本項目由開發者發布在CSDN博客(ID為冷暖自知_源),主要介紹了如何使用機智云開源框架開發了一個智能家居系統,具體來說實現了燈的控制、門禁的控制、溫濕度的讀取、有毒氣體的檢測、人體紅外檢測等功能。本項目分成三部分來敘述。
本文是第一篇。
第一篇:總體介紹和安卓開發(邏輯控制部分實現)
1.界面演示2.下載機智云安卓開源框架3.創建項目4.修改App圖標、名字等信息5.填寫App ID與App Secret時APP和機智云云端綁定6.UI界面編寫7.思路整理及準備工作8.編寫控制代碼、調試測試APP
第二篇:UI界面編寫
第三篇:ESP8266接入機智云,驗證APP的功能
進入正文
1.界面演示
進入名為小智的的APP直接跳轉到設備界面,處于遠程控制狀態
點擊進入綜合系統,這是大燈的控制面板,左邊是關閉狀態,右邊是開啟狀態,其中復位按鈕時復位門禁和大燈的
這是門禁開關的面板,開啟門禁需要輸入密碼,此處設置為:“open”
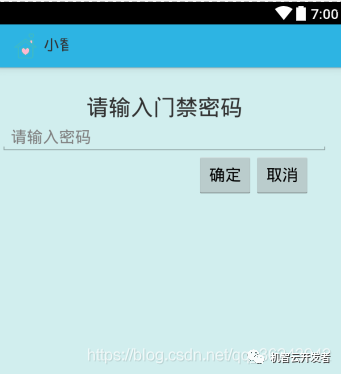
點擊綠色按鈕進入密碼輸入界面。
指示門禁打開成功,按下紅色按鈕關閉門禁
溫濕度檢測
有毒氣體和人體紅外檢測
2.下載機智云安卓開源框架
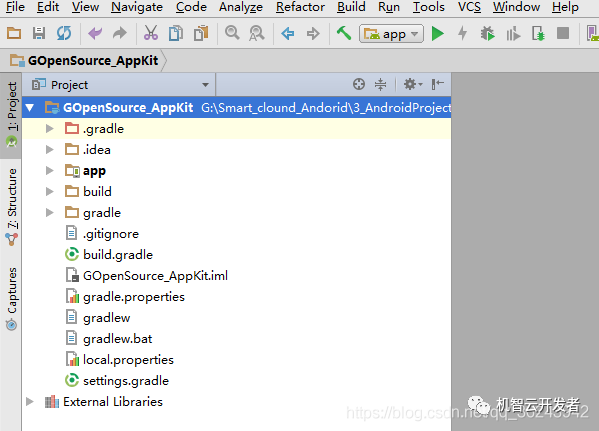
2.1.下載機智云安卓開源框架:
注意剛開始打開,因為gradle版本的問題會有一系列的問題報錯,可以選擇Android studio自動下載的方案,或者從網上找解決方案

下載到真機上,如下
開源框架主要目錄結構說明A. Libs: 包括 GizWifiSDK 在內的的第三方庫目錄**assets: 包含 UIConfig.json 配置文件B. GizOpenSource: 組成模塊GizOpenSourceModules:組成模塊GosApplication.java // SDK 在此啟動CommonModule // 公共方法類、資源文件讀取類ConfigModule // 設備配置模塊,包含 AirLink 及 SoftAPUserModule // 用戶模塊,包含 用戶登錄、用戶注冊、找回密碼DeviceModule // 設備模塊,包含 設備列表ControlModule // 控制模塊,包含 控制示例SettingsModule // 設置模塊,包含 設置菜單 及其 包含的子菜單項(關于等)PushModule // 推送模塊,包含 百度和極光的推送SDK 集成封裝ThirdAccountModule // 第三方登錄模塊, 包含 第三方登錄(QQ、微信等)view // 自定義控件utils // 工具類wxapi // 微信集成包zxing // 掃描二維碼
3.創建項目
在機智云創建一個賬號,然后進入開發者中心創建一個項目,如下:
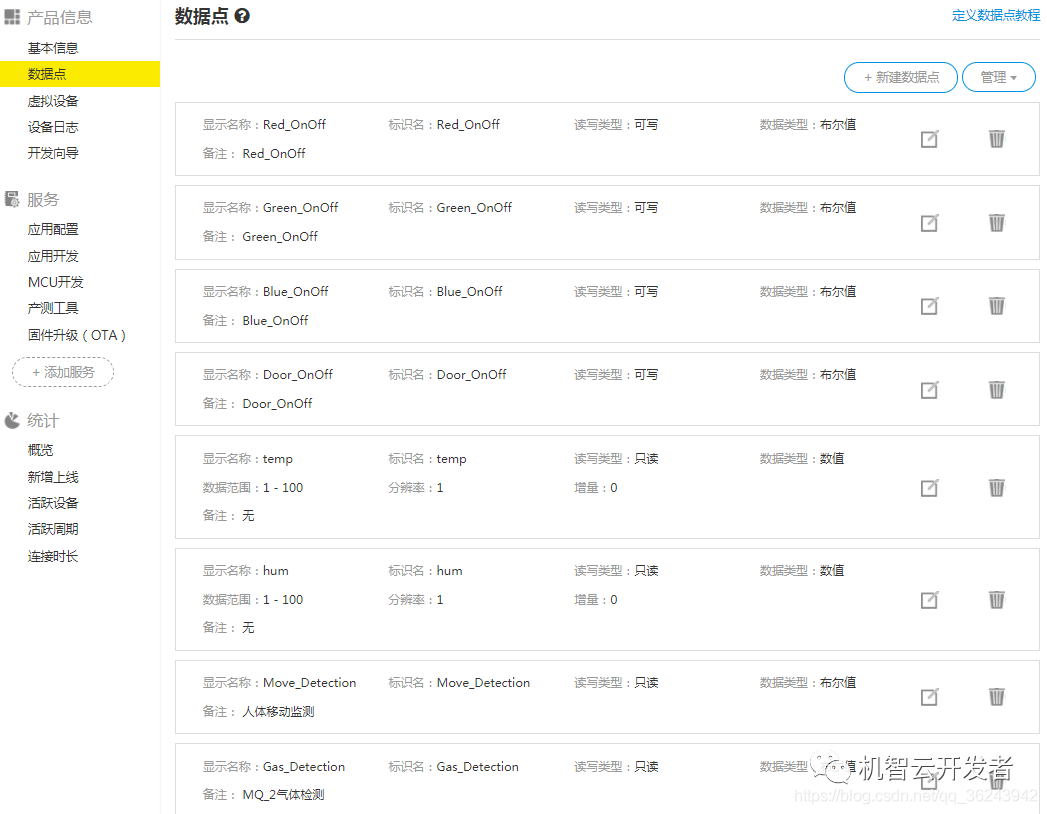
數據點如下:

