容器類,顧名思義就是存儲的類,用于存儲各種數據類型的元素,并具備一系列處理數據元素的方法。在 ArkUI 開發框架中,容器類采用了類似靜態的語言來實現,并通過 NAPI 框架對外提供。通過對存儲位置以及屬性的限制,讓每種類型的數據都能在完成自身功能的基礎上剪除冗余分支,保證了數據的高效訪問,提升了應用的性能。本期,我們將為大家介紹 ArkUI 開發框架中容器類的各種類型以及相關 API 的使用。
容器類API介紹
在 ArkUI 開發框架中,提供了線性和非線性兩類容器類,共 14 種,每種容器都有自身的特性及使用場景。下面,我們將為大家一一道來。1.1線性容器類
線性容器類底層主要通過數組實現,包括 ArrayList、Vector、List、LinkedList、Deque、Queue、Stack 七種。線性容器類 API,充分考慮了數據訪問的速度,實現了運行時(Runtime)通過一條指令就可以完成增刪改查等操作。
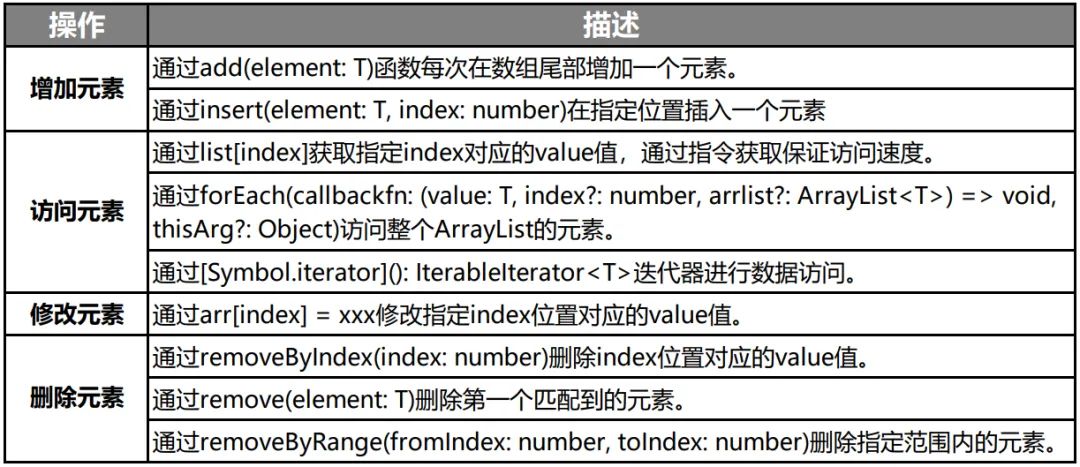
1.1.1 ArrayList
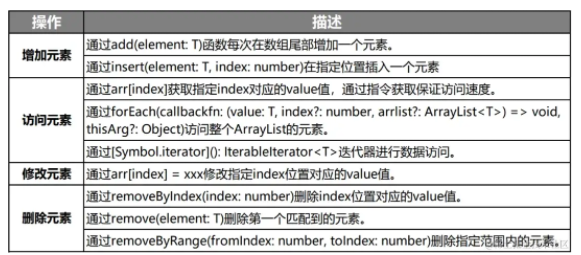
ArrayList 即動態數組,可用來構造全局的數組對象。ArrayList 依據泛型定義,要求存儲位置是一片連續的內存空間,初始容量大小為 10,并支持動態擴容,每次擴容大小為原始容量的 1.5 倍。ArrayList 進行增、刪、改、查操作的相關 API 如下:

1.1.2 Vector
Vector 是指連續存儲結構,可用來構造全局的數組對象。Vector 依據泛型定義,要求存儲位置是一片連續的內存空間,初始容量大小為 10,并支持動態擴容,每次擴容大小為原始容量的2倍。
由于 Vector 擴容速度高于 ArrayList,所以適用于數據添加比較頻繁的場景。Vector 在支持操作符訪問的基礎上,還增加了 get/set 接口,提供更為完善的校驗及容錯機制,滿足用戶不同場景下的需求。Vector 進行增、刪、改、查操作的相關 API 如下:

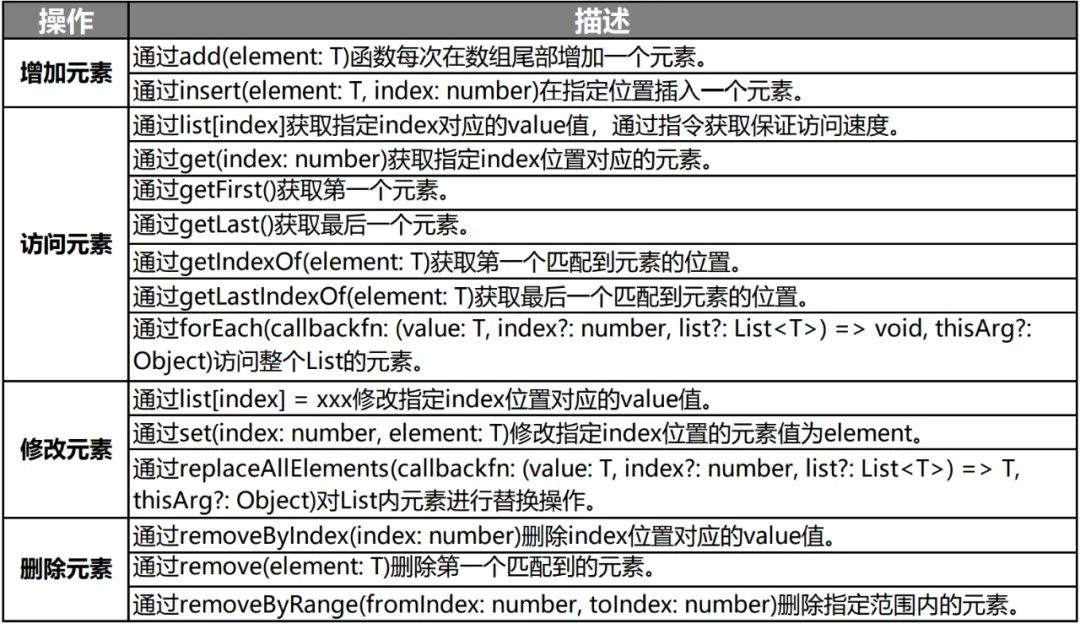
1.1.3 List
List 可用來構造一個單向鏈表對象,即只能通過頭結點開始訪問到尾節點。List 依據泛型定義,在內存中的存儲位置可以是不連續的。
可以通過 get/set 等接口對存儲的元素進行修改,List 進行增、刪、改、查操作的相關 API 如下:

