《美國殘疾人法案》(ADA)的周年紀念日剛過去不久,本次紀念日將無障礙主題帶入了討論的最前沿,尤其是在科技相關的話題方面。似乎很多開發人員都將Web可訪問性標準放在一邊,只作為錦上添花的補充部分,而不是從一開始就提出嚴格的要求。
然而,在美國,有四分之一的成年人都被認定為有殘疾,因此這種疏忽可能意味著,如果你不采取某些措施來確保所有人都能訪問該網站,那么很多人可能都會在使用你的產品時遇到困難。除了可能造成潛在客戶流失外、導致訴訟和不良新聞之外,以人為本、心懷善意也同樣重要。
我們匯總了一些簡單的步驟,可以通過踐行它們來使網站更易于訪問,但是請注意,這絕不是一份詳盡的清單。由于存在多種類型的殘疾,例如視覺、聽力、身體和認知障礙,因此還需要解決多種類型的可訪問性問題。
《Web內容可訪問性指南》(WCAG)概述了網站可訪問性的4條原則:
可感知的:用戶必須能夠使用一種或多種感官以某種方式感知它。
可操作的:用戶必須能夠控制UI元素(例如,按鈕必須以某種方式可單擊——鼠標、鍵盤、語音命令等)。
可以理解的:內容必須對其用戶易于理解。
強大的:內容必須使用公認的Web標準進行開發,并且現在和將來都將在不同的瀏覽器上運行。
1.對所有圖像使用替代文字
對于視障人士來說,替代文字或“替代文本”對于使用屏幕閱讀器查看網站很有幫助。替代文本用于描述圖像,最好是深度描述,以便讓用戶清楚了解他們無法可視化的內容。例如:
《imgsrc=“https://cdn2-www.dogtime.com/assets/uploads/gallery/30-impossibly-cute-puppies/impossibly-cute-puppy-2.jpg”alt=“cute wrinkly bulldog puppy standing in the water and lifting his paw,seemingly questioning his life choices”/》
另外,替代文字還可以代替因某種原因而無法加載的圖片,從而優化網站的搜索引擎。
2.使用語義HTML和ARIA角色
在編寫HTML時,不要對頁面的所有部分使用《div》或《span》,而是盡可能使用可用的語義HTML元素,例如《header》、《main》、《p》、《nav》、《footer》、《button》等。這些元素提供了它們自己的功能,對屏幕閱讀器很有幫助,因為它們從DOM或HTML結構收集所有信息。
在編寫語義正確的HTML時,讓瀏覽器知道它處理的是什么類型的內容,以及這些內容與其他內容的關系。這樣一來,輔助技術具有可以使用的結構,以便更容易完成工作。
如果必須使用
或,則可以添加ARIA(輔助富互聯網應用程序)地標角色和標簽,以提供關于該元素的更多上下文,以便屏幕閱讀器與用戶進行交流。這些還可以用于向鏈接和表單(如搜索欄)添加有用的信息。例如:
《form role=“search”》
《!-- search form --》
《input type=“search”placeholder=“Search query” aria- label=“Search through site content”》
《/form》
關于使用ARIA還有很多信息需要學習,MDN文檔會是一個很好的起點(https://developer.mozilla.org/en-US/docs/Learn/Accessibility/WAI-ARIA_basics)。
3.允許用戶跳到主要內容
想象一下,你訪問了一個新聞網站,在頁面的主要內容上方全部都是廣告、導航欄、搜索表單、歡迎方式等等。而此時,你想閱讀的那篇文章才是主要內容。
沒有視力障礙的人可以快速繞過其他所有內容,精準定位到文章的開頭。但是對于使用屏幕閱讀器的人來說,他們需要在獲得所需的實際內容之前逐一瀏覽每個元素。你能想象這將是多么地煩人和費時嗎?
為解決這個問題,我們可以在頁面外創建一個“跳至主要內容”鏈接,它在網站上是不可見的,但是會被屏幕閱讀器接收。這樣,用戶的體驗就可以更接近與正常視力用戶的體驗,因此也更具包容性。這是HTML的示例:
《a href=“#content”》Skipto main content 《/a》
《main id=“content”》
《!-- content goes in here --》
《/main》
這是隨附的CSS:
.skip-to-content {
position: absolute;
top: -1000px;
}
4.使用rem或em代替px
當用戶需要將其瀏覽器設置調整為默認的較大文本大小以實現視覺可訪問性時,可以期望在不破壞UI的情況下擴大頁面上的文本。如果文字是以像素或px編碼的,則大小和行間距將無法正確響應,因為它們是固定尺寸,并且文字會很小。
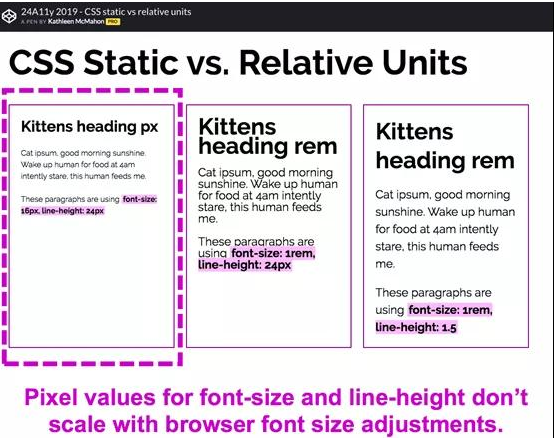
這是來自24a11y.com的示例,其中相同的文本僅以px,rem / px和rem編寫。如你所見,當用戶將其默認瀏覽器字體設置更改為“非常大”時,px中的第一個示例不會響應大小更改:

由24a11y.com提供
這樣并不是很方便。在第二個示例中,使用px設置行高,可以看到行之間的間距保持不變,從而導致文本顯得混亂并且難以閱讀。如果像上一個示例那樣使用rem或em來調整文本大小,用戶將體驗到更好的結果,因為這些格式本質上都是可伸縮的。
5.請勿改動對焦功能!
那些手部或手臂有身體殘疾的用戶可能無法使用鼠標來瀏覽網站,對于這些用戶,他們可能僅依靠鍵盤在屏幕上導航,這就是默認焦點功能發揮作用的地方。按Tab鍵,則將看到元素自動以藍色輪廓高亮顯示,指示當前在哪個元素上。
一些開發人員可能認為該功能在視覺上對他們的工作沒有吸引力,因此將其關閉,但是如果沒有明確指出使用者在頁面上的位置,那么依賴此功能的人將如何享受其用戶體驗呢?
所以,如果出于任何原因必須進行調整,請確保仍在為用戶提供清晰可見的頁面位置指示。

由Dockyard提供
6.保持色彩對比度
對于色盲或其他難以區分顏色的用戶來講,重要的是要保持較高的色彩對比度。WCAG指南要求文本和背景色的最低符合率為4.5:1,增強等級的最低符合率為7:1。對于較大的字體大小(如標題),最小值為3:1,增強型為4.5:1。可以檢查顏色選擇,以確保它們符合WebAIM.org之類的網站。
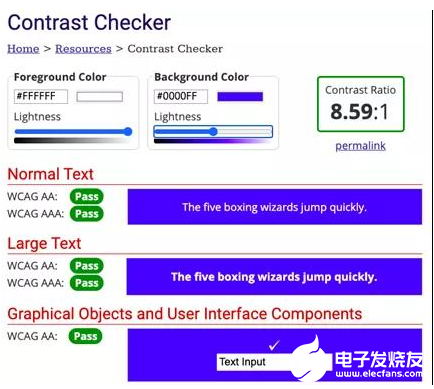
這是一個符合WCAG的出色色彩對比度的示例,它通過了增強的評級:

由WebAIM.org提供
除了選擇合適的顏色對比度之外,另一種做法是包含文本或圖標以指示“成功”或“錯誤”消息,而不是僅僅使用綠色或紅色進行通信。對于有色盲的人,這些顏色可能特別難以區分。
這絕不是一個可以稱得上詳盡的清單,只是一個接觸Web可訪問性的開始。作為開發人員,請確保你的產品對所有人都是可訪問且具有包容性的。畢竟,互聯網面向所有人開放。
責編AJX
-
Web
+關注
關注
2文章
1263瀏覽量
69507 -
網站
+關注
關注
2文章
258瀏覽量
23171 -
HTML
+關注
關注
0文章
278瀏覽量
35467
發布評論請先 登錄
相關推薦
求四個電阻的阻值
單片機程序中的六個設計原則分別是哪些
保障Web服務器安全的六個步驟
適用于指導能源創新公共舉措的六個原則
五個簡單步驟掌握TensorFlow中的Tensor
六個步驟使學習嵌入式系統更加高效和快速

選擇微控制器的10個簡單步驟資料下載





 四個原則和六個簡單步驟,使網站更易于訪問
四個原則和六個簡單步驟,使網站更易于訪問













評論