點擊應用配置,選擇安卓開發:
4.修改App圖標、名字等信息
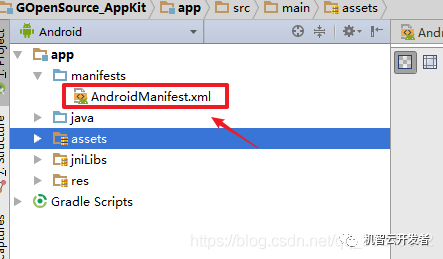
使用Android studio打開機智云的安卓開源框架
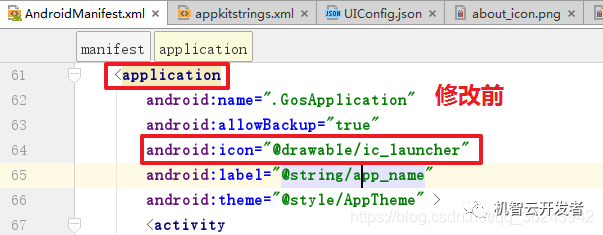
現在先修改一些簡單的東西:
4.1.修改軟件圖標如下所示的圖片
把這張圖片放進工程的APP/res/drawable目錄下,以便待會應用
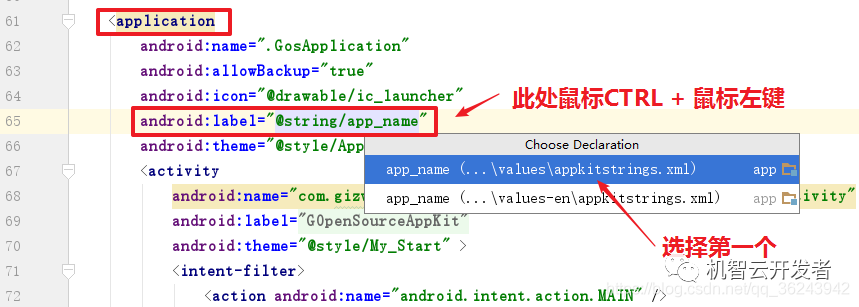
進入



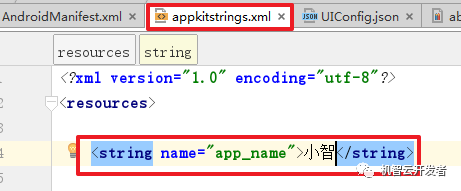
4.2.修改APP名字為:小智


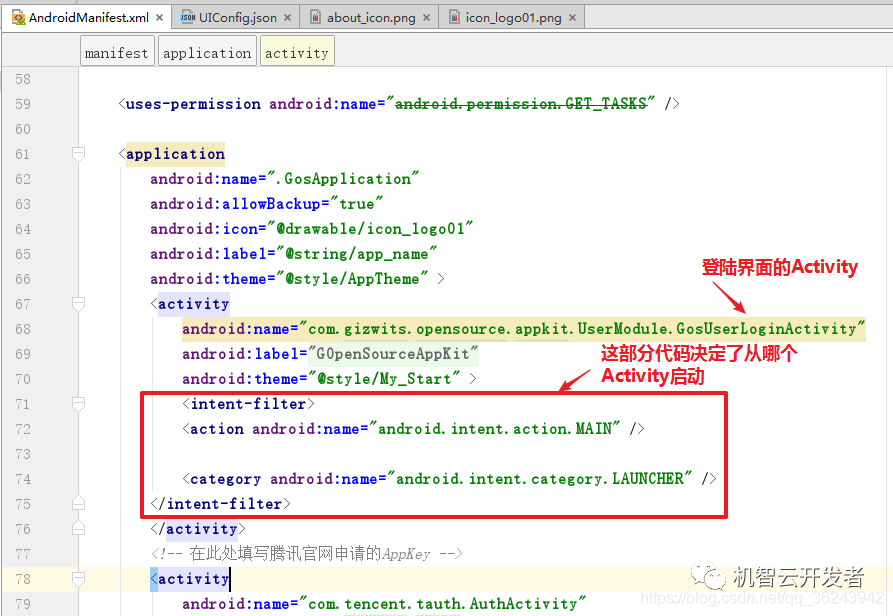
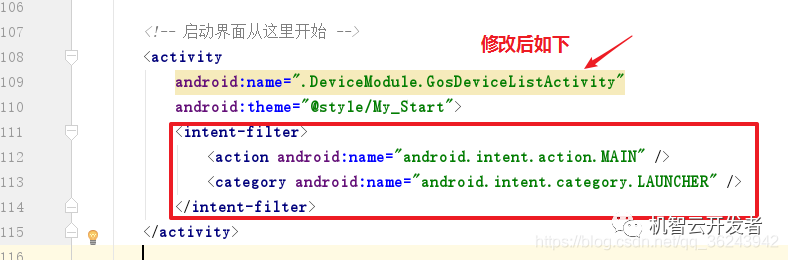
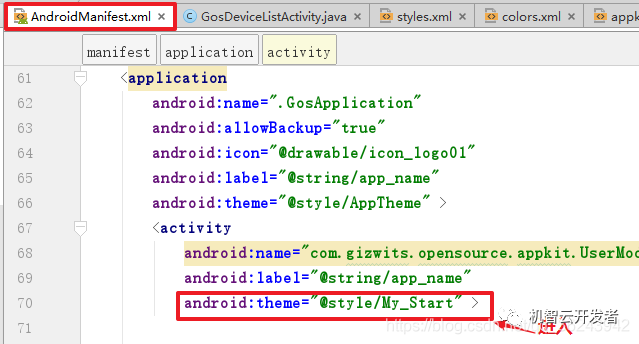
4.3.修改APP默認啟動進入的Activity,直接進入設備控制界面

把上面紅框額備份剪切到GosDeviceControlActivity下面,啟動之后直接到這個Activity

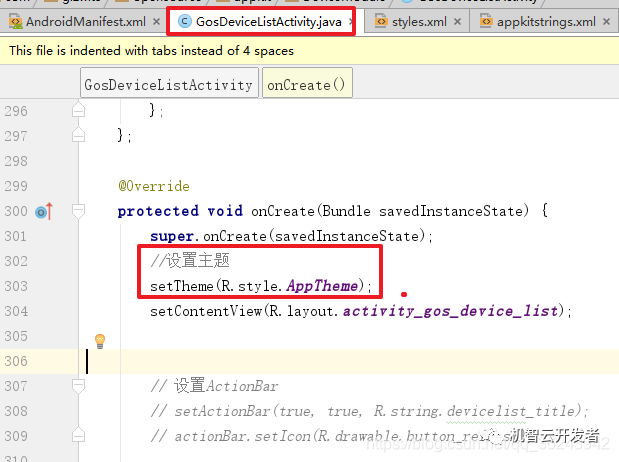
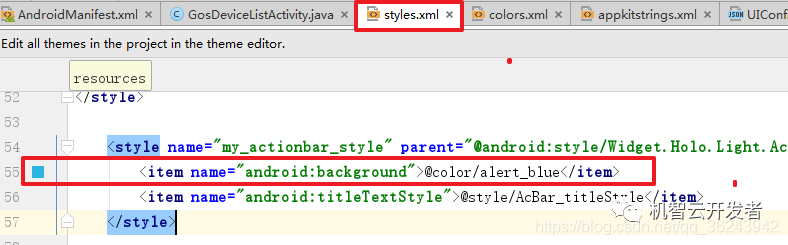
注意還需要在:GosDeviceListActivity的Oncreate設置一下主題:

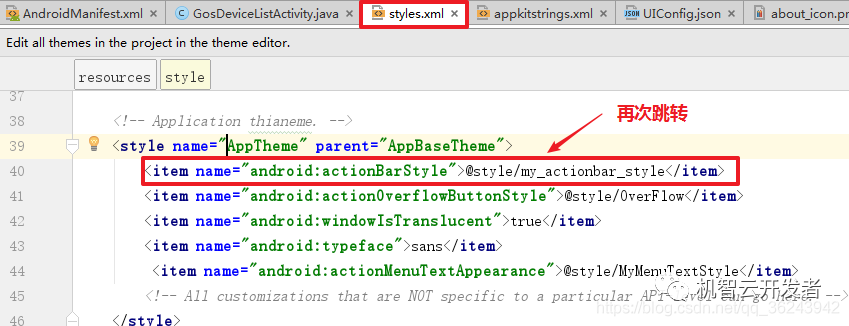
默認標題欄是灰色的,修改自己想要的顏色,把鼠標放在AppTheme按住CRTL + 鼠標左鍵,跳轉到

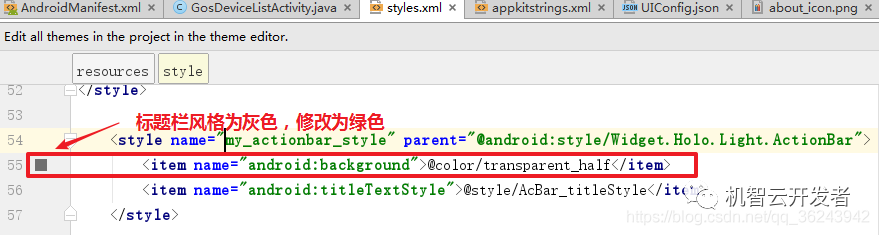
跳轉到這里:

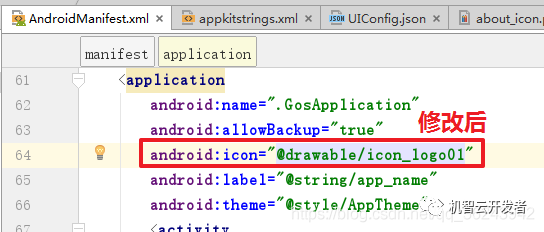
修改后如下

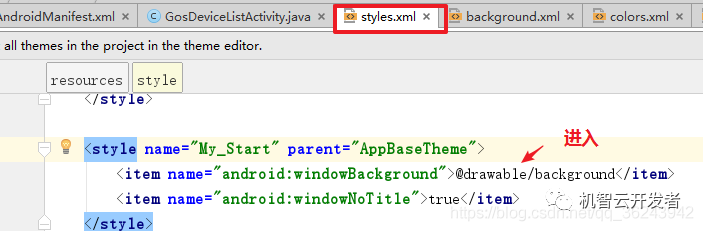
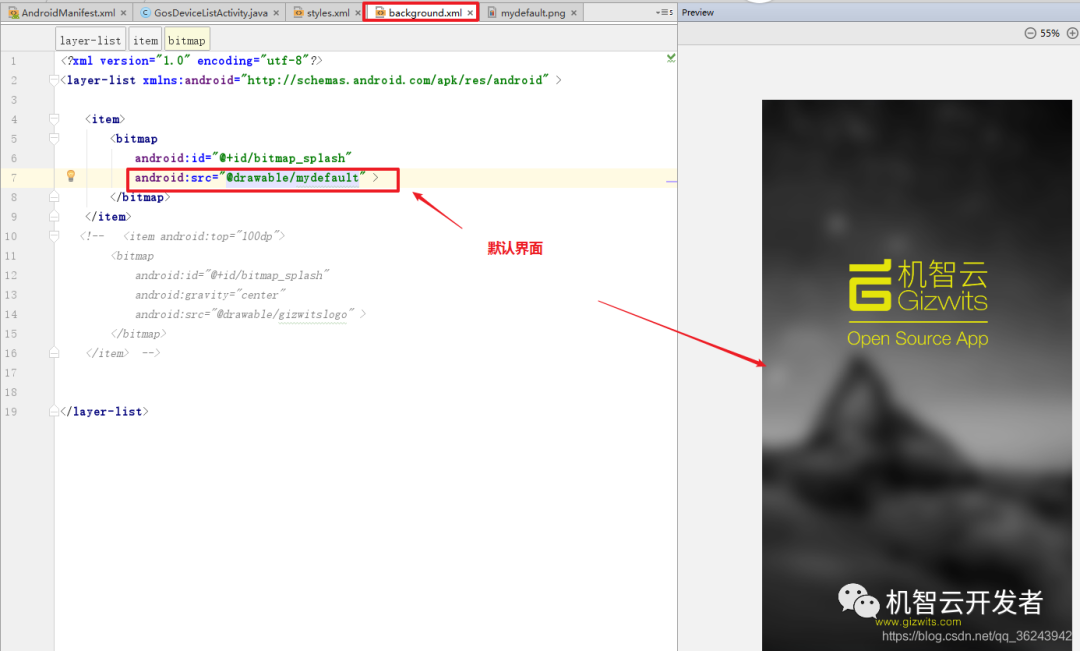
4.4.修改進入App默認彈出的圖片,此處默認為機智云的,現在我們換成自己的圖片
修改成如下的圖片。
把這個照片復制到,如下的目錄下:drawable目錄下

按如下的步驟修改:



修改成我們想要的圖片:
基本信息修改完成后可以下載到真機下看一下這個App的變化:
5.填寫App ID與App Secret時APP和機智云云端綁定
App ID與App Secret含義與作用
App ID:應用標識碼,當開發者需要為一款智能產品開發應用(包括iOS、Android、Web應用等)時,在機智云開發者中創建應用的時候,后臺會自動生成一個AppID,并與此設備進行關聯。應用開發時需要填入此AppID。在APP注冊的所有用戶綁定在該Appid下。
App Secret:App ID的驗證密鑰。
如下圖所示,為APPID在開發APP過程中的作用。
步驟:
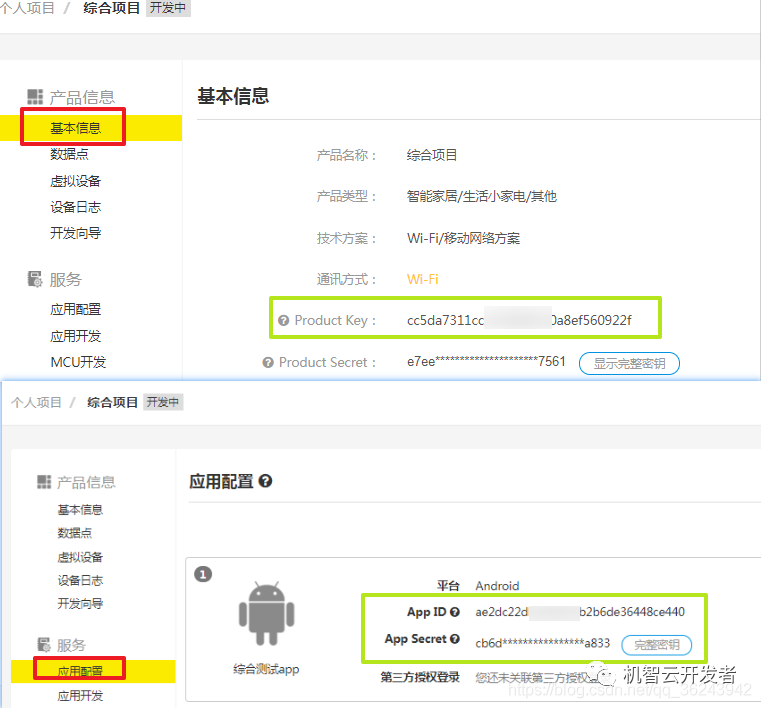
1.進入機智云開發者中心,打開開發的項目,找到如下的信息

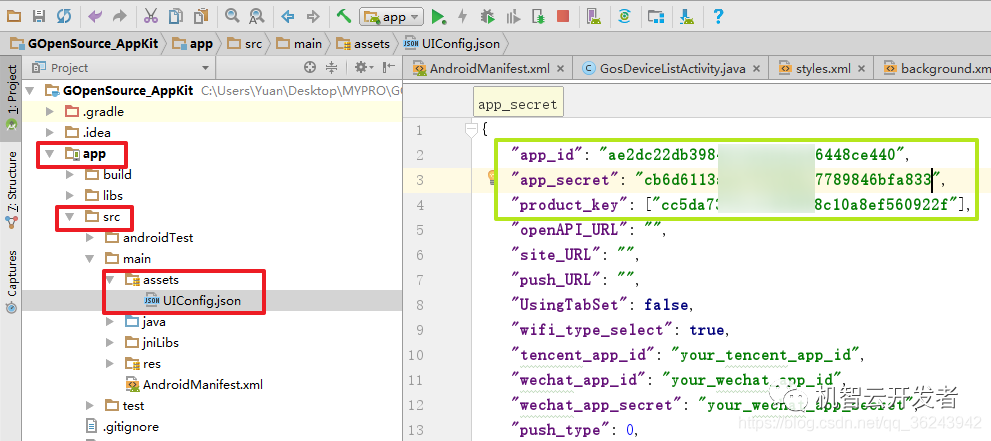
2.打開Android sturio的APP-》src-assets下的UIconfig.json文件填寫數據如下:
此文件詳細說明:http://docs.gizwits.com/zh-cn/AppDev/Android%E7%AC%AC%E4%B8%89%E6%96%B9%E7%99%BB%E5%BD%95%E4%B8%8E%E6%8D%A2%E8%82%A4.html

備注:在這個文件同樣可以修改自定義的皮膚:
定義如下:
buttonColor:按鈕顏色
buttonTextColor:按鈕文字顏色
navigationBarColor:導航欄顏色
navigationBarTextColor:導航欄文字顏色
configProgressViewColor:配置中界面 progress view 顏色
先修改膚色為:
則對應的代碼為:
“buttonColor”: “16B599”,“buttonTextColor”: “FFFFFF”,“navigationBarColor”: “16B599”,“navigationBarTextColor”: “FFFFFF”,“configProgressViewColor”: “000000”,
注意:這里的顏色值,字幕需要大寫
6.UI界面編寫
因為這部分內容比較多,所以直接放在另一篇博客了:UI界面編寫
界面如下:
7.思路整理及準備工作
在進行控制代碼編寫之前先理清楚一下思路。
7.1. 我們寫的控制代碼如何和ESP8266芯片聯系起來?
在第5步的時候綁定了App和云端,機智云開源框架的SDK有一個回調接口。
SDK回調接口說明:
APP端接收到MCU上報數據的回調接口:didReceiveData,判斷result為GizWifiErrorCode.GIZ_SDK_SUCCESS,則接收到的數據可能為普通數據點或者擴展數據點。
那么我們只需要在工程中調用這個回調接口函數,就可以在機智云服務器獲取我們工程相應的數據點。
同理,機智云也提供了一個GizWifiDevice這個類,讓我們能去控制云端數據點的數據,通過這個類的write()方法就可以控制。
如果當我們寫好了ESP8266的代碼,并它燒錄進開發版,進行聯網和云端進行連接,ESP開發版就會根據云端的數據去控制開發版(當然這部分代碼還是得我們自己來寫,機智云只是提供了數據控制點)
7.2.在工程中建立控制數據點的名稱
我們控制一個設備也是通過判斷哪一個數據點來進行控制的,因此我們設置的數據點的名稱需要和工程數據點的名稱對應:
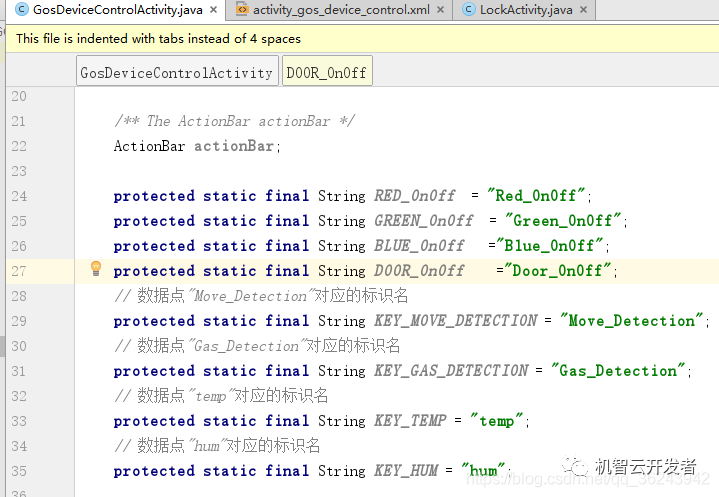
看一下工程的數據點的標識名:

在GosDeviceControlActivity這個類定義這個數據點,如下:

7.3.在工程中建立保存數據的變量
既然我們能從云端獲取這些數據,那我們就需要把這些數據保存起來,并存儲在本地變量中 。

7.4.建立一個ConcurrentHashMap的全局變量
用于存儲下發的指令:

例子:
比如需要使Red_OnOff 這個數據點變成1,那么只需要做如下操作:
map=new ConcurrentHashMap《》();map.put(RED_OnOff,true);//調用device的write方法device.write(map,0);
需要使Red_OnOff 這個數據點變成0,那么只需要做如下操作:
map=new ConcurrentHashMap《》();map.put(RED_OnOff,false);//調用device的write方法device.write(map,0);
7.5.聲明layout文件中控件的的變量
//聲明兩個按鈕變量,分別是復位和檢測復位private Button btn_Reset;private Button btn_reset_det;
//聲明TextView主要是顯示一些狀態private TextView tv_RED; //顯示大廳燈狀態的變量private TextView tv_GREEN; //顯示食廳燈狀態的變量private TextView tv_BLUE; //顯示臥室燈狀態的變量private TextView tv_indicate;//顯示門禁狀態的變量private TextView tv_racall; //溫度顯示private TextView tv_hum; //濕度顯示private TextView tv_body; //人體紅外檢測private TextView tv_gas; //有毒氣體檢測private TextView tv_dettimes; //人體紅外感應次數
private CheckBox cb_01; //大廳燈開關的CheckBOxprivate CheckBox cb_02; //食廳燈開關的CheckBOxprivate CheckBox cb_03; //臥室燈開關的CheckBOx
private ImageButton iv_door_open; //門禁開的IamgeButtonprivate ImageButton iv_door_close;//門禁關的IamgeButton//記錄人體紅外檢測的次數private static int detcton_times=0;
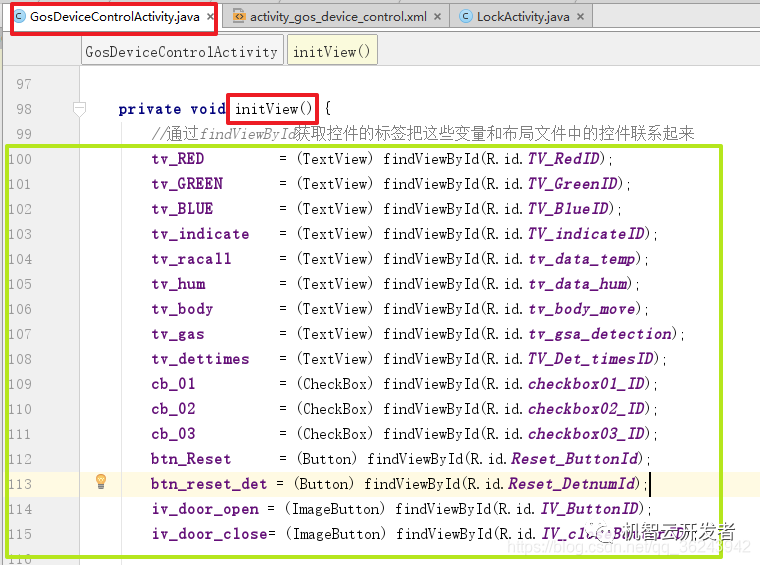
7.6.在initView方法中獲取所有控件對象

8.編寫控制代碼
那就順著UI界面從上到下編寫吧。
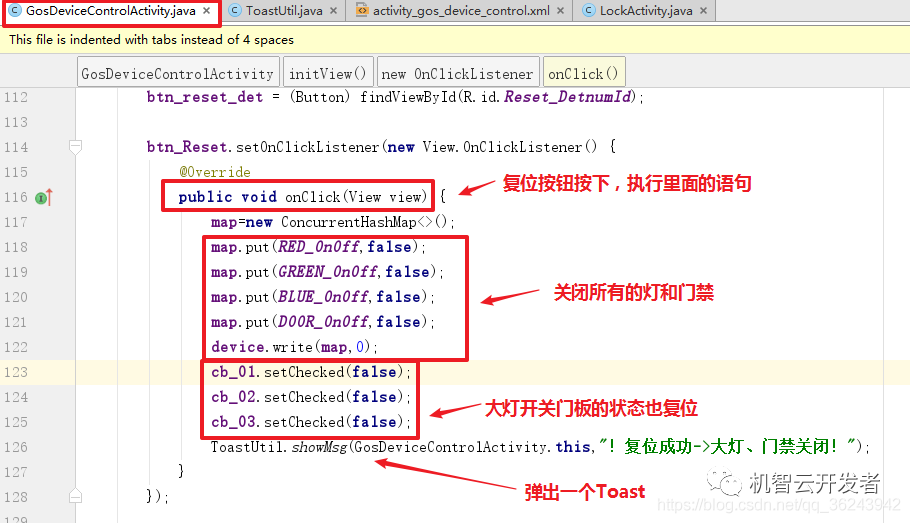
8.1.編寫復位按鈕的代碼:
打開GosDeviceControlActivity.java這個類,在initView中為btn_Reset對應的按鈕綁定監聽器

