實(shí)例分析關(guān)于美團(tuán)Node的全棧開發(fā)實(shí)踐
大小:0.4 MB 人氣: 2017-10-10 需要積分:1
推薦 + 挑錯(cuò) + 收藏(0) + 用戶評(píng)論(0)
標(biāo)簽:node全棧開發(fā)(1215)
前后端分離的背景“前后端分離”顯然已不是什么新鮮的話題,Zakas在2013年10月份就曾發(fā)表過一篇博客《Node.js and the new web front-end》討論Node背景下新時(shí)代的前端。毫無疑問,Node的出現(xiàn)給Java語言帶來了新的生機(jī),也使得前端開發(fā)者有了更多的可能性。
前后端分離表面上看似乎是一場(chǎng)“圈地運(yùn)動(dòng)”,但實(shí)質(zhì)上前后端分離是為了解決以往開發(fā)模式的一些詬病和痛點(diǎn),同時(shí)也是迎合大的行業(yè)趨勢(shì)的明智之舉。我所在的美團(tuán)酒店事業(yè)部去年7月份成立,新的業(yè)務(wù)、新的開發(fā)團(tuán)隊(duì),這一切使得我們的前后端分離推進(jìn)的很徹底。截至目前,前端承載的所有業(yè)務(wù)和線上服務(wù)都是基于Node,生產(chǎn)環(huán)境已經(jīng)有近60臺(tái)服務(wù)器。如此帶來的全新前后端協(xié)作方式能夠讓專業(yè)的人做專業(yè)的事,無論前端后端都能較之前更專注在自己擅長(zhǎng)的方面。
開發(fā)模式、技術(shù)棧

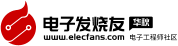
傳統(tǒng)的開發(fā)模式只需要專注在多終端的呈現(xiàn)上(瀏覽器、WebView)。而現(xiàn)在,瀏覽器只是前端的其中一環(huán),延伸出來的還有Node端的架構(gòu)、服務(wù)的運(yùn)維能力等。上圖是我們目前的服務(wù)架構(gòu):Nginx位于Node服務(wù)之前,用做負(fù)載均衡、服務(wù)調(diào)度、Gzip壓縮等。之后便是Node服務(wù),我們通過PM2.5進(jìn)行Node服務(wù)的Cluster部署和負(fù)載均衡(充分利用多核優(yōu)勢(shì)),同時(shí)作為輕量的中間層,負(fù)責(zé)路由、Controllers、Views、以及視圖的渲染,數(shù)據(jù)的獲取通過RESTful的API接口使用JSON格式交互。而后端則只需要負(fù)責(zé)業(yè)務(wù)邏輯、數(shù)據(jù)存儲(chǔ)、Models,并為前端提供JSON數(shù)據(jù)即可。
這樣改變之后,Node端可以進(jìn)行首屏渲染等頁面加載方面的優(yōu)化,頁面渲染出來之后后續(xù)的交互、渲染都交由瀏覽器端的Java代碼來完成,Node端的模板和瀏覽器端的模板大部分情況下都是相同的,所以我們需要考慮模板重用的問題。我們用Juicer替換了Express框架默認(rèn)的模板引擎,Juicer是一個(gè)高效、輕量的前端 (Java) 模板引擎,效率和易用是它追求的目標(biāo)。除此之外,它還可以運(yùn)行在 Node.js 環(huán)境中。通過Juicer,可以解決Node端和瀏覽器端的模板、Helper復(fù)用問題。而且基于前后端分離的工程架構(gòu)下,前端的代碼倉庫和后端隔離,前端獨(dú)立負(fù)責(zé)前端靜態(tài)資源文件、模板文件、Controller的維護(hù)和發(fā)布。
按照這樣重新定義前后端分工之后,前端可以做的事情較以往更多了,比如微信SDK的接入,因?yàn)槲⑿臞S SDK的使用需要在服務(wù)端進(jìn)行簽名,所以現(xiàn)在我們不需要后端介入,前端完全可以獨(dú)立完成微信SDK的接入。此外像我們內(nèi)部和商家端SSO登錄邏輯的接入都完全由前端獨(dú)立完成。
技術(shù)選型的思考
對(duì)于前端的技術(shù)選型,我們始終保持理性、擁抱的態(tài)度。我們不會(huì)為了盲目求新而引入新的技術(shù),技術(shù)選型是針對(duì)我們目前大團(tuán)隊(duì)的場(chǎng)景,為了解決以往協(xié)作過程中發(fā)現(xiàn)的一些痛點(diǎn)和不足。比如引入Node是為了改進(jìn)前后端的工作流和效率,提升前后端的開發(fā)體驗(yàn)。再比如目前我們項(xiàng)目中采用的Angular、React也是針對(duì)特定的業(yè)務(wù)場(chǎng)景,為了提升開發(fā)效率、增強(qiáng)代碼的可維護(hù)性。在我們的業(yè)務(wù)應(yīng)用中,面向商家、后臺(tái)的一些增刪改查系統(tǒng),Angular能夠顯著的提升開發(fā)效率,而React我們目前只是在面向用戶的PC端項(xiàng)目中在做一些嘗試和實(shí)踐。
帶來的挑戰(zhàn)
