概述
在本課程中,您將學習如何將micro:bit連接到無焊面包板,以及如何打開和關閉LED,控制其亮度以及如何使用三個LED發出交通信號。
您將首先使單個LED閃爍,然后控制LED的亮度,最后再添加兩個LED以使交通信號如上所示。
部分
要關注本課程中的所有活動,您將需要以下部分。您還需要一個微型USB導線將micro:bit連接到計算機。

》 BBC micro:bit
產品ID:3530
英國入侵就在這里!不,不是音樂。..微控制器!美國的新手是學習編程和電子技術的最新,最簡單的方法-BBC 。..
$ 14.95
庫存中
添加到購物車

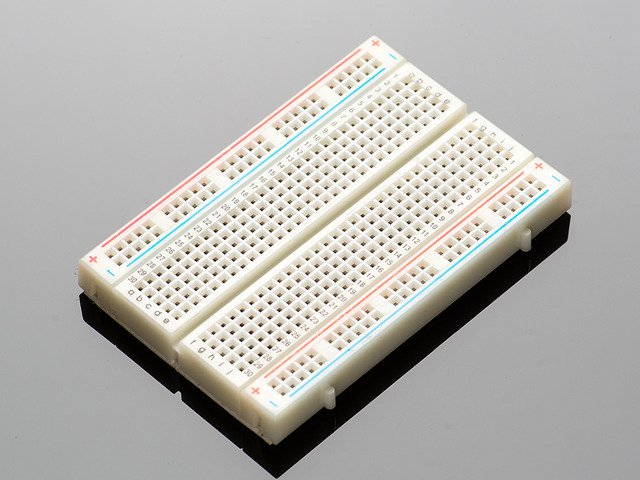
半尺寸面包板
產品編號:64
這是一個可愛的半尺寸面包板,適用于小型項目。它是2.2英寸x 3.4英寸(5.5厘米x 8.5厘米),中間有一個標準的雙條帶,兩個上都有兩個電源導軌。..
庫存
缺貨

小鱷魚夾至公跳線束-12件
產品ID:3255
這些電纜用于具有非標頭友好型表面的面包板將成為您最好的朋友!您將不再有長長的短吻鱷皮夾了。..
$ 7.95
入庫價
div》
添加到購物車

超級明亮的5mm紅色LED(25個裝)
產品ID:297
需要一些真正的LED嗎?我們是這些紅色紅色LED的忠實擁護者,實際上我們只在套件中使用它們。它們非常明亮,并具有約20度的LED光束。他們去。..
$ 8.00
入庫
添加到購物車

超亮黃色5mm LED(25件裝)
產品ID:2700
需要一些真正亮的LED嗎?我們是這些黃色透明LED的忠實擁護者,實際上,我們僅在套件中使用它們。它們非常明亮!它們很容易進入面包板并。..
$ 4.95
入庫存
添加到購物車

超亮綠色5mm LED(25件裝)
產品編號:300
需要一些真正明亮的LED嗎?我們是這些透明綠色LED的忠實擁護者,實際上我們只在套件中使用它們。它們非常明亮,并具有約20度的LED光束。他們去。..
$ 8.00
入庫
添加到購物車

直通電阻-470 ohm 5%1/4W-每包25個
產品ID:2781
ΩMG!您將無法抵抗這些方便的電阻器包!那么,從軸向上看,它們可以為您提供所有的抵抗力!這是25包。..
$ 0.75
存貨
添加到購物車
面包板布局
如下圖所示連接電阻和LED。確保LED的較長引線(正極引線)在左側。