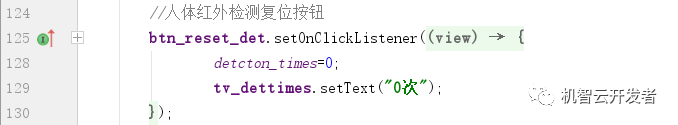
8.2編寫紅外檢測復位按鈕的點擊事件

8.3.編寫大燈面板的點擊事件(CheckBox)
也就是所如果選中第一個CheckBox讓Red_OnOff數據點變為高電平,否則變為低電平。
選中第二CheckBox讓Green_OnOff數據點變為高電平,否則變為低電平。
選中第三個CheckBox讓Blue_OnOff數據點變為高電平,否則變為低電平。
代碼如下,這部分代碼同樣寫在initView中:
//大燈面板的點擊事件 cb_01.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_01.isChecked()) {map=new ConcurrentHashMap《》();map.put(RED_OnOff,true); device.write(map,0); tv_RED.setText(“大廳燈開關:開”); }else {
map=new ConcurrentHashMap《》();map.put(RED_OnOff,false); device.write(map,0); tv_RED.setText(“大廳燈開關:關”); }
} }); cb_02.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_02.isChecked()) {map=new ConcurrentHashMap《》();map.put(GREEN_OnOff,true); device.write(map,0); tv_GREEN.setText(“食廳燈開關:開”);
}else {map=new ConcurrentHashMap《》();map.put(GREEN_OnOff,false); device.write(map,0); tv_GREEN.setText(“食廳燈開關:關”); }
} }); cb_03.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_03.isChecked()){//開藍燈指令map=new ConcurrentHashMap《》();map.put(BLUE_OnOff,true); device.write(map,0); tv_BLUE.setText(“臥室燈開關:開”); }else {map=new ConcurrentHashMap《》();map.put(BLUE_OnOff,false); device.write(map,0); tv_BLUE.setText(“臥室燈開關:關”); }
} });
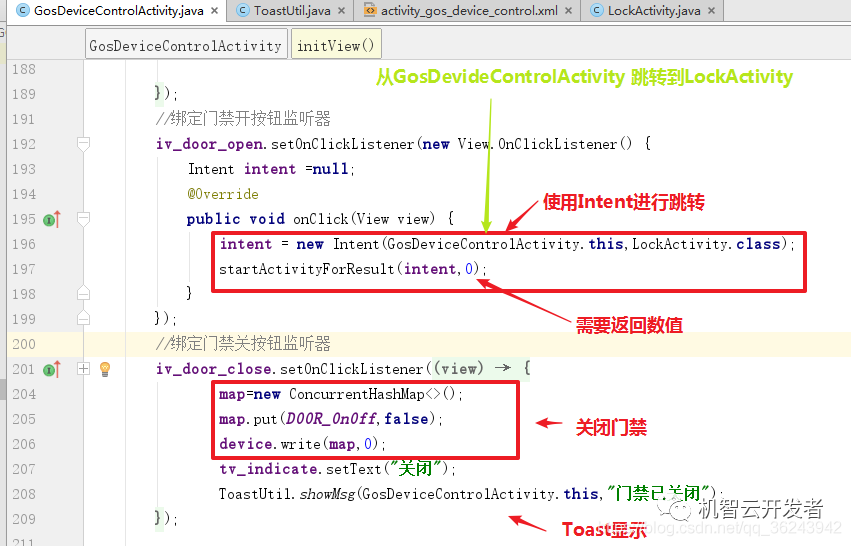
8.4.編寫門禁開關面板
這部分相對于前面來說是比較復雜的,因為當點擊了綠色按鈕開門的時候是需要輸入密碼的,在這里的操作是使用Intent跳轉到另一個Activity,同時使用Intent傳輸數據,如果在另一個Activity輸入正確的密碼,那么就會回到原來這個Activity,并打開門禁,否則打開門禁,關閉門禁這個按鈕相對簡單一點,就直接是發送一個關閉的命令而已。

所以當我們在門禁開關點擊了綠色按鈕就會跳轉到LockActivity
也就是如下這個界面:

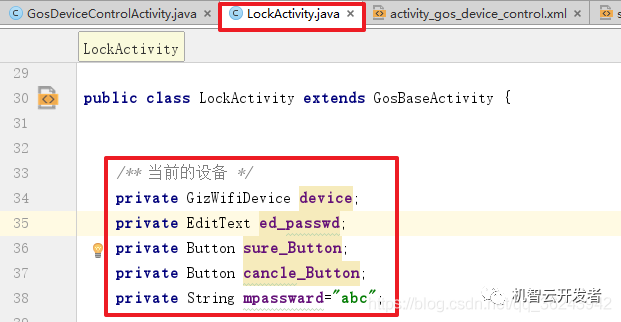
那么現在去LockActivity.java這個類去寫相關的控制函數了
8.5.LockActivity相關代碼
和上面一樣,這個控件有一個EditView,兩個按鈕:確定,取消,還需要使用一個變量來保存密碼,默認為“abc”

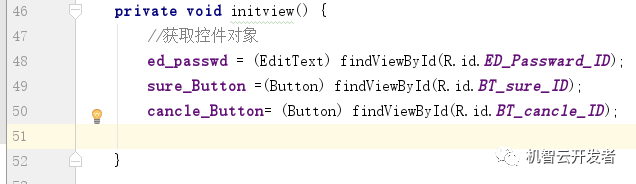
同樣在initView獲取控件對象:

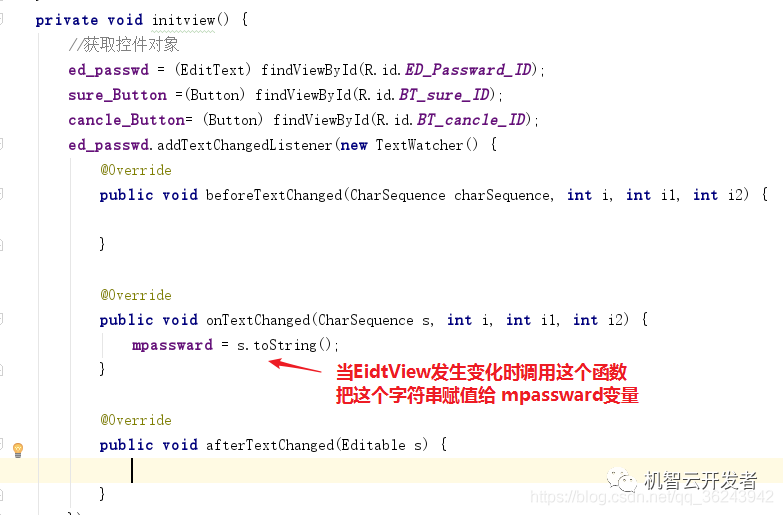
調用EidtView的addTextChangedListener方法來讀取我們輸入EditView輸入的數據:

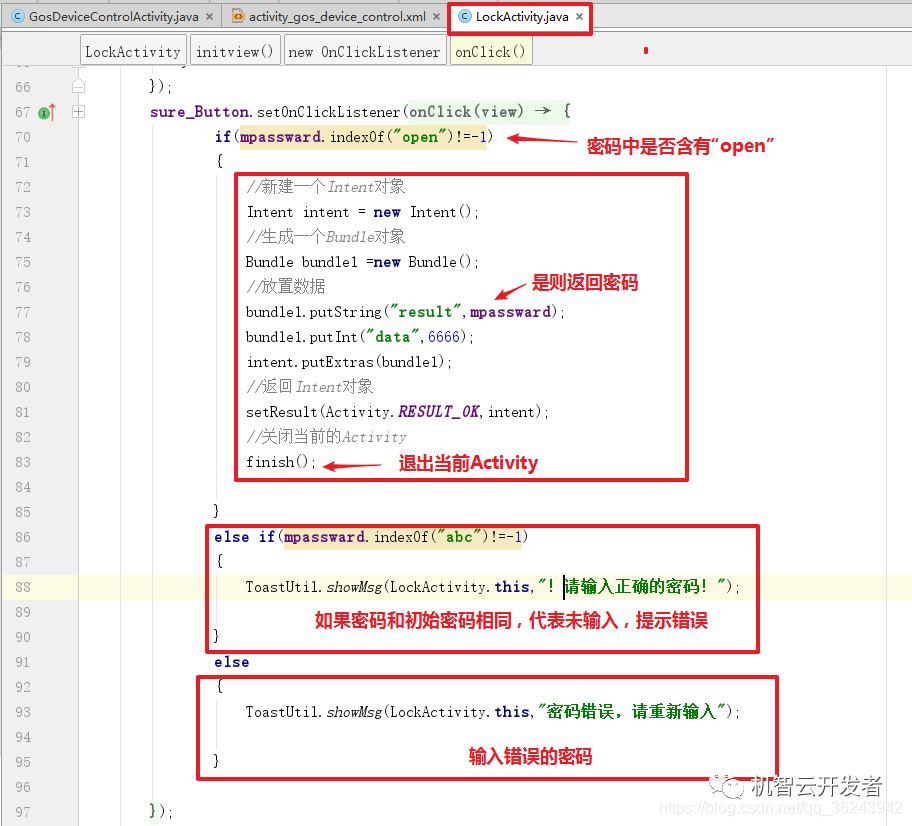
接下來就是編寫確認按鈕(sure_button)和取消按鈕(cancle_button)的代碼了。
思路:當在EditView輸入密碼時,框內的內容會實時保存在mpassward這個變量中,當按下確認按鈕,就去判斷這個mpassward這個變量中是否保存有“open”這個字符串,如果有的話就返回上一級,并返回正確的結果,如果輸入密碼為空提示輸入正確的密碼,輸入密碼錯誤提示錯誤;按下取消按鈕直接返回上一級,并返回失敗!
代碼如下:
確認按鈕:

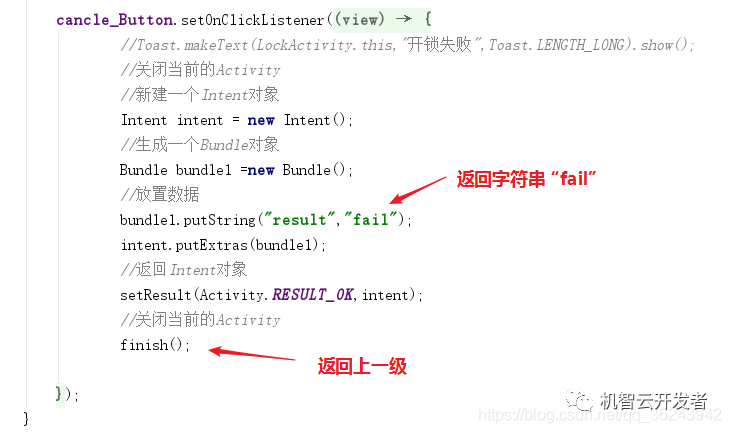
取消按鈕

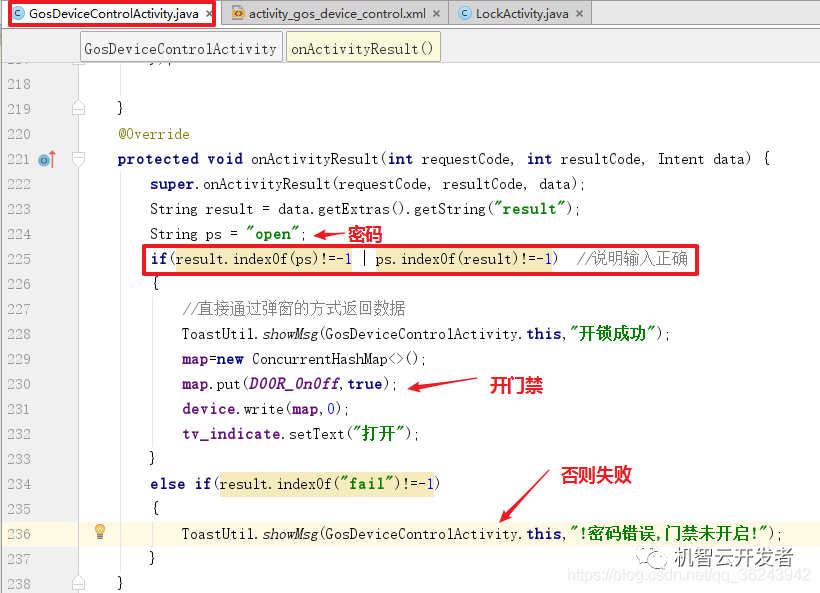
8.6.處理從上一級處理返回結果
回到GosDevideContrlActivity去判斷返回的結果是否正確,正確則代開門禁的開關,否則不打開。

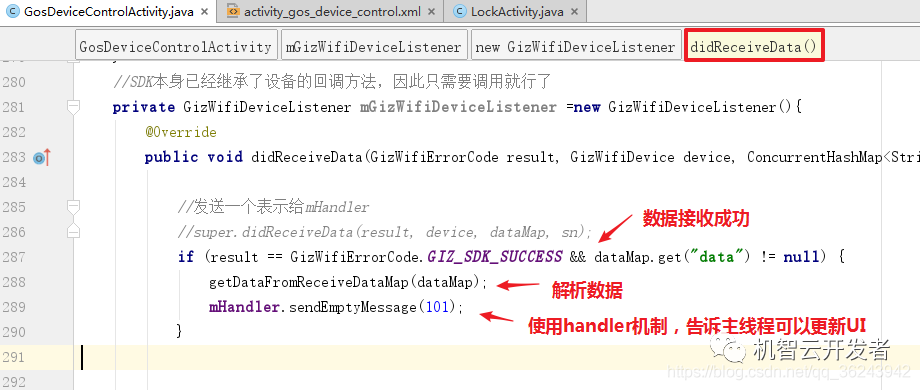
8.7.從云端獲取溫濕度以及氣體檢測等數據
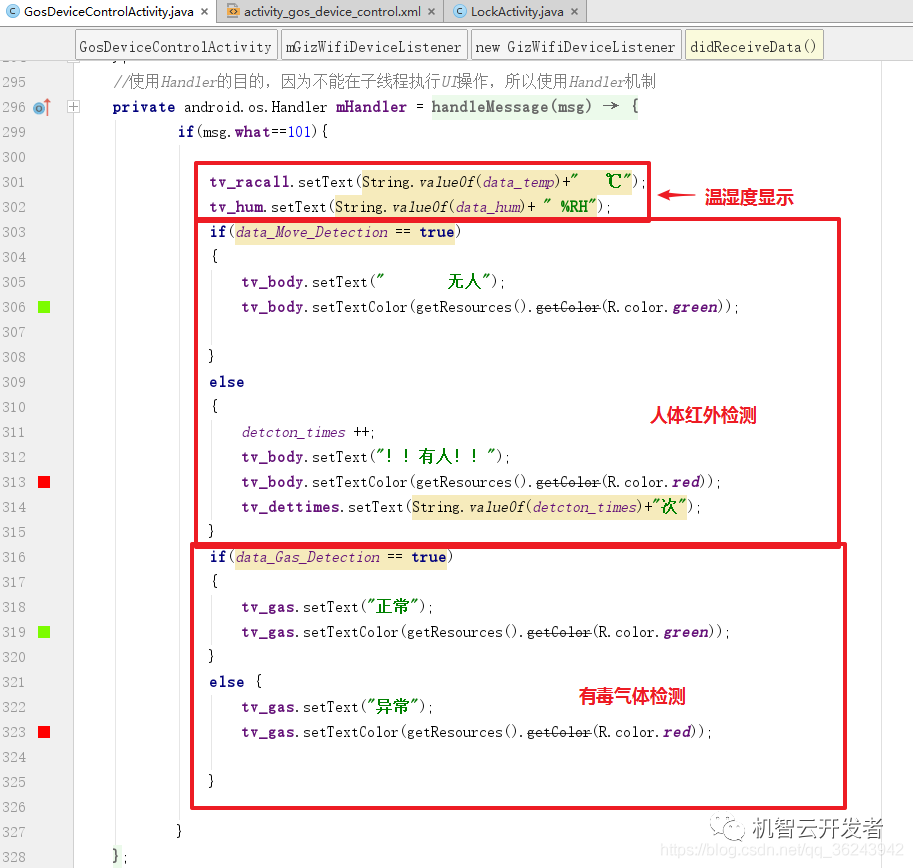
思路:使用機智云SDK的回到方法didReceiveData,獲取數據,獲取到的是一串字符串,我們需要把這個字符串我們需要的信息提取出來,保存在7.3節中建立的變量當中,以便我們使用:

解析云端數據函數:
在云端返回的是一個ConcurrentHashMap類型的數據,需要把這些數據的有用信息提取出來,代碼如下:
@SuppressWarnings(“unchecked”)protected void getDataFromReceiveDataMap(ConcurrentHashMap《String, Object》 dataMap) {// 已定義的設備數據點,有布爾、數值和枚舉型數據
if (dataMap.get(“data”) != null) { ConcurrentHashMap《String, Object》 map1 = (ConcurrentHashMap《String, Object》) dataMap.get(“data”);for (String dataKey : map1.keySet()) {if (dataKey.equals(RED_OnOff)) { data_Red_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(GREEN_OnOff)) { data_Green_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(BLUE_OnOff)) { data_Blue_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(DOOR_OnOff)) { data_Door_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_MOVE_DETECTION)) { data_Move_Detection = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_GAS_DETECTION)) { data_Gas_Detection = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_TEMP)) {
data_temp = (Integer) map1.get(dataKey); }if (dataKey.equals(KEY_HUM)) {
data_hum = (Integer) map1.get(dataKey); } } }
有了這個數據解析的函數,就可以把從云端獲取的數據提取出來,保存在本地變量當中給我們使用了,當提取處信息之后,比如溫度濕度等信息,它已經保存在 data_temp,date_hum中了,我們需要使用TextView把它們的值顯示出來,但是這里有一點值得注意,子線程中是不能執行UI操作的,也就是說不能再didReceiveData方法中調用UI操作TextView,所以需要使用Handler機制,告訴主線程,數據已經準備好,然后主線程接收到信息之后就更新UI操作,也就是顯示溫度濕度等信息啦。
云端獲取數據代碼:

在主線程中更新UI,代碼如下:

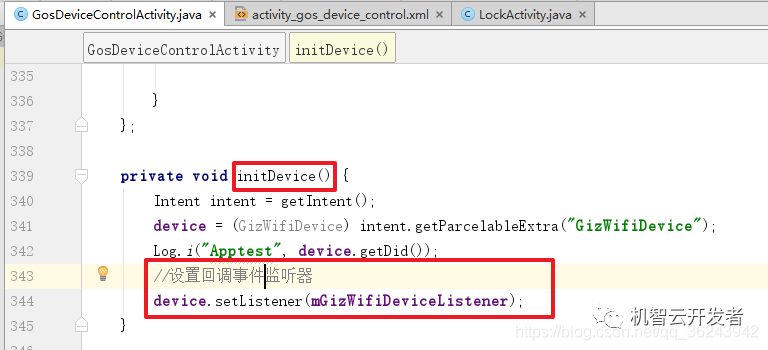
最后在initDevide()方法中,設置回調的監聽器

至此,所有的邏輯控制代碼已經編寫完成。
8.8.調試測試
步驟:
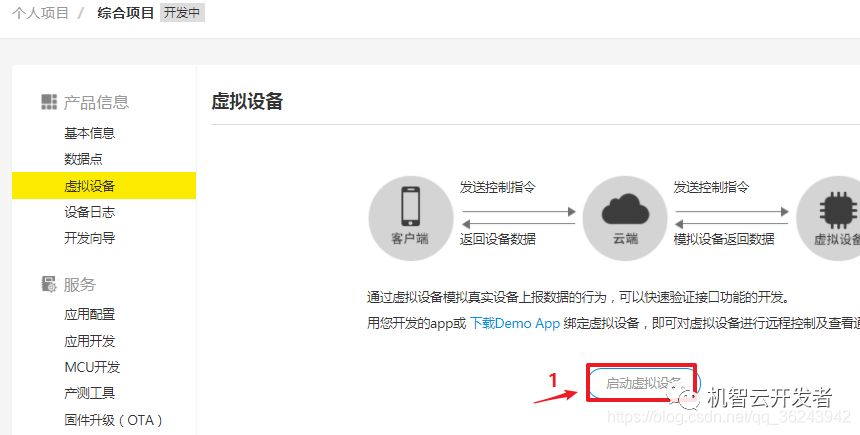
1.進入機智云官網,打開你的項目,打開虛擬設備

2.點擊二維碼
3.使用APP掃描
4.掃描后進入
5.使用APP控制看調試結果
經過驗證,我們所寫的控制代碼已經能完成我們的需求了,既能控制工程云端的數據點,又能把工程云端的數據點推送到APP上。
原文標題:【機智云安卓開源框架1】實現簡單智能家居系統 之 上篇
文章出處:【微信公眾號:機智云開發者】歡迎添加關注!文章轉載請注明出處。
責任編輯:haq
-
智能家居
+關注
關注
1928文章
9581瀏覽量
185563 -
安卓
+關注
關注
5文章
2134瀏覽量
57317 -
機智云
+關注
關注
2文章
590瀏覽量
26436
原文標題:【機智云安卓開源框架1】實現簡單智能家居系統 之 上篇
文章出處:【微信號:IoTMaker,微信公眾號:機智云開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
機智云智能家居網關方案的組網方式與通訊協議解析

機智云智能家居網關方案的組網方式與通訊協議解析
機智云開源自動化控制篇-接近報警系統

機智云開源自動化控制篇:溫濕度報警器





 使用機智云開源框架開發一個智能家居系統?
使用機智云開源框架開發一個智能家居系統?











評論