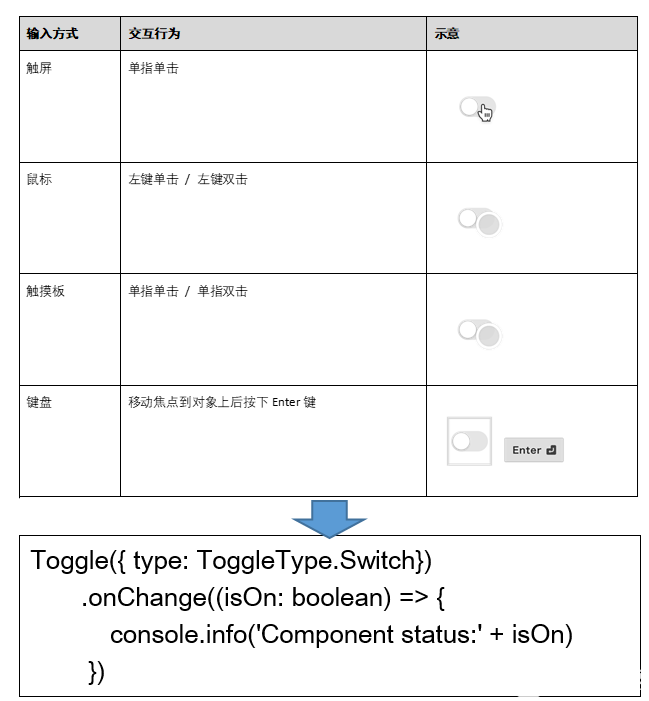
在v3.1版本中,ArkUI框架增強(qiáng)了統(tǒng)一交互能力,它讓?xiě)?yīng)用開(kāi)發(fā)更加化繁為簡(jiǎn)。如圖6所示,v3.1版本將鼠標(biāo)、鍵盤(pán)在組件層面進(jìn)行了統(tǒng)一,通過(guò)相同事件回調(diào)屏蔽了輸入設(shè)備類型的差異,因此開(kāi)發(fā)者無(wú)需關(guān)心具體的輸入設(shè)備類型。

圖6 組件統(tǒng)一交互
4.2 開(kāi)發(fā)工具鏈的eTS編譯打包與實(shí)時(shí)預(yù)覽
開(kāi)發(fā)工具鏈DevEco Studio也跟隨v3.1版本的更新做了能力的增強(qiáng),能力增強(qiáng)后的工具實(shí)現(xiàn)了支持多種文件大型應(yīng)用編譯、擁有亞秒級(jí)的實(shí)時(shí)預(yù)覽效果、組件雙向預(yù)覽能力、可以實(shí)時(shí)查看組件的屬性,且實(shí)時(shí)查看的效果已與業(yè)界持平。歡迎開(kāi)發(fā)者更新最新的DevEco Studio進(jìn)行使用體驗(yàn)。
DevEco Studio下載地址:
https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta_openharmony
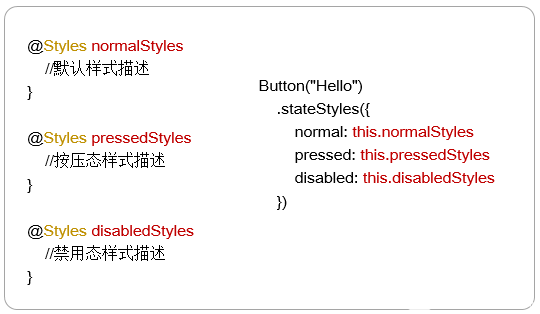
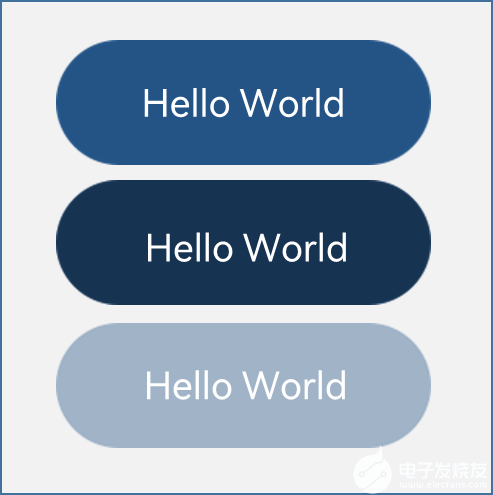
最后介紹一下v3.1版本為大家提供的新裝飾器@Style。該裝飾器可以將樣式統(tǒng)一設(shè)置,樣式復(fù)用,同時(shí)v3.1版本針對(duì)多態(tài)效果,提供了一次性設(shè)置接口,該能力能夠最大化復(fù)用樣式設(shè)置。如圖7所示,左邊通過(guò)@Style分別定義三種樣式集合,之后通過(guò)右邊stateStyles屬性方法,同時(shí)設(shè)置給UI組件,即可實(shí)現(xiàn)圖8中三種效果,分別為正常狀態(tài)效果、按壓狀態(tài)效果和禁用狀態(tài)效果。

圖7 樣式集合

圖8 效果圖
5 結(jié)語(yǔ)
以上就是本期ArkUI框架新能力的全部介紹啦,歡迎大家踴躍嘗鮮。同時(shí)ArkUI框架未來(lái)會(huì)進(jìn)一步提升動(dòng)態(tài)布局能力和推出跨OS平臺(tái)部署等相關(guān)能力,各位開(kāi)發(fā)者敬請(qǐng)期待!
審核編輯:湯梓紅
-
Canvas
+關(guān)注
關(guān)注
0文章
16瀏覽量
11013 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3744瀏覽量
16520
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
HarmonyOS開(kāi)發(fā)指導(dǎo)類文檔更新速遞(上)

詳細(xì)了解驍龍8至尊版強(qiáng)大的AI能力

一文帶你詳細(xì)了解工業(yè)電腦

鴻蒙開(kāi)發(fā)ArkUI-X基礎(chǔ)知識(shí):【ArkUI代碼工程及構(gòu)建介紹】

鴻蒙開(kāi)發(fā)ArkUI-X基礎(chǔ)知識(shí):【ArkUI跨平臺(tái)設(shè)計(jì)總體說(shuō)明】

鴻蒙ArkUI-X框架開(kāi)發(fā):【開(kāi)發(fā)準(zhǔn)備】

鴻蒙ArkUI-X跨平臺(tái)開(kāi)發(fā):【 編寫(xiě)第一個(gè)ArkUI-X應(yīng)用】

鴻蒙ArkUI-X跨語(yǔ)言調(diào)用說(shuō)明:【平臺(tái)橋接(@arkui-x.bridge)】

鴻蒙ArkUI-X跨平臺(tái)開(kāi)發(fā):【SDK目錄結(jié)構(gòu)介紹】

鴻蒙ArkUI-X跨平臺(tái)開(kāi)發(fā):【 應(yīng)用工程結(jié)構(gòu)說(shuō)明】

鴻蒙ArkUI-X跨平臺(tái)技術(shù):【概述】

鴻蒙ArkUI:【從代碼到UI顯示的整體渲染流程】

鴻蒙開(kāi)發(fā)學(xué)習(xí):初探【ArkUI-X】

鴻蒙ArkUI開(kāi)發(fā)學(xué)習(xí):【渲染控制語(yǔ)法】





 一文詳細(xì)了解ArkUI框架新增能力
一文詳細(xì)了解ArkUI框架新增能力











評(píng)論