將micro:bit連接到面包板時,最好將鱷魚夾垂直放入micro:bit的墊板上的孔中,否則夾可能會滑落或意外
無焊面包板的工作方式是在您戳入組件引線的孔的后面找到一個金屬夾。
p》
將micro:bit的pin0連接到面包板第3行的紅色引線實際上將引線連接到該行的每個孔位置(至少對于左行的5行而言)。然后,電阻器的右側連接到右側排第3行下方的線夾,從而連接到LED的正極。
面包板兩側的長列的工作方式不同從面包板中央區域的主要連接排開始。這些長列中的每一個都由一個通常用于供電的長夾子組成。在這種情況下,右列(旁邊有一條藍線)連接到micro:bit的GND連接,也連接到LED的負極。
電阻是必要的,以限制流過LED的電流。不允許從micro:bit的數字輸出汲取超過3mA的電流。 470Ω電阻器將LED電流限制在3mA以下。
閃爍LED
首先,讓我們的LED閃爍。使LED閃爍的方法是一遍又一遍地遵循以下代碼說明序列:
打開LED
延遲一段時間
關閉LED
延遲一段時間
此代碼取決于您選擇使用的編程平臺。
JavaScript塊代碼
JavaScript塊代碼編輯器直接嵌入在下面的此頁面中。在編輯器中,您可以單擊“下載”按鈕(右下方),然后將下載的文件復制到您的micro:bit。或者,您可以單擊此處在單獨的瀏覽器選項卡中打開編輯器。
要安裝程序,請將十六進制文件復制到您的micro:bit 。請參閱本指南以開始使用Javascript塊。
Forever 塊將重復運行該塊中包含的所有代碼。
MicroPython
要運行MicroPython版本代碼中,請在此處打開在線Python編輯器,并將以下代碼粘貼到編輯器窗口中。
下載:文件
復制代碼
from microbit import *
while True:
pin0.write_digital(1) # turn pin0 (and the LED) on
sleep(500) # delay for half a second (500 milliseconds)
pin0.write_digital(0) # turn pin0 (and the LED) off
sleep(500) # delay for half a second from microbit import *
while True:
pin0.write_digital(1) # turn pin0 (and the LED) on
sleep(500) # delay for half a second (500 milliseconds)
pin0.write_digital(0) # turn pin0 (and the LED) off
sleep(500) # delay for half a second
程序首先導入 microbit 包含用于控制引腳開和關所需的 write_digital 函數的庫。
while 循環將重復其中包含的命令,直到您拔出微型插頭。 :位這些命令首先打開該引腳,延遲半秒鐘,然后將其關閉,然后再次延遲。
請按照本指南確保已為micro:bit設置了Arduino環境。
現在通過單擊 File 菜單和 New 來啟動新的Sketch。然后將以下代碼粘貼到編輯器窗口中。
下載:文件
復制代碼
// define a constant for the LED pin
const int ledPin = 0;
// setup is run just once when the micro:bit starts up
void setup() {
pinMode(ledPin, OUTPUT); // set the ledPin (pin0) to be an output
}
void loop() {
digitalWrite(ledPin, HIGH); // turn the ledPin (and LED) on
delay(500); // delay for half a second (500 milliseconds)
digitalWrite(ledPin, LOW); // turn the ledPin (and LED) off
delay(500); // delay for half a second
} // define a constant for the LED pin
const int ledPin = 0;
// setup is run just once when the micro:bit starts up
void setup() {
pinMode(ledPin, OUTPUT); // set the ledPin (pin0) to be an output
}
void loop() {
digitalWrite(ledPin, HIGH); // turn the ledPin (and LED) on
delay(500); // delay for half a second (500 milliseconds)
digitalWrite(ledPin, LOW); // turn the ledPin (and LED) off
delay(500); // delay for half a second
}
保存文件,然后將其上傳到您的micro:bit。
Arduino版本該代碼的代碼與MicroPython和JavaScript Blocks代碼略有不同,因為使用Arduino時,您必須指定該引腳用作輸出,而對于其他語言,這是在您第一次將該引腳用作引腳時自動發生的。輸出。
交通信號
此該示例使用三個LED制作模型交通信號燈。如果愿意,可以使用所有紅色LED,但是如果使用紅色,黃色和綠色,則更現實。
LED依次以紅色,黃色,綠色,黃色循環,然后再次變回紅色。
要添加額外的LED和電阻器,請按照以下面包板布局所示進行布線。

