比較JavaScript中的值非常簡單,只需用相等運算符即可,例如嚴格相等運算符:
但是對象卻有結構化的數據,所以比較起來比較困難。在本文中,你將學習如何正確比較JavaScript中的對象。
1.引用比較
JavaScript提供了3種方法來對值進行比較:
嚴格相等運算符=== 寬松相等運算符== Object.is()函數
當使用上述任何一種方法比較對象時,只有在比較的值引用了相同的對象實例時,比較的結果為true。這就是參照相等性。
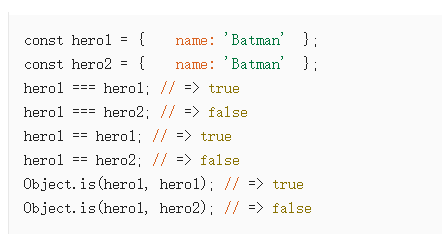
讓我們定義對象hero1和hero2,并查看實際中的參照相等性:

hero1===hero1的計算結果為true,因為兩個操作數均指向了同一個對象實例hero1。
另一方面,hero1===hero2的計算結果為false,因為hero1和hero2是不同的對象實例。
有意思的是,hero1和hero2對象的內容是相同的:兩個對象都有一個name屬性,它的其值是‘Batman’。盡管如此,即使比較相同結構的對象,hero1===hero2的結果也是false。
當你想比較對象引用而不是它們的內容時,引用相等是很有用的。但是在更多的情況之下,你都想針對對象的實際內容進行比較:例如屬性及它們的值。
接下來看看如何通過對象的內容比較對象是否相等。
2.手動比較
按內容比較對象最直接的方法是讀取屬性并手動比較它們。
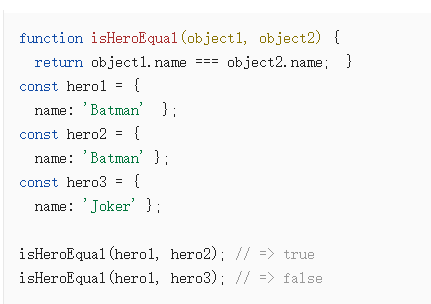
例如,讓我們編寫一個特殊的函數isHeroEqual()來比較兩個hero對象:

isHeroEqual()訪問兩個對象的屬性name并比較它們的值。
如果被比較的對象具有一些屬性,我更喜歡編寫諸如isHeroEqual()之類的比較函數。這類函數具有良好的性能:在比較中只會涉及少數幾個屬性訪問器和相等運算符。
手動比較需要手動提取屬性,對于簡單對象來說,這不是問題。但是,要對較大的對象(或結構未知的對象)進行比較,就不方便了,因為它需要大量的樣板代碼。
那么讓我們來看看對象的淺層比較能提供哪些幫助。
3.淺層比較
如果用淺層比較檢查對象,你必須獲取兩個對象的屬性列表(使用Object.keys()),然后檢查它們的屬性值是否相等。
下面的代碼是淺層比較的一種實現方式:

在函數內部,keys1和keys2是分別包含object1和object2屬性名稱的數組。
用for循環遍歷鍵,并比較object1和object2的每個屬性。
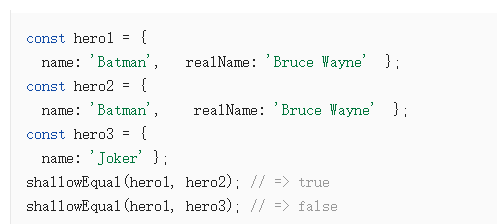
使用淺層比較,你可以輕松對有著許多屬性的對象進行相等性檢查:

shallowEqual(hero1,hero2)返回true,因為對象hero1和hero2具有相同的屬性(name和realName),并且值也相同。
另一方面,由于hero1和hero3具有不同的屬性,所以shallowEqual(hero1,hero3)將會返回false。
但是JavaScript中的對象是可以嵌套的。在這種情況下,淺層比較并不能很好地發揮作用。
下面對具有嵌套對象的對象執行淺層比較檢查:

這次,即使兩個對象hero1和hero2具有相同的內容,shallowEqual(hero1,hero2)也將會返回false。
發生這種情況是因為嵌套對象hero1.address和hero2.address是不同的對象實例。因此,淺層比較認為hero1.address和hero2.address是兩個不同的值。
解決嵌套對象的問題需要進行深層比較。
4.深層比較
深層比較與淺層比較相似,不同之處在于,當屬性中包含對象時,將對嵌套對象執行遞歸淺層比較。
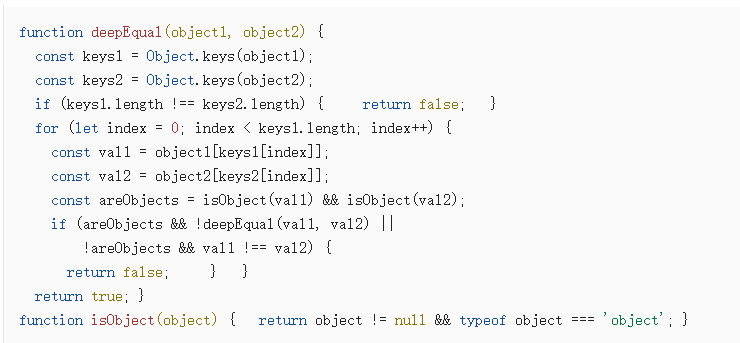
看一下深層比較的實現:

第13行的areObjects&&!deepEqual(val1,val2)一旦檢查到的屬性是對象,則遞歸調用將會開始驗證嵌套對象是否也相等。
現在用deepEquality()比較具有嵌套對象的對象:

深度比較函數能夠正確地確定hero1和hero2是否具有相同的屬性和值,包括嵌套對象hero1.address和hero2.address的相等性。
為了深入比較對象,我建議使用Node內置util模塊的isDeepStrictEqual(object1,object2)(
https://nodejs.org/api/util.html#
util_util_isdeepstrictequal_val1_val2)或lodash庫的_.isEqual(object1,object2)(
https://lodash.com/docs/4.17.15#isEqual)。
5.總結
引用相等性(使用===、==或Object.is())用來確定操作數是否為同一個對象實例。
手動檢查對象是否相等,需要對屬性值進行手動比較。盡管這類檢查需要手動編碼來對屬性進行比較,但由于很簡單,所以這種方法很方便。
當被比較的對象有很多屬性或在運行時確定對象的結構時,更好的方法是使用淺層檢查。
如果比較的對象具有嵌套對象,則應該進行深度比較檢查。
責任編輯人:CC
-
對象
+關注
關注
1文章
38瀏覽量
17405 -
javascript
+關注
關注
0文章
519瀏覽量
53889
發布評論請先 登錄
相關推薦
JavaScript教程
JavaScript權威指南 pdf 下載
JavaScript中的六種錯誤類型
JavaScript中的Object
JavaScript中的this是什么?
JavaScript 【1】 基礎數據類型
JavaScript【8】JSON
JavaScript中十個內置對象列表及其程序詳解
javascript原型是什么_javascript常用框架介紹





 如何正確比較JavaScript中的對象
如何正確比較JavaScript中的對象











評論