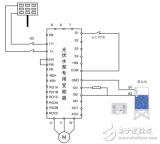
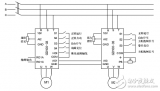
在工農業生產中,變頻器有著廣泛和深遠的應用,變頻器的控制除了本地操作面板和按鈕,旋鈕控制外,更多是通過上位機來進行遠程操作和監控。
2022 年 3 月 30 日,OpenHarmony 3.1 Release 及配套南向開發工具 DevEco Device Tool 3.0 Release 發布。
3 月 31 日發布了 OpenHarmony 首款北向應用開發工具 DevEco Studio 3.0 Beta3 for OpenHarmony,支持 API 8 和 API 9。
具有以下能力特點:
-
支持一站式的信息獲取平臺
-
支持可視化的界面 UI 開發
-
雙向、極速的 UI 預覽
-
全新的編譯工具 Hvigor,實現 OpenHarmony 應用/服務的一鍵自動化構建。
-
支持全自動化的應用簽名機制,一鍵生成簽名信息,簽名過的 HAP 可以安裝到真實設備上運行
-
高效的代碼編輯,提供代碼高亮、代碼折疊、代碼格式化等各種常用技巧,同時支持聯想補齊、代碼跳轉、代碼校驗等,實現代碼的高效編輯。
-
預覽器支持雙向、極速UI預覽,實現了應用開發過程的可視化。
-
豐富的代碼調試調優能力
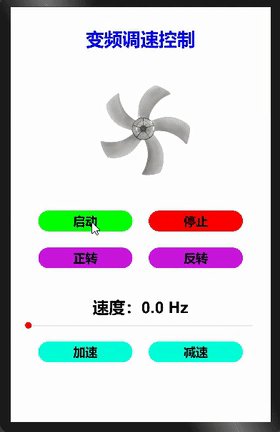
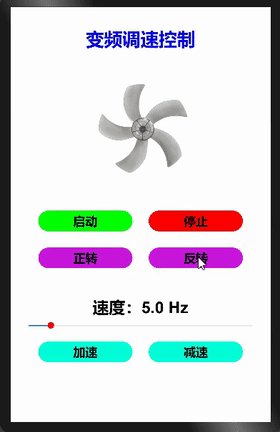