請確保LED正確定位,并且較長的正極引線(陽極)向左。
JavaScript塊代碼
JavaScript塊代碼編輯器直接嵌入在下面的此頁面中。在編輯器中,您可以單擊“下載”按鈕(右下方),然后將下載的文件復制到您的micro:bit。或者,您可以單擊此處在單獨的瀏覽器選項卡中打開編輯器。
MicroPython代碼
下面列出了MicroPython代碼。
下載:文件
復制代碼
from microbit import *
red_pin = pin0 # giving the LED pins names by using variables
amber_pin = pin1 # makes it easier to see how the program works
green_pin = pin2
while True:
# red - turn amber LED off and red LED on
amber_pin.write_digital(0)
red_pin.write_digital(1)
sleep(4000) # delay 4 seconds
# amber - turn red LED off and amber LED on
red_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000)
# green - turn amber LED off and green LED on
amber_pin.write_digital(0)
green_pin.write_digital(1)
sleep(4000)
# amber - turn green LED off and amber LED on
green_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000) from microbit import *
red_pin = pin0 # giving the LED pins names by using variables
amber_pin = pin1 # makes it easier to see how the program works
green_pin = pin2
while True:
# red - turn amber LED off and red LED on
amber_pin.write_digital(0)
red_pin.write_digital(1)
sleep(4000) # delay 4 seconds
# amber - turn red LED off and amber LED on
red_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000)
# green - turn amber LED off and green LED on
amber_pin.write_digital(0)
green_pin.write_digital(1)
sleep(4000)
# amber - turn green LED off and amber LED on
green_pin.write_digital(0)
amber_pin.write_digital(1)
sleep(1000)
Arduino代碼
該程序的Arduino版本與其他兩個版本非常相似。
下載:文件
復制代碼
// define constants for each LED pin
const int redPin = 0;
const int amberPin = 1;
const int greenPin = 2;
void setup() {
// set all three pins to act as digital outputs
pinMode(redPin, OUTPUT);
pinMode(amberPin, OUTPUT);
pinMode(greenPin, OUTPUT);
}
void loop() {
// red - turn amber LED off and red LED on
digitalWrite(amberPin, LOW);
digitalWrite(redPin, HIGH);
delay(4000); // delay 4 seconds
// amber - turn red LED off and amber LED on
digitalWrite(redPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
// green - turn amber LED off and green LED on
digitalWrite(amberPin, LOW);
digitalWrite(greenPin, HIGH);
delay(4000);
// amber - turn green LED off and amber LED on
digitalWrite(greenPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
} // define constants for each LED pin
const int redPin = 0;
const int amberPin = 1;
const int greenPin = 2;
void setup() {
// set all three pins to act as digital outputs
pinMode(redPin, OUTPUT);
pinMode(amberPin, OUTPUT);
pinMode(greenPin, OUTPUT);
}
void loop() {
// red - turn amber LED off and red LED on
digitalWrite(amberPin, LOW);
digitalWrite(redPin, HIGH);
delay(4000); // delay 4 seconds
// amber - turn red LED off and amber LED on
digitalWrite(redPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
// green - turn amber LED off and green LED on
digitalWrite(amberPin, LOW);
digitalWrite(greenPin, HIGH);
delay(4000);
// amber - turn green LED off and amber LED on
digitalWrite(greenPin, LOW);
digitalWrite(amberPin, HIGH);
delay(1000);
}
LED亮度控制
除了打開和關閉LED之外,還可以使用它來控制LED的亮度。
在在此示例中,A按鈕將使LED調光器變亮,而B按鈕將使它變亮。同時,micro:bits內置的LED顯示屏將顯示0到9之間的數字,指示亮度級別。
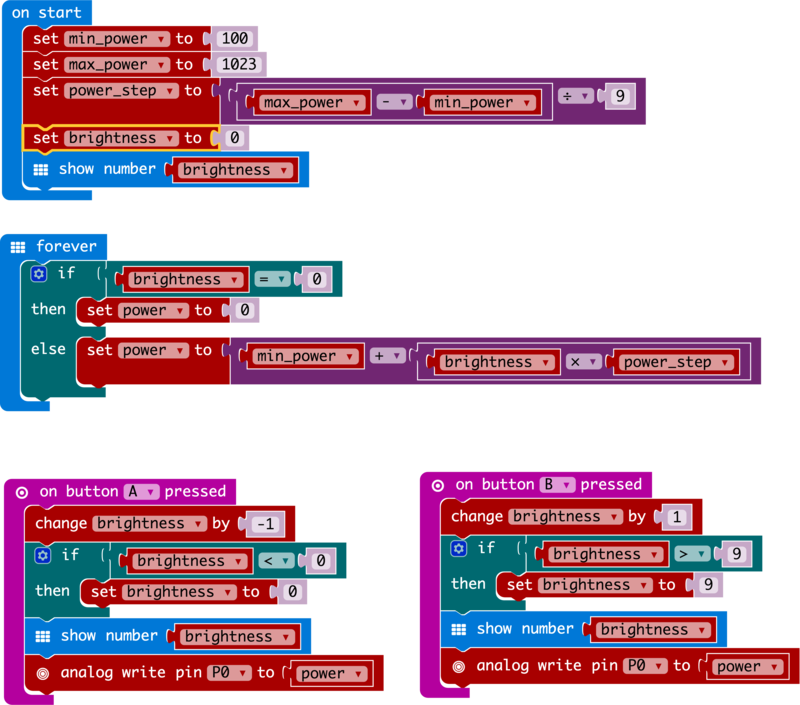
JavaScript阻止代碼
要在單獨的標簽中打開JavaScript阻止代碼,請單擊此處。