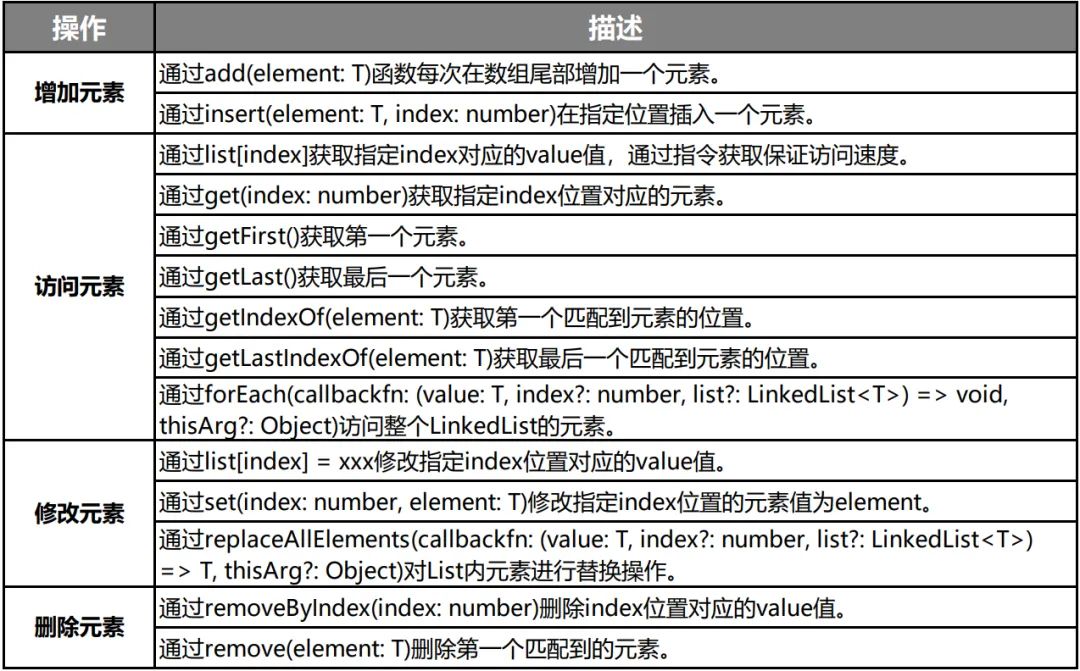
1.1.4 LinkedList
LinkedList 可用來構造一個雙向鏈表對象,可以在某一節點向前或者向后遍歷 List。LinkedList 依據泛型定義,在內存中的存儲位置可以是不連續的。
可以通過 get/set 等接口對存儲的元素進行修改,LinkedList 進行增、刪、改、查操作的相關 API 如下:

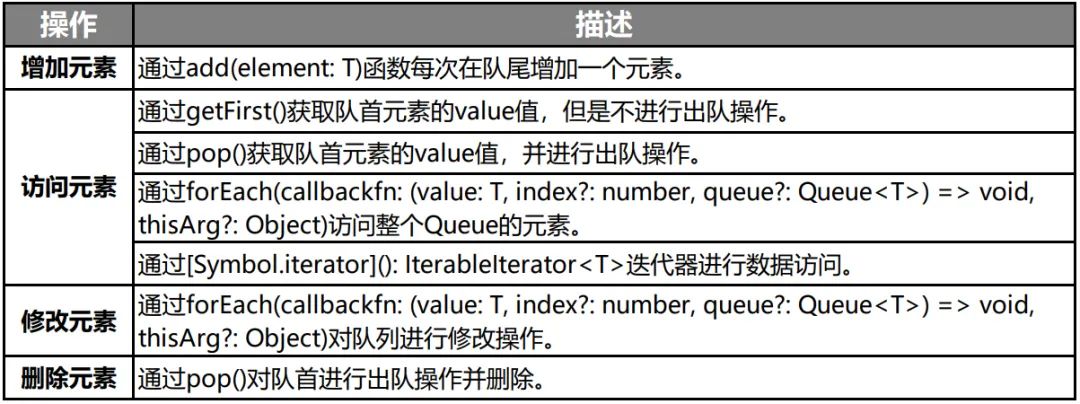
1.1.5 Queue
Queue 可用來構造隊列對象,存儲元素遵循先進先出的規則。Queue 依據泛型定義,要求存儲位置是一片連續的內存空間,初始容量大小為 8,并支持動態擴容,每次擴容大小為原始容量的 2 倍。Queue 底層采用循環隊列實現,入隊及出隊操作效率都比較高。Queue 進行增、刪、改、查操作的相關 API 如下:

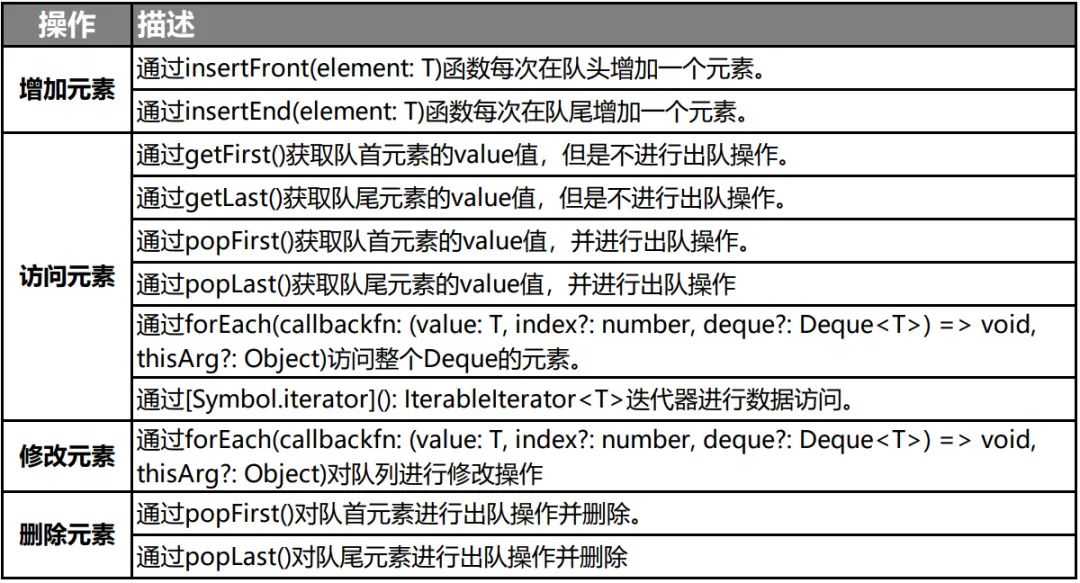
1.1.6 Deque
Deque 可用來構造雙端隊列對象,存儲元素遵循先進先出的規則,雙端隊列可以分別從對頭或者隊尾進行訪問。Deque 依據泛型定義,要求存儲位置是一片連續的內存空間,其初始容量大小為 8,并支持動態擴容,每次擴容大小為原始容量的 2 倍。Deque 底層采用循環隊列實現,入隊及出隊操作效率都比較高。Deque 進行增、刪、改、查操作的相關 API 如下:

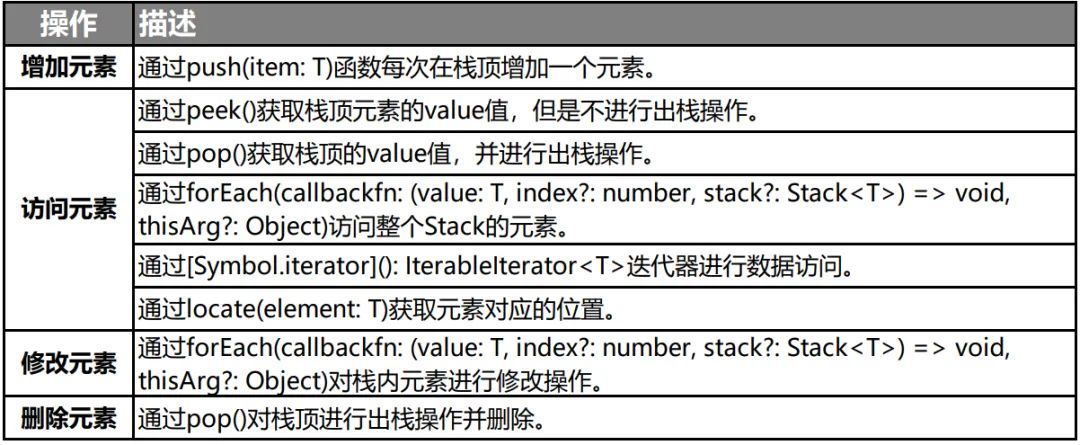
1.1.7 Stack
Stack 可用來構造棧對象,存儲元素遵循后進先出的規則。Stack 依據泛型定義,要求存儲位置是一片連續的內存空間,初始容量大小為 8,并支持動態擴容,每次擴容大小為原始容量的 1.5 倍。Stack 底層基于數組實現,入棧出棧均從數組的一端操作,Stack 進行增、刪、改、查操作的相關 API 如下:

1.2非線性容器類
非線性容器類底層通過 hash 或者紅黑樹實現,包括 HashMap、HashSet、TreeMap、TreeSet、LightWeightMap、LightWeightSet、PlainArray 七種。非線性容器類中的 key 及 value 的類型均滿足 ECMA 標準。
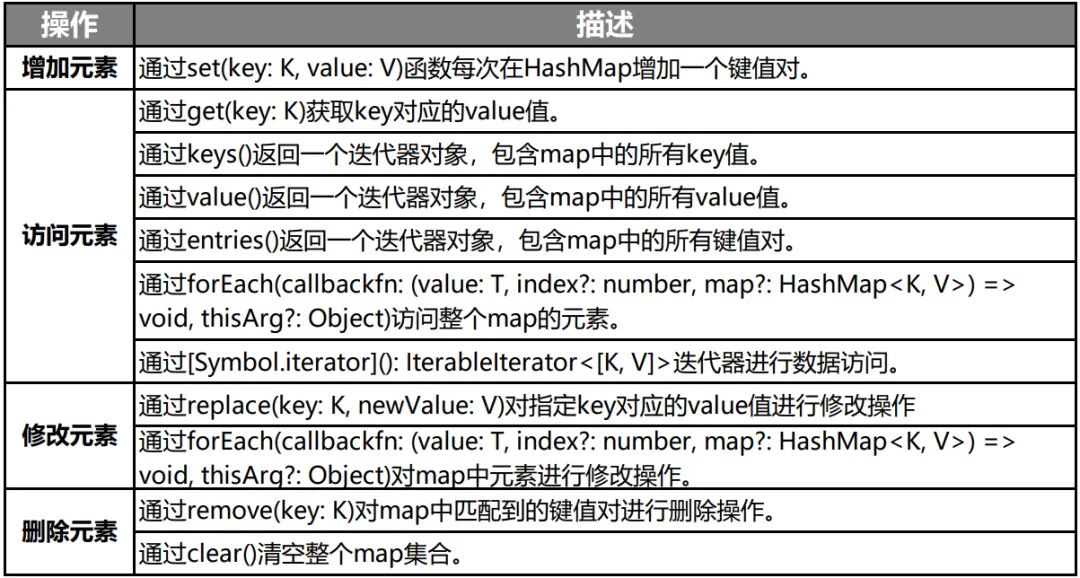
1.2.1 HashMap
HashMap 可用來存儲具有關聯關系的 key-value 鍵值對集合,存儲元素中 key 是唯一的,每個 key 會對應一個 value 值。HashMap 依據泛型定義,集合中通過 key 的 hash 值確定其存儲位置,從而快速找到鍵值對。HashMap 的初始容量大小為 16,并支持動態擴容,每次擴容大小為原始容量的 2 倍。HashMap 底層基于 HashTable 實現,沖突策略采用鏈地址法。HashMap 進行增、刪、改、查操作的相關 API 如下:

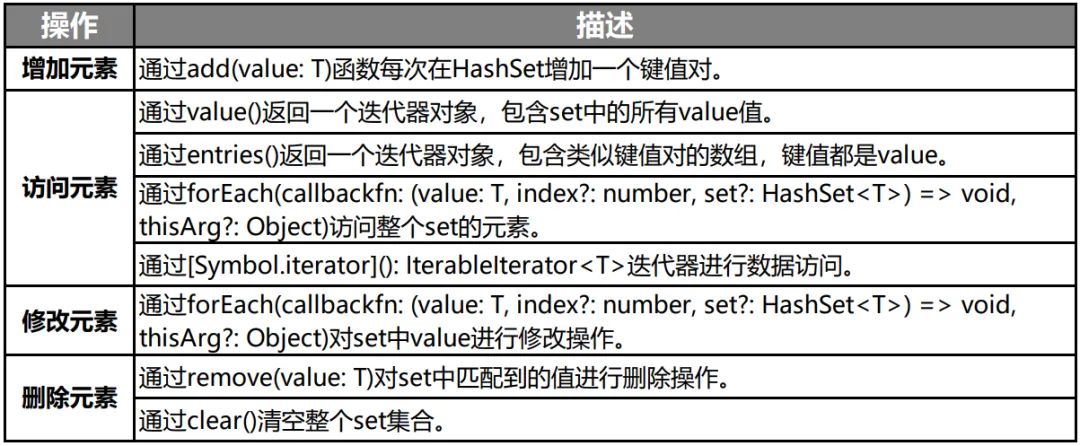
1.2.2 HashSet
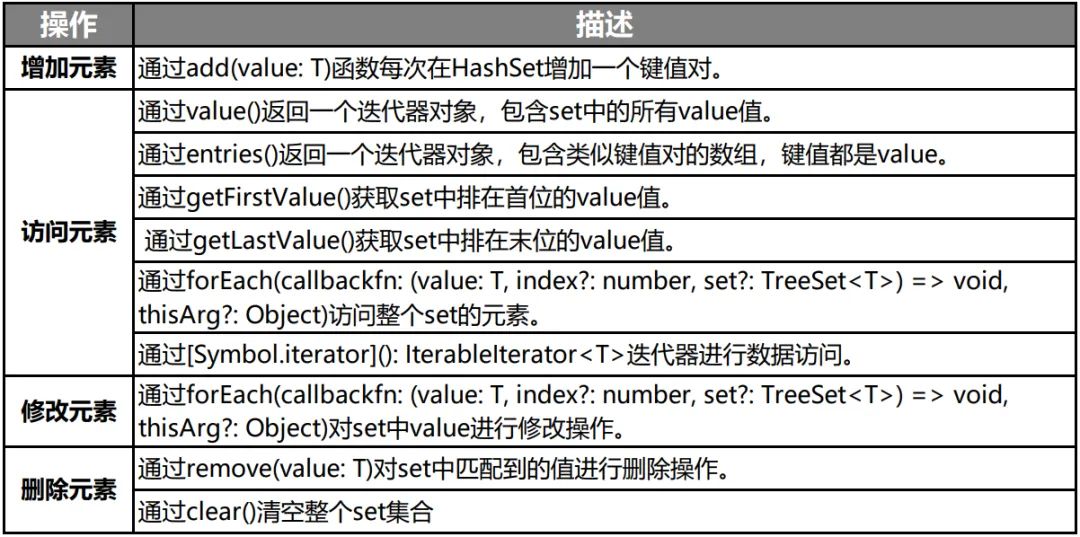
HashSet 可用來存儲一系列值的集合,存儲元素中 value 是唯一的。依據泛型定義。集合中通過 value 的 hash 值確定其存儲位置,從而快速找到該值。HashSet 初始容量大小為 16,支持動態擴容,每次擴容大小為原始容量的 2 倍。value 的類型滿足 ECMA 標準中要求的類型。HashSet 底層基于 HashTable 實現,沖突策略采用鏈地址法。HashSet 進行增、刪、改、查操作的相關 API 如下:

1.2.3 TreeMap
TreeMap 可用來存儲具有關聯關系的 key-value 鍵值對集合,存儲元素中 key 是唯一的,每個 key 會對應一個 value 值。TreeMap 依據泛型定義,集合中的 key 值是有序的,TreeMap 的底層是一棵二叉樹,可以通過樹的二叉查找快速地找到鍵值對。key 的類型滿足 ECMA 標準中要求的類型。TreeMap 中的鍵值是有序存儲的。TreeMap 底層基于紅黑樹實現,可以進行快速地插入和刪除。TreeMap 進行增、刪、改、查操作的相關 API 如下:

1.2.4 TreeSet
TreeSet 可用來存儲一系列值的集合,存儲元素中 value 是唯一的。TreeSet 依據泛型定義,集合中的 value 值是有序的,TreeSet 的底層是一棵二叉樹,可以通過樹的二叉查找快速地找到該 value 值,value 的類型滿足 ECMA 標準中要求的類型。TreeSet 中的值是有序存儲的。TreeSet 底層基于紅黑樹實現,可以進行快速地插入和刪除。TreeSet 進行增、刪、改、查操作的相關 API 如下:

1.2.5 LightWeightMap
LigthWeightMap 可用來存儲具有關聯關系的 key-value 鍵值對集合,存儲元素中 key 是唯一的,每個 key 會對應一個 value 值。LigthWeightMap 依據泛型定義,采用更加輕量級的結構,集合中的 key 值的查找依賴于 hash 值以及二分查找算法,通過一個數組存儲 hash 值,然后映射到其他數組中的 key 值以及 value 值,key 的類型滿足 ECMA 標準中要求的類型。
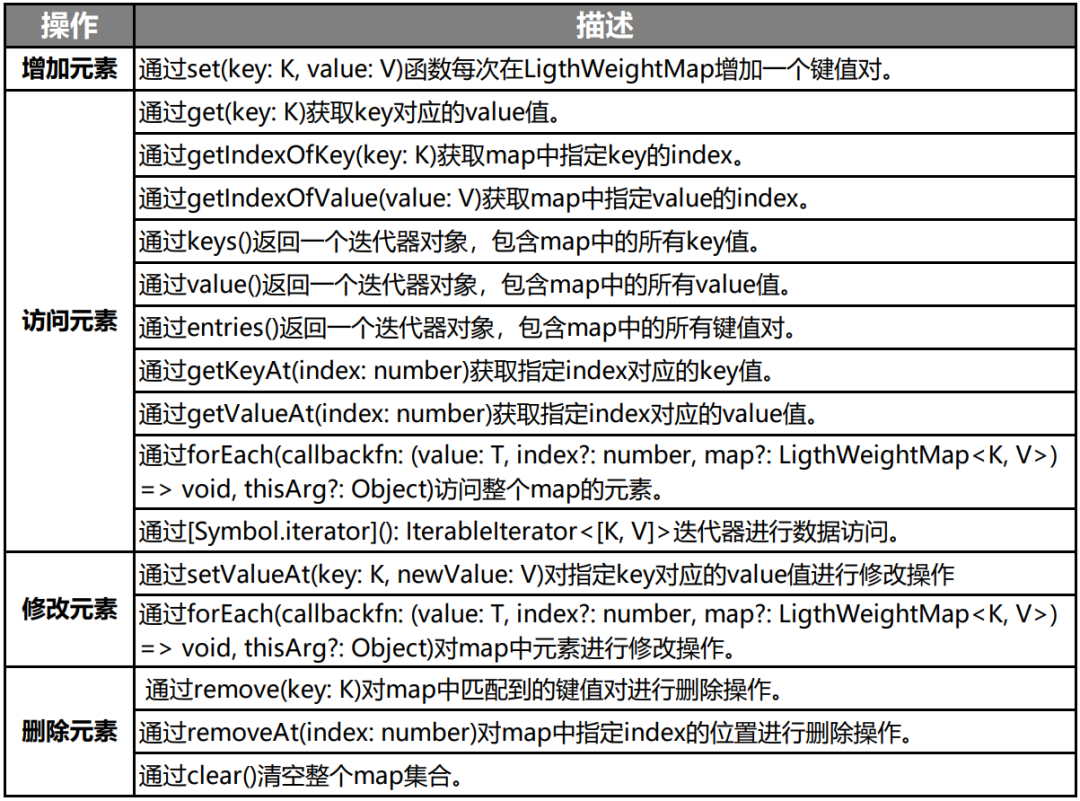
初始默認容量大小為 8,每次擴容大小為原始容量的 2 倍。LigthWeightMap 底層標識唯一 key 通過 hash 實現,其沖突策略為線性探測法,查找策略基于二分查找法。LigthWeightMap 進行增、刪、改、查操作的相關 API 如下:

1.2.6 LightWeightSet
LigthWeightSet 可用來存儲一系列值的集合,存儲元素中 value 是唯一的。LigthWeightSet 依據泛型定義,采用更加輕量級的結構,初始默認容量大小為 8,每次擴容大小為原始容量的 2 倍。集合中的 value 值的查找依賴于 hash 以及二分查找算法,通過一個數組存儲 hash 值,然后映射到其他數組中的 value 值,value 的類型滿足 ECMA 標準中要求的類型。
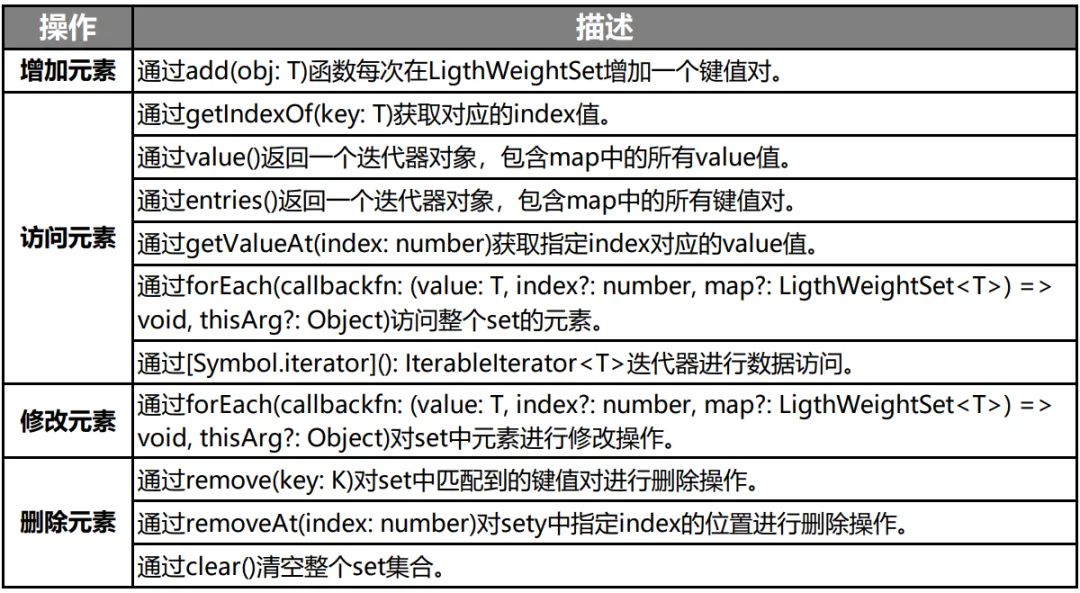
LigthWeightSet 底層標識唯一 value 基于 hash 實現,其沖突策略為線性探測法,查找策略基于二分查找法。LigthWeightSet 進行增、刪、改、查操作的相關 API 如下:

1.2.7 PlainArray
PlainArray 可用來存儲具有關聯關系的鍵值對集合,存儲元素中 key 是唯一的,并且對于 PlainArray 來說,其 key 的類型為 number 類型。每個 key 會對應一個 value 值,類型依據泛型的定義,PlainArray 采用更加輕量級的結構,集合中的 key 值的查找依賴于二分查找算法,然后映射到其他數組中的 value 值。
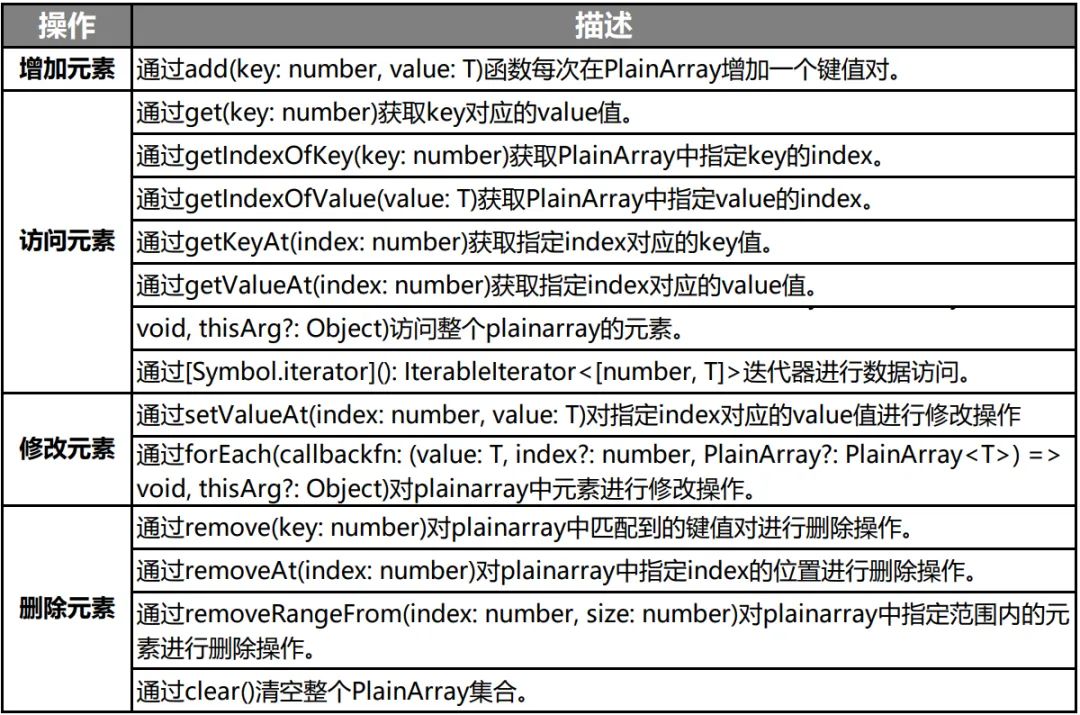
初始默認容量大小為 16,每次擴容大小為原始容量的 2 倍。PlainArray 的查找策略基于二分查找法。PlainArray 進行增、刪、改、查操作的相關 API 如下:

容器類的實現
下面我們將以 ArrayList 為例,為大家介紹,容器類的實現。包括容器類的初始化、容器類的接口調用、容器類對象模型的構建以及攔截器處理。
2.1 容器類初始化
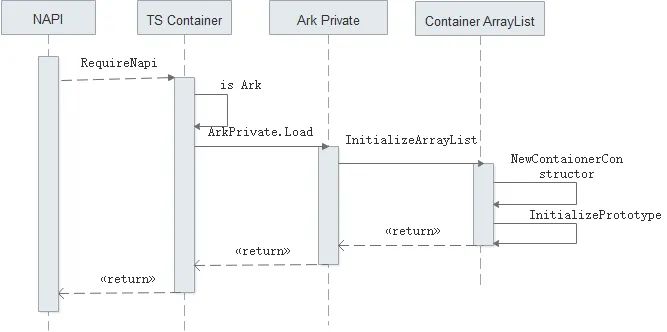
在 ArkUI 開發框架中,通過 NAPI 的統一框架對外層提供容器類。下面,我們將以 ArrayList 為例,介紹基于 NAPI 的容器類的加載。如下圖所示,是容器類初始化流程,在 NAPI 加載的過程中,會通過 ArkPrivate.Load 接口加載對應的容器類。ArrayList 在引擎中會初始化 Constructor 以及 Prototype 并返回,最后應用側可以獲得該容器類并使用。

2.2 容器類接口調用
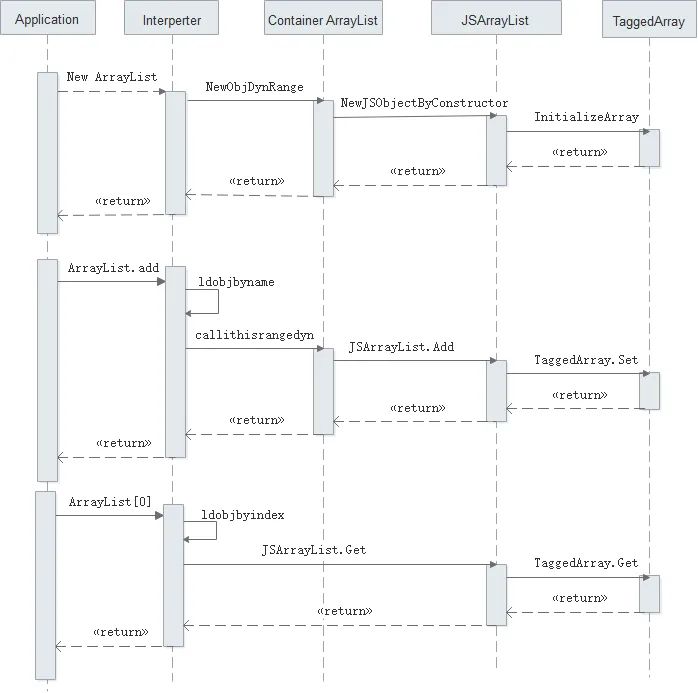
在 ArkUI 開發框架中,容器類 API 的調用流程如下,用戶先通過 new ArrayList 進入引擎得到對應的 arraylist 對象,然后可以通過 add 接口向對象中添加元素,元素最終會添加到一片和該 arraylist 綁定的內存空間。可以通過 [] 操作符進行元素獲取,對于容器類而言,引擎會直接通過快速路徑訪問到元素存儲位置,返回該值。

2.3 容器類對象模型
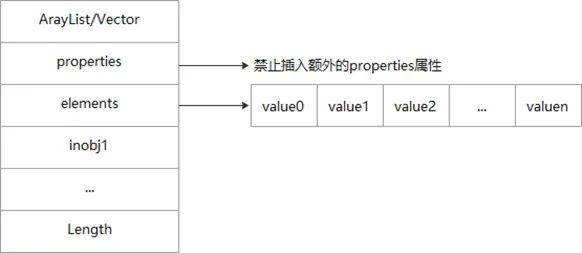
在 ArkUI 開發框架中,構造容器類對象模型的流程如下圖所示,在運行時禁止再向對象上添加 Properties 屬性,ArrayList 借用對象模型中的 elements 位置存儲元素。