這樣的分工和架構(gòu)模式在給前端帶來更多可能性、更多便利的同時(shí),也帶來了不小的挑戰(zhàn),相比傳統(tǒng)的前端角色而言,我們需要更多的關(guān)注線上服務(wù)的狀態(tài),進(jìn)程內(nèi)存占用、CPU占用的詳細(xì)狀況,以及線上異常的監(jiān)控等。在我們擁抱Node的同時(shí),對(duì)前端的能力要求是更上一階的。一段看起來正常的JS代碼,在瀏覽器端和在Node端兩種不同的運(yùn)行環(huán)境下,就可能會(huì)暴露出一些以往關(guān)注不到的問題,比如內(nèi)存泄露:一個(gè)閉包或者一個(gè)用于緩存數(shù)據(jù)的對(duì)象,跟瀏覽器不同,Node對(duì)內(nèi)存泄露十分敏感,因?yàn)榫€上應(yīng)用有成千上萬甚至百萬計(jì)的流量,所以哪怕是一個(gè)字節(jié)的內(nèi)存泄露也會(huì)造成內(nèi)存堆積,從而導(dǎo)致垃圾回收過程耗時(shí)增加,應(yīng)用響應(yīng)緩慢,知道進(jìn)程內(nèi)存溢出,應(yīng)用重啟或崩潰。
內(nèi)存泄露問題的定位
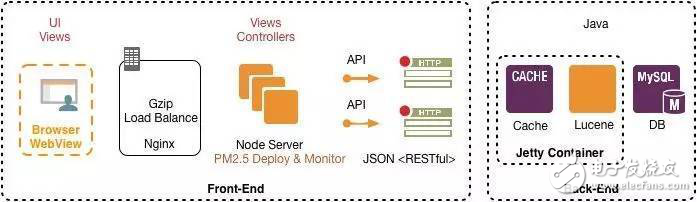
以下是我們?cè)谏a(chǎn)環(huán)境遭遇的一個(gè)案例:最近發(fā)現(xiàn)線上服務(wù)的內(nèi)存占用在服務(wù)重啟后會(huì)呈線性的增長(zhǎng),進(jìn)程啟動(dòng)18小時(shí)后,內(nèi)存就已經(jīng)占用接近1.6G左右,之后不久便會(huì)超過V8的內(nèi)存限制導(dǎo)致服務(wù)重啟。從圖中可以看出,在修復(fù)之前內(nèi)存使用情況一直在隨時(shí)間進(jìn)行周期性的波動(dòng),波動(dòng)的原因就是線上Node進(jìn)程不斷的重啟導(dǎo)致的。

眾所周知,在V8的垃圾回收機(jī)制下,一般的代碼很少出現(xiàn)內(nèi)存泄露的情況,但是一旦出現(xiàn)內(nèi)存泄露往往較難排查。但造成內(nèi)存泄露的本質(zhì)原因只有一個(gè),就是應(yīng)當(dāng)回收的對(duì)象沒有正常被回收,變成了老生代中的常駐對(duì)象。好在借助一些常見的排查工具可以幫助我們定位內(nèi)存泄露的具體原因:
v8-profiler
node-heapdump
node-mtrace
dtrace
node-memwatch
這里我們使用node-heapdump來在模擬訪問的條件下生成堆內(nèi)存的snapshot,并通過Chrome的開發(fā)者調(diào)試工具對(duì)生成的snapshot文件進(jìn)行分析。通過對(duì)比服務(wù)剛啟動(dòng)時(shí)以及使用AB模擬并發(fā)訪問一段時(shí)間后的heapdump信息可以比較容易的定位到內(nèi)存泄露的問題點(diǎn):是因?yàn)镴uicer默認(rèn)開啟了cache,會(huì)默認(rèn)對(duì)編譯后的模板進(jìn)行緩存,因此隨著訪問的增長(zhǎng)和并發(fā)請(qǐng)求,cache對(duì)象會(huì)持續(xù)增長(zhǎng)且不被回收,于是關(guān)閉cache并重新部署上線后線上恢復(fù)正常。
由于在瀏覽器的場(chǎng)景中運(yùn)行時(shí)間短,且運(yùn)行在用戶的機(jī)器上,即便內(nèi)存使用過多或者內(nèi)存泄露,也只會(huì)影響到用戶的終端。而且運(yùn)行時(shí)間短,隨著進(jìn)程的退出,內(nèi)存也會(huì)隨之釋放,幾乎沒有太多內(nèi)存管理的必要。但在Node端同樣的代碼就可能會(huì)暴露出問題。
線上服務(wù)的運(yùn)維和監(jiān)控
前后端分離除了意味著代碼倉庫的分離、開發(fā)協(xié)作的分離之外,還涉及到線上服務(wù)的獨(dú)立發(fā)布和單獨(dú)部署。與之俱來的當(dāng)然是前端如何更好地對(duì)線上服務(wù)進(jìn)行更細(xì)粒度的運(yùn)維和監(jiān)控,我們的SA會(huì)更多的關(guān)注線上服務(wù)的整體指標(biāo)和可用性,而前端更希望能夠細(xì)粒度的了解線上Node的進(jìn)程狀態(tài)以及異常情況。
PM2是一款優(yōu)秀且開源的Node進(jìn)程管理工具。我們?cè)赑M2的基礎(chǔ)上做了一些改造,同時(shí)在云端部署了數(shù)據(jù)收集、數(shù)據(jù)實(shí)時(shí)獲取的服務(wù),從而形成了我們目前已經(jīng)應(yīng)用到線上的Node部署監(jiān)控平臺(tái)PM2.5,它可以將線上Node服務(wù)進(jìn)程級(jí)別的細(xì)粒度信息聚合在云端進(jìn)行處理和可視化展現(xiàn),PM2.5能夠監(jiān)控Node Server和進(jìn)程的各項(xiàng)指標(biāo)狀態(tài),且可以配置報(bào)警并在各終端(Web、iPhone、Apple Watch)展示。
非常好我支持^.^
(0) 0%
不好我反對(duì)
(0) 0%