實際上,這里發生了很多事情。讓我們以開始時的 塊開始。當micro:bit啟動時,此塊僅運行一次,它定義了四個變量:
min_power-當0熄滅且1023為最大亮度時,LED的最小輸出水平
max_power-LED的最大輸出電平。這兩個變量允許您設置亮度的可能范圍。
power_step-亮度將以10步變化,因此此值是根據最小值和最大值計算的。
亮度-亮度級別,介于0到10之間的一個數字。
永遠重復運行的 forever 循環設置名為 power 根據亮度級別。
要增加和減少亮度,使用了兩個處理程序。這些響應按下按鈕A或按鈕B,然后顯示亮度級別并使用 analog write 塊在 pin0 上設置輸出級別。
MicroPython
這是MicroPython代碼
下載:文件
復制代碼
from microbit import *
min_power = 50
max_power = 1023
power_step = (max_power - min_power) / 9
brightness = 0
def set_power(brightness):
display.show(str(brightness))
if brightness == 0:
pin0.write_analog(0)
else:
pin0.write_analog(brightness * power_step + min_power)
set_power(brightness)
while True:
if button_a.was_pressed():
brightness -= 1
if brightness 《 0:
brightness = 0
set_power(brightness)
elif button_b.was_pressed():
brightness += 1
if brightness 》 9:
brightness = 9
set_power(brightness)
sleep(100) from microbit import *
min_power = 50
max_power = 1023
power_step = (max_power - min_power) / 9
brightness = 0
def set_power(brightness):
display.show(str(brightness))
if brightness == 0:
pin0.write_analog(0)
else:
pin0.write_analog(brightness * power_step + min_power)
set_power(brightness)
while True:
if button_a.was_pressed():
brightness -= 1
if brightness 《 0:
brightness = 0
set_power(brightness)
elif button_b.was_pressed():
brightness += 1
if brightness 》 9:
brightness = 9
set_power(brightness)
sleep(100)
Arduino代碼
使用micro:bit顯示器的Arduino代碼有所不同,因為它使用了Adafruit GFX庫。
下載:文件
復制代碼
#include
const int ledPin = 0;
const int minPower = 50;
const int maxPower = 255;
const int powerStep = (maxPower - minPower) / 9;
int brightness = 0;
Adafruit_Microbit_Matrix microbit;
void setup() {
pinMode(ledPin, OUTPUT);
microbit.begin();
pinMode(PIN_BUTTON_A, INPUT);
pinMode(PIN_BUTTON_B, INPUT);
setPower(brightness);
}
void loop() {
if (digitalRead(PIN_BUTTON_A) == LOW) {
brightness --;
if (brightness 《 0) {
brightness = 0;
}
setPower(brightness);
delay(200);
}
else if (digitalRead(PIN_BUTTON_B) == LOW) {
brightness ++;
if (brightness 》 9) {
brightness = 9;
}
setPower(brightness);
delay(200);
}
}
void setPower(int brightness) {
microbit.print(brightness);
if (brightness == 0) {
analogWrite(ledPin, 0);
}
else {
analogWrite(ledPin, brightness * powerStep + minPower);
}
} #include
const int ledPin = 0;
const int minPower = 50;
const int maxPower = 255;
const int powerStep = (maxPower - minPower) / 9;
int brightness = 0;
Adafruit_Microbit_Matrix microbit;
void setup() {
pinMode(ledPin, OUTPUT);
microbit.begin();
pinMode(PIN_BUTTON_A, INPUT);
pinMode(PIN_BUTTON_B, INPUT);
setPower(brightness);
}
void loop() {
if (digitalRead(PIN_BUTTON_A) == LOW) {
brightness --;
if (brightness 《 0) {
brightness = 0;
}
setPower(brightness);
delay(200);
}
else if (digitalRead(PIN_BUTTON_B) == LOW) {
brightness ++;
if (brightness 》 9) {
brightness = 9;
}
setPower(brightness);
delay(200);
}
}
void setPower(int brightness) {
microbit.print(brightness);
if (brightness == 0) {
analogWrite(ledPin, 0);
}
else {
analogWrite(ledPin, brightness * powerStep + minPower);
}
}
其他要做的事情
使用最喜歡的micro:bit編程語言,嘗試修改 blink 或流量信號代碼來更改LED的計時。
對于交通信號項目,您還可以嘗試更改代碼,使其表現得像人行橫道,并且燈光會根據您的需求而變化按下按鈕A。
責任編輯:wv
-
led
+關注
關注
242文章
23308瀏覽量
661614 -
面包板
+關注
關注
3文章
298瀏覽量
17583
發布評論請先 登錄
相關推薦
EE-212:將AD74111單聲道音頻編解碼器評估板連接到ADSP-21161N SHARC? EZ-KIT Lite板