實現說明:通過 elements 存儲數組元素,Length 為數組中元素個數,數組 Capatity 可以通過 elements 的長度獲取。
擴容策略:ArrayList –> 1.5 倍
初始分配容量:ArrayList -> 10
(注:TS 中的實現,擴容策略及初始分配容量不感知)
2.4 攔截器處理
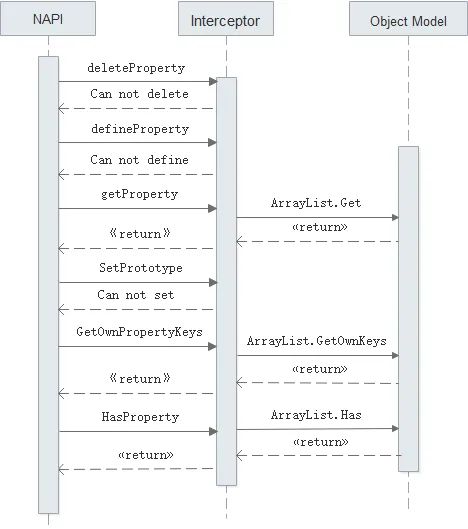
攔截器處理,是指通過禁止掉一些影響對象行為的操作,比如 delete、setPrototype 等,在運行時(Runtime)維護一個高效的容器類對象。以 ArrayList 為例,ArkCompiler 內部攔截的操作主要涉及 DeleteProperty、DefineProperty、GetProperty、SetPrototype、GetOwnPropertyKeys、HasProperty 等操作限制數組的 holy 添加,以及更改屬性的 attributes 等操作,保證了不需要做 JSArray 必須做的 holy 判斷、writable 判斷等操作。

容器類API的使用
通過上文的介紹,相信大家對容器類已經有了比較深刻的認識。那么,我們怎么使用容器類 API 呢?本文列舉常用的典型容器的使用示例,包括導入模塊、增加元素、訪問元素及修改等操作:
// ArrayListimport ArrayList from '@ohos.util.ArrayList' // 導入ArrayList模塊let arrayList = new ArrayList();arrayList.add("a");arrayList.add(1); // 增加元素print(arrayList[0]); // 訪問元素arrayList[0] = one"; // 修改元素print(arrayList[0]);// Vectorimport Vector from '@ohos.util.Vector' // 導入Vector模塊let vector = new Vector();vector.add("a");let b = [1, 2, 3];vector.add(b);vector.add(false); // 增加元素print(vector[0]); // 訪問元素print(vector.getFirstElement()); // 訪問元素// Dequeimport Deque from '@ohos.util.Deque' // 導入Deque模塊let deque = new Deque;deque.insertFront("a");deque.insertFront(1); // 增加元素print(deque[0]); // 訪問元素deque[0] = "one"; // 修改元素print(deque[0]);// Stackimport Stack from '@ohos.util.Stack' // 導入Stack模塊let stack = new Stack();stack.push("a");stack.push(1); // 增加元素print(stack[0]); // 訪問元素stack.pop(); // 彈出元素print(stack.length);// Listimport List from '@ohos.util.List' // 導入List模塊let list = new List;list.add("a");list.add(1);let b = [1, 2, 3];list.add(b); // 增加元素print(list[0]); // 訪問元素print(list.get(0)); // 訪問元素// HashMapimport HashMap from '@ohos.util.HashMap' // 導入HashMap模塊let hashMap = new HashMap();hashMap.set("a", 123);hashMap.set(4, 123); // 增加元素print(hashMap.hasKey(4)); // 判斷是否含有某元素print(hashMap.get("a")); // 訪問元素// TreeMapimport TreeMap from '@ohos.util.TreeMap' // 導入TreeMap模塊let treeMap = new TreeMap();treeMap.set("a", 123);treeMap.set("6", 356); // 增加元素print(treeMap.get("a")); // 訪問元素print(treeMap.getFirstKey("a")); // 訪問首元素print(treeMap.getLastKey("a")); // 訪問尾元素// LightWeightMapimport LightWeightMap from '@ohos.util.LightWeightMap' // 導入LightWeightMap模塊let lightWeightMap = new LightWeightMap();lightWeightMap.set("x", 123);lightWeightMap.set("8", 356); // 增加元素print(lightWeightMap.get("a")); // 訪問元素print(lightWeightMap.get("x")); // 訪問元素print(lightWeightMap.getIndexOfKey("8")); // 訪問元素// PlainArrayimport PlainArray from '@ohos.util.PlainArray' // 導入PlainArray模塊let plainArray = new PlainArray();plainArray.add(1, "sdd");plainArray.add(2, "sff"); // 增加元素print(plainArray.get(1)); // 訪問元素print(plainArray.getKeyAt(1));//訪問元素
至此以上就是本期全部內容,期待廣大開發者通過 ArkUI 開發框架的容器類開發出更多高性能的應用。
審核編輯 :李倩
-
API
+關注
關注
2文章
1505瀏覽量
62176 -
容器
+關注
關注
0文章
496瀏覽量
22078 -
OpenHarmony
+關注
關注
25文章
3729瀏覽量
16405
原文標題:OpenHarmony 3.1 Beta版本關鍵特性解析——ArkUI開發框架容器類API的介紹與使用
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
開源鴻蒙5.0 Release版本關鍵特性解讀
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony

OpenAtom OpenHarmony 4.1 Release版本正式發布
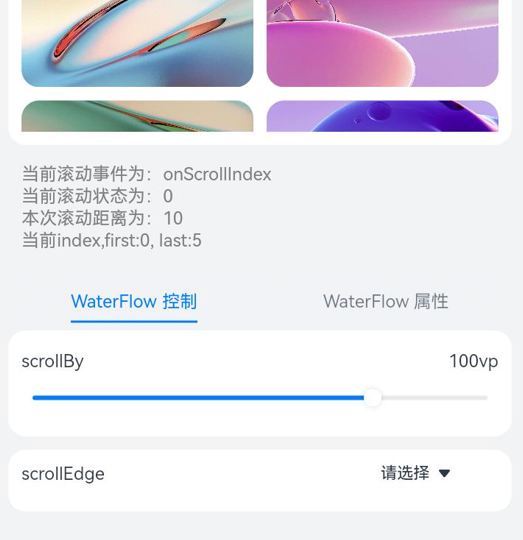
OpenHarmony鴻蒙應用如何使用滾動類組件