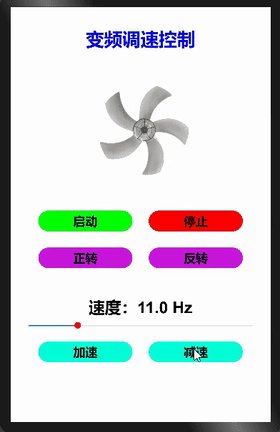
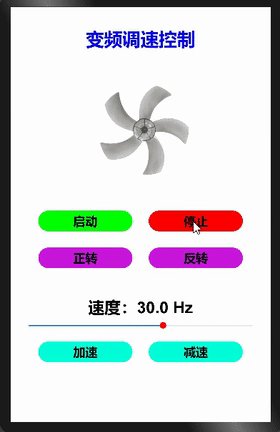
讓我們用 DevEco Studio 3.0 Beta3 for OpenHarmony,開發一個變頻器控制的界面,實現常見的啟停,正反轉,加減速功能。
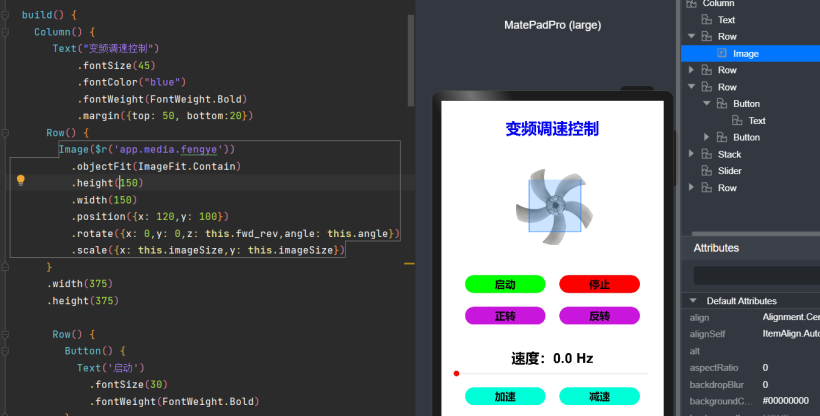
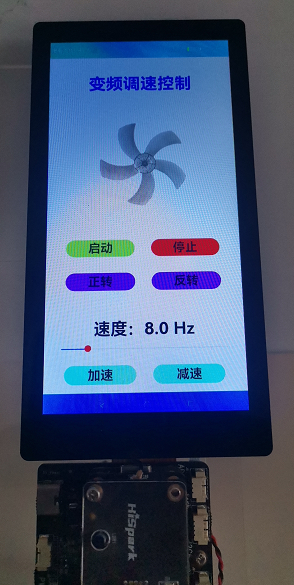
模擬器效果如下:
 ?
?預備
①Hi3516 開發板,燒錄好 OpenHarmony 3.1 Release 標準系統
參考 1:
https://ost.51cto.com/posts/10969
參考 2:
https://ost.51cto.com/posts/11038
②安裝 OpenHarmony 專用開發工具 DevEco Studio 3.0 Beta3 for OpenHarmony
官網文檔:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ohos-download-software-0000001218760592
創建工程
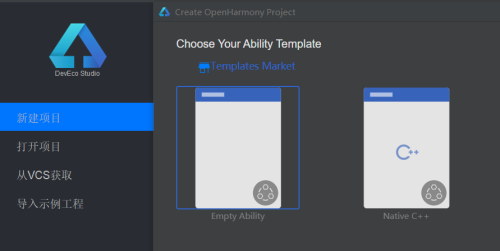
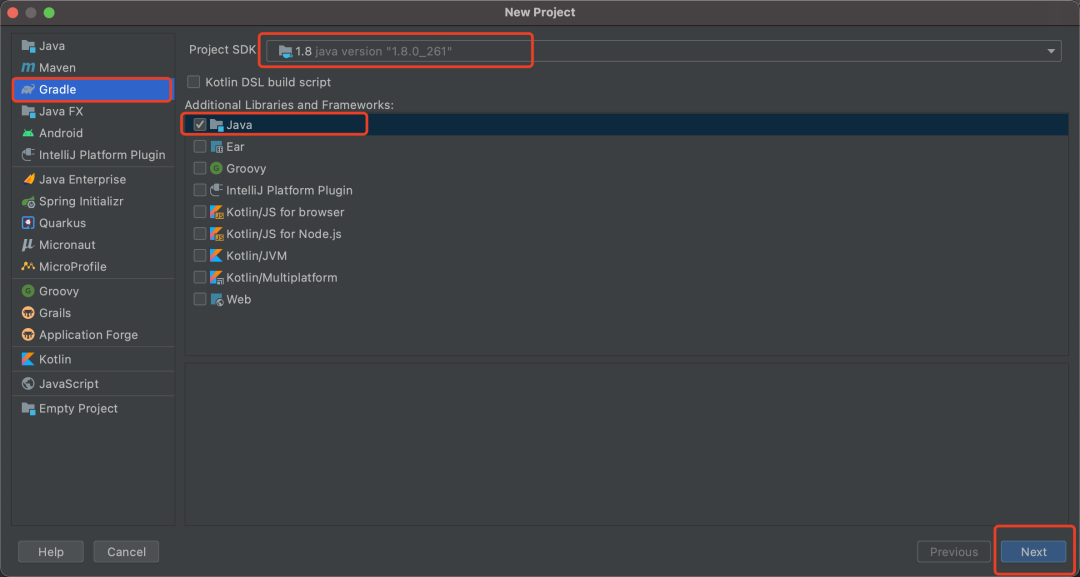
①打開應用,點擊新建項目,彈窗選擇“Empty Ability”后點擊"Next"