EE-194:將AD1836A評估板連接到ADSP-21161N SHARC EZ-KIT Lite

在實際的電氣連接中,是直接將Exposed Thermal Pad連接到AGND嗎?
ESP無法連接到WIFI怎么解決?
如何將Littlefs安裝到通過qspi連接到電路板的外部串行閃存上?
如何將TX模式設備MULTICH_CONNECT_PCB連接到RX模式設備?
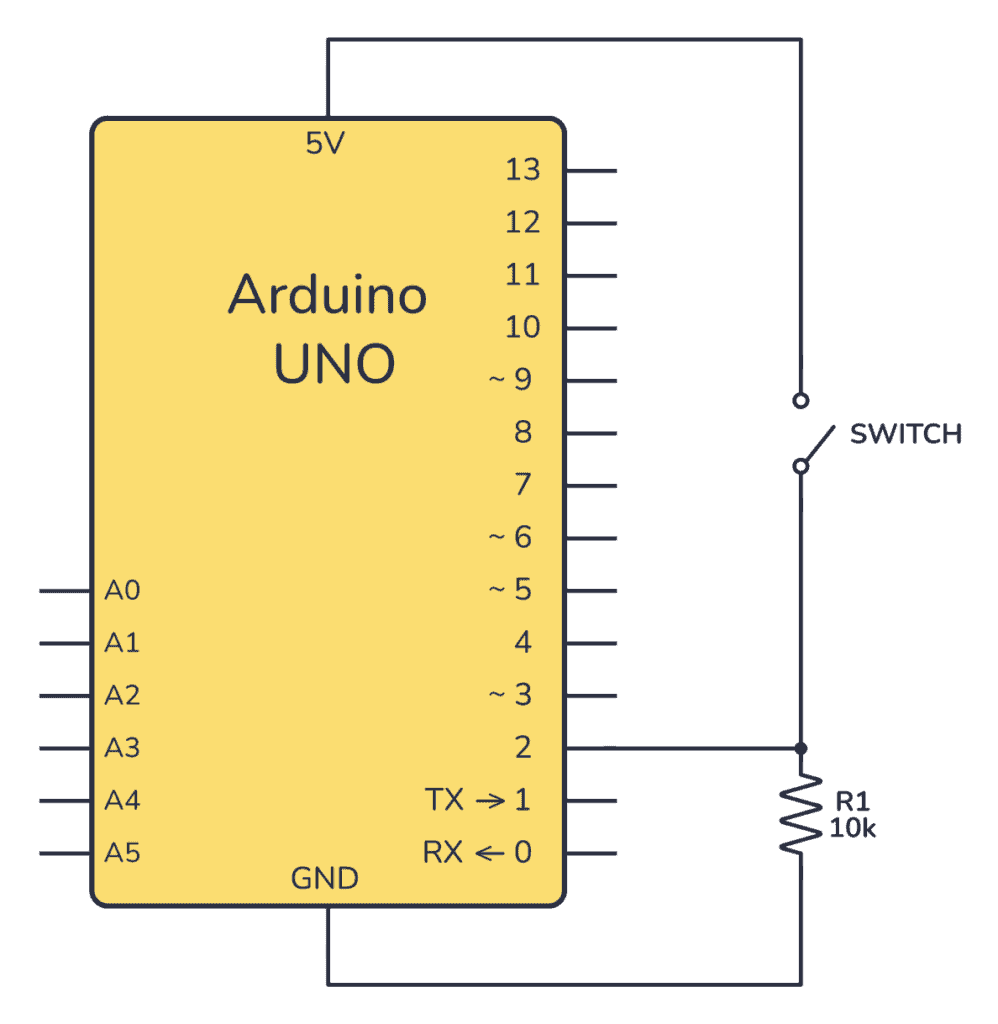
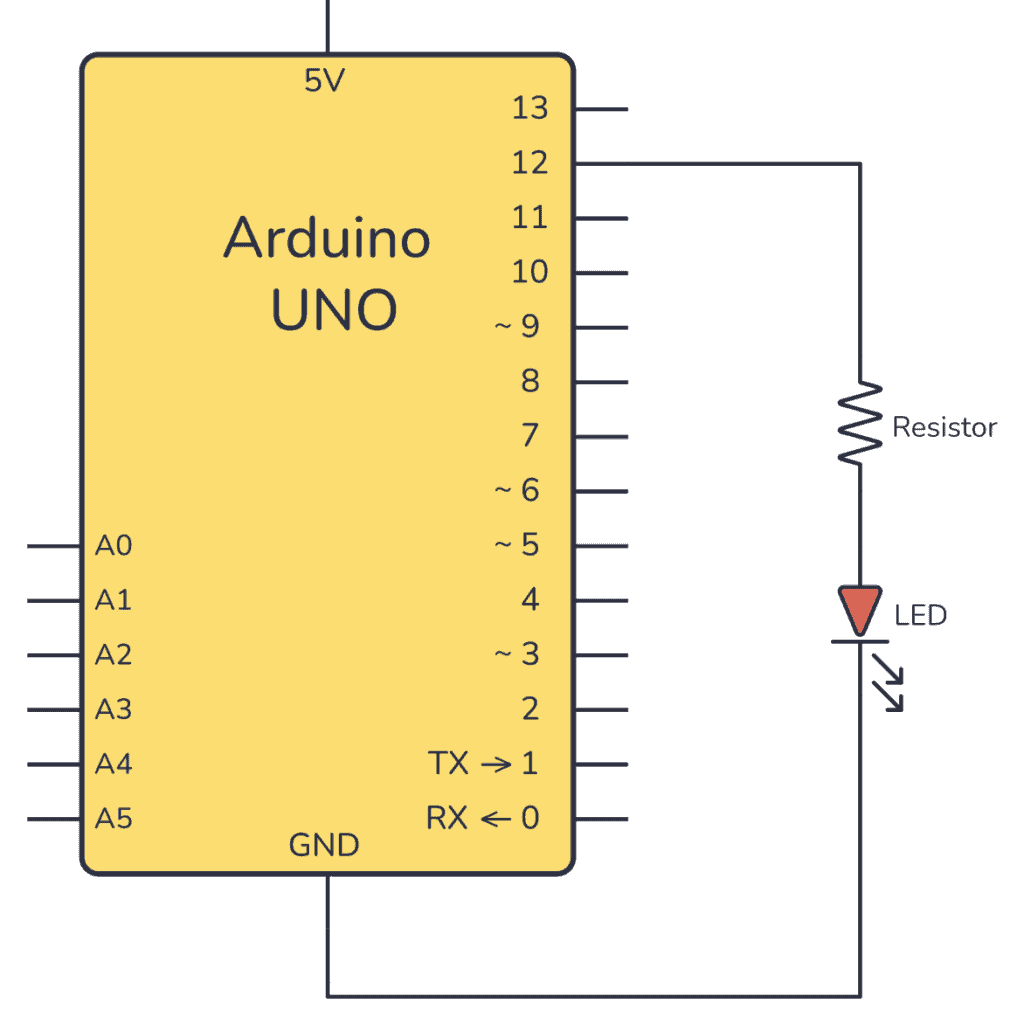
如何將按鈕連接到Arduino板

