現在圈子中許多JS框架都有自己的數據相應引擎。通過了解其工作原理,我們可以在實際開發中更有效地使用它。在下面的文章中,我們構建了您在Vue源代碼中看到的相同類型的Reactivity。
TheReactivity System
當你第一次看到它時,Vue的響應系統看起來很神奇。看如下代碼片段:
不知何故,Vue只知道如果價格發生變化,它應該做三件事:
更新我們網頁上的價格值。
重新計算乘以price * quantity的表達式,并更新頁面。
再次調用totalPriceWithTax函數并更新頁面。
但是等等,你應該會覺得奇怪,當價格變化時,Vue如何知道要更新什么,以及如何跟蹤所有內容?
這并不是JS編程中常規的工作方式。
如果你不明白,那我們試著看看常規的js是怎么運行的。例如,如果我運行此代碼:
你覺得它打印什么?由于我們沒有使用Vue,它將打印10。
在Vue,我們希望每當價格或數量更新時,總計都會得到更新。我們想要:
不幸的是,js是程序性的,而不是被動的,所以這在現實生活中不起作用。為了使數據變化得到相應,我們必須使用js來使事情表現不同
問 題
我們需要保存計算總數的方式,以便在價格或數量變化時重新運行。
解決方案
首先,我們需要一些方法告訴我們的應用程序,“我即將運行的代碼,存儲它,我可能需要你在另一個時間運行它。”然后我們將要運行代碼,如果價格或數量變量得到更新,再次運行存儲的代碼。
請注意,我們在目標變量中存儲了一個匿名函數,然后調用了一個記錄函數。使用ES6箭頭語法我也可以這樣寫:
請注意,我們在目標變量中存儲了一個匿名函數,然后調用了一個記錄函數。使用ES6箭頭語法我也可以這樣寫:
記錄的方法:
我們正在存儲目標(在我們的例子中是{total = price * quantity}),所以我們可以稍后運行它。
這將遍歷存儲陣列中存儲的所有匿名函數并執行它們中的每一個。
然后在我們的代碼中,我們可以:
很簡單吧?如果您需要閱讀并嘗試再次掌握它,這里的代碼就完整了。僅供參考,如果您想知道原因,我會以特定的方式對此進行編碼。
-
存儲
+關注
關注
13文章
4343瀏覽量
86044 -
變量
+關注
關注
0文章
613瀏覽量
28441 -
vue
+關注
關注
0文章
58瀏覽量
7858
發布評論請先 登錄
相關推薦
Vue3設計思想及響應式源碼剖析
fpga 管腳不讓綁定的問題,綁定時提示: Not assignable
怎么綁定IP地址和MAC地址
請問CC85xx無線音頻是否可以實現同時雙向傳輸?
機智云智家APP的設備掃描與綁定限制

智能電表雙向計量是什么意思?

bootstrap框架和vue框架的區別
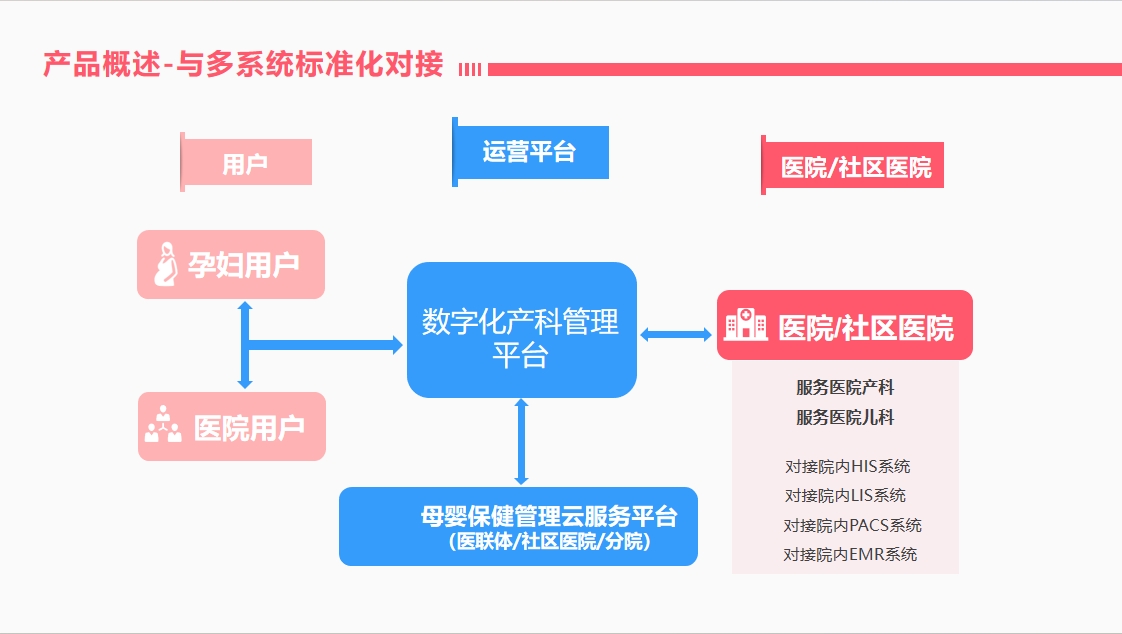
Java語言+前端Vue,ElementUI?數字化產科管理平臺 產科電子病歷系統源碼

如何手動往esp32 arp列表中添加自定義的arp綁定信息?
雙向儲能變流器的工作原理
鴻蒙開發接口Ability框架:【@ohos.application.formBindingData (卡片數據綁定類)】

udp_bind這個綁定的端口怎么解除?
電流監控如何實現高效雙向電流檢測





 Vue雙向數據綁定的實現
Vue雙向數據綁定的實現










評論