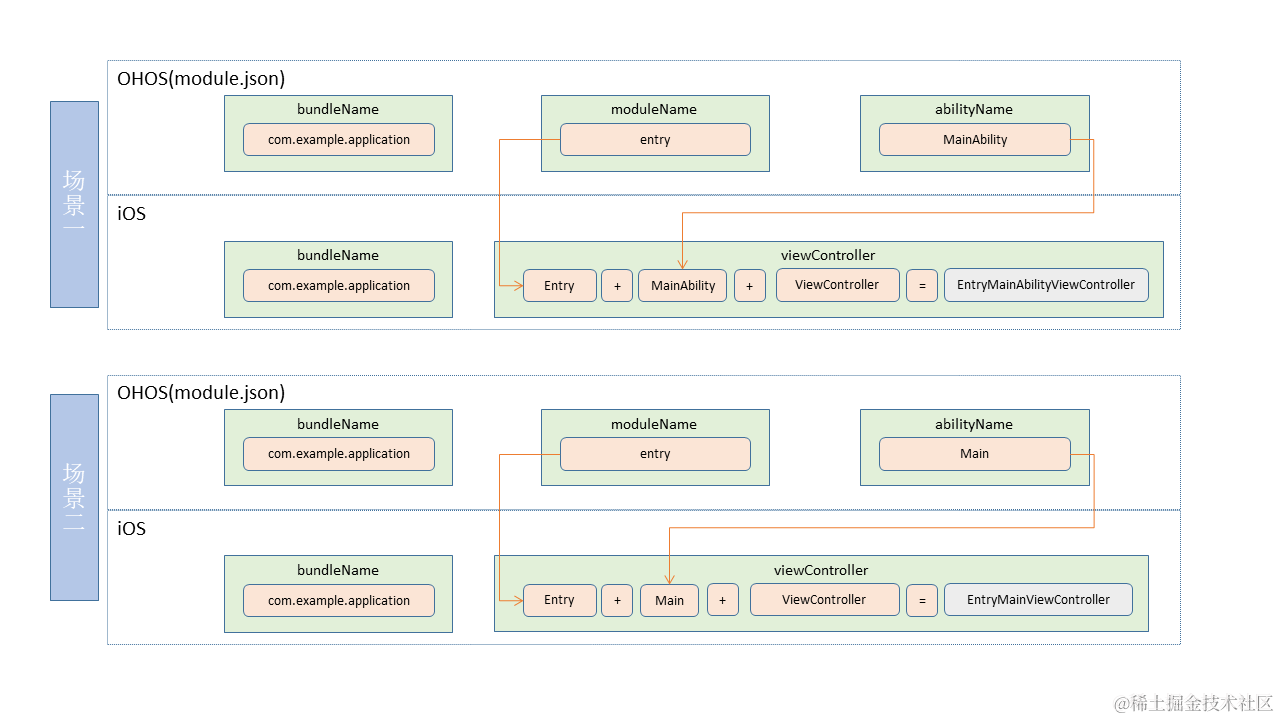
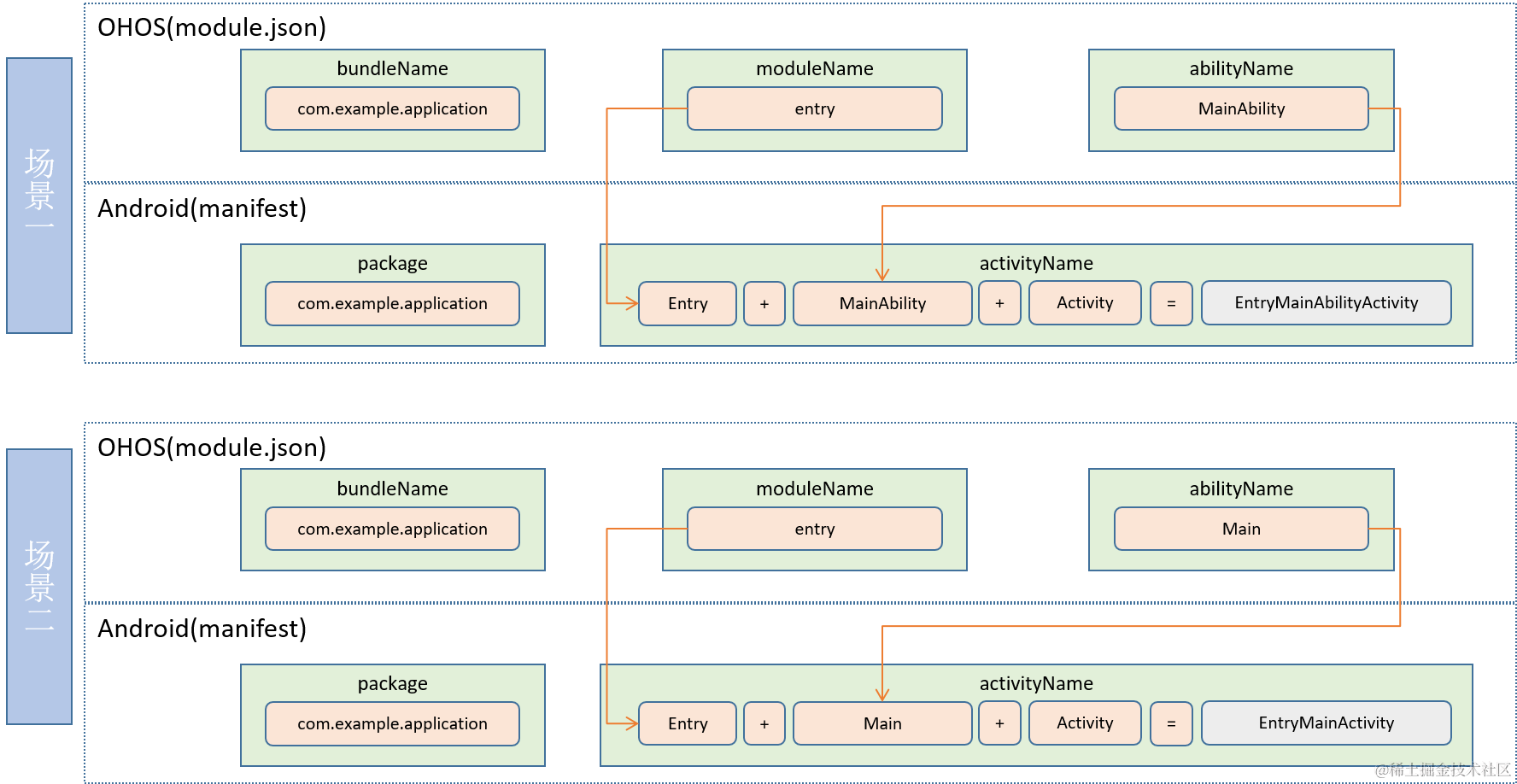
跨Android、iOS、鴻蒙多平臺框架ArkUI-X





 OpenHarmony 3.1 Beta版本關鍵特性解析——ArkUI開發框架容器類API的介紹與使用
OpenHarmony 3.1 Beta版本關鍵特性解析——ArkUI開發框架容器類API的介紹與使用

















評論