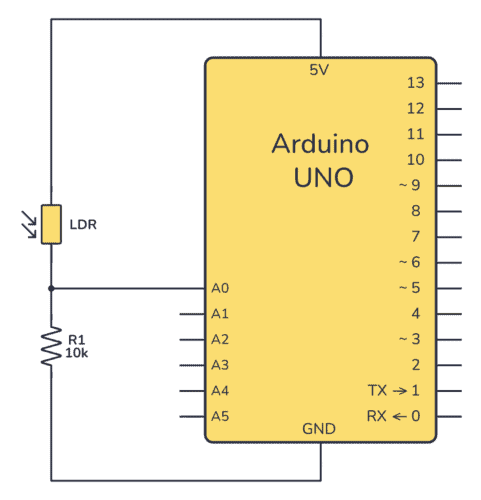
如何將光敏電阻連接到Arduino板并讀取電壓

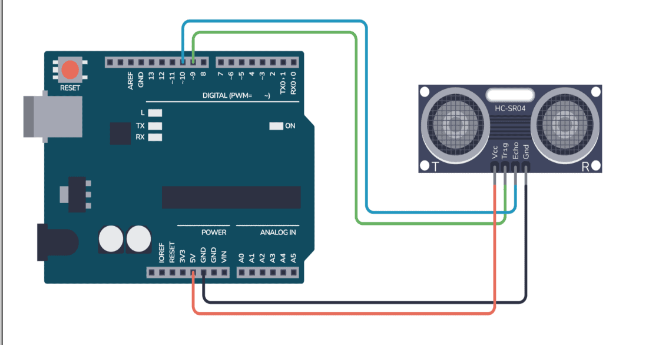
如何將HC-SR04連接到Arduino并編寫一個簡單的程序來測量距離





 如何將micro:bit連接到無焊面包板
如何將micro:bit連接到無焊面包板













評論