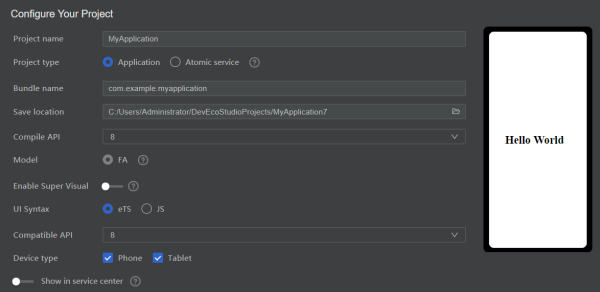
②彈出的工程配置里全部默認,點擊“finish”完成 eTS 工程創建。

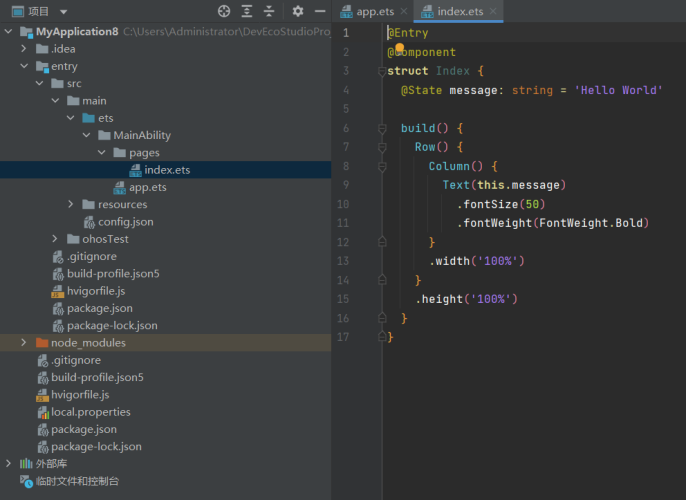
③工程結構
如下:
-
index.ets:用于描述 UI 布局、樣式、事件交互和頁面邏輯。
-
app.ets:用于全局應用邏輯和應用生命周期管理。
-
pages:用于存放所有組件頁面。
- resources:用于存放資源配置文件。

圖片,代碼,自動簽名,聯機調試
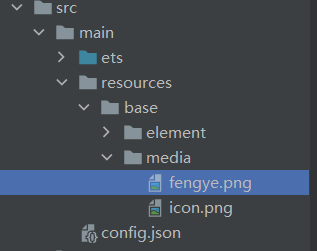
將工程中使用到的圖片,添加到 resources -> base -> media 目錄下:

①編輯代碼,打開預覽器的雙 T,可以實時雙向預覽。


②完整代碼在 codelabs 的 SliderApplicationEts 基礎上修改而成:
@Entry
@Component
structIndex{
@Stateprivatespeed:number=0
@Stateprivatelastspeed:number=1
@StateprivateimageSize:number=1.5
@Stateprivatefwd_rev:number=1
@Stateprivateangle:number=0
@Stateprivateinterval:number=0
build(){
Column(){
Text("變頻調速控制")
.fontSize(45)
.fontColor("blue")
.fontWeight(FontWeight.Bold)
.margin({top:50,bottom:20})
Row(){
Image($r('app.media.fengye'))
.objectFit(ImageFit.Contain)
.height(150)
.width(150)
.position({x:120,y:100})
.rotate({x:0,y:0,z:this.fwd_rev,angle:this.angle})
.scale({x:this.imageSize,y:this.imageSize})
}
.width(375)
.height(375)
Row(){
Button(){
Text('啟動')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({left:20,right:20})
.width('40%')
.height('5%')
.backgroundColor('green')
.onClick(()=>{
this.speed=this.lastspeed
})
Button(){
Text('停止')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({left:20,right:20})
.width('40%')
.height('5%')
.backgroundColor('red')
.onClick(()=>{
this.speed=0
})
}
Row(){
Button(){
Text('正轉')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({top:40,left:20,right:20})
.width('40%')
.height('5%')
.backgroundColor('#ffc916dd')
.onClick(()=>{
this.fwd_rev=1
})
Button(){
Text('反轉')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({top:40,left:20,right:20})
.width('40%')
.height('5%')
.backgroundColor('#ffc916dd')
.onClick(()=>{
this.fwd_rev=-1
})
}
this.DescribeText('速度:',this.speed*5)
Slider({value:this.speed,min:0,max:10,step:0.2,style:SliderStyle.OutSet})
.showTips(true)
.blockColor(Color.Red)
.onChange((value:number,mode:SliderChangeMode)=>{
this.speed=value
this.lastspeed=this.speed
clearInterval(this.interval)
this.speedChange()
})
Row(){
Button(){
Text('加速')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({top:20,left:20,right:20})
.width('40%')
.height('5%')
.backgroundColor('#ff00ffd9')
.onClick(()=>{
this.speed+=0.2
if(this.speed>=10){
this.speed=10
}
this.lastspeed=this.speed
})
Button(){
Text('減速')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({top:20,left:20,right:20})
.width('40%')
.height('5%')
.backgroundColor('#ff00ffd9')
.onClick(()=>{
this.speed-=0.2
if(this.speed<=?0){
this.speed=0
}
this.lastspeed=this.speed
})
}
}
.margin({left:30,right:30})
}
speedChange(){
varthat=this;
that.angle=0;
this.interval=setInterval(function(){
that.angle+=that.speed
},15)
}
onPageShow(){
clearInterval(this.interval)
this.speedChange()
}
@BuilderDescribeText(text:string,speed:number){
Stack(){
Text(text+speed.toFixed(1)+'Hz')
.margin({top:70})
.fontSize(40)
.fontWeight(FontWeight.Bold)
}
}
}
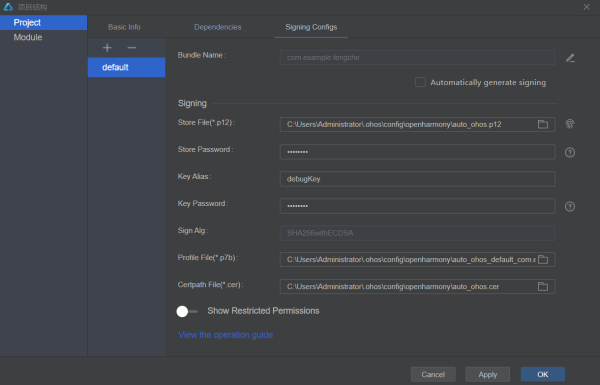
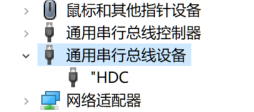
③連接真實設備前,IDE 提供了自動化簽名功能。依次點擊“文件——項目結構——Project——Signing Config",彈窗中勾選“Automatically generate signing”后,等待簽名完成,點擊“ok”。


 ⑤點擊設備“運行”按鈕,同時完成工程編譯和下載到開發板。
⑤點擊設備“運行”按鈕,同時完成工程編譯和下載到開發板。
效果如下:
 OpenHarmony 已經建立了完整的開發工具鏈,它的生態會越來越強大。
OpenHarmony 已經建立了完整的開發工具鏈,它的生態會越來越強大。
原文標題:開源鴻蒙首款IDE開發OpenHarmony 3.1應用
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
-
變頻器
+關注
關注
251文章
6584瀏覽量
145736 -
開發工具
+關注
關注
0文章
210瀏覽量
22297 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16542
原文標題:開源鴻蒙首款IDE開發OpenHarmony 3.1應用
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
OpenHarmony 設備開發工具簡介
光伏水泵專用變頻器規格書

雙變頻拉絲機專用變頻器說明書

web前端開發工具排行:8款html開發工具推薦下載
OpenHarmony開發者大會 開發工具分論壇:聚能量贏未來,工具助力應用創新

常用的上位機開發工具

Intellij IDEA 開發工具實例





 使用OpenHarmony專用開發工具開發變頻器控制界面
使用OpenHarmony專用開發工具開發變頻器控